Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@j-e-f-f
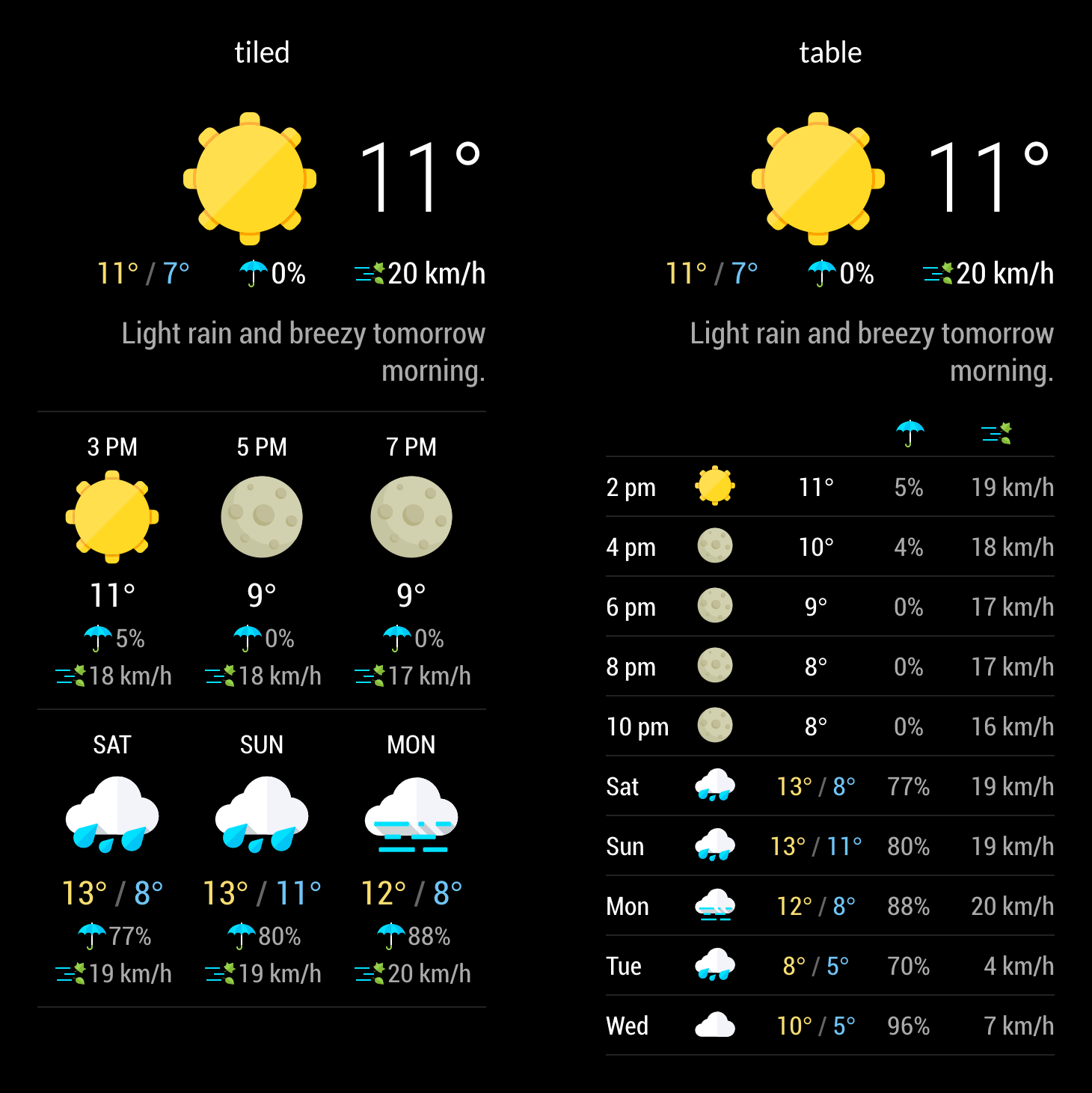
is it possible to have a space/blank line between the hourly and daily forecasts in the table view?

-
This post is deleted! -
@sdetweil sorry,posted the question to the wrong person-changed now!
-
@mrdenmark well, you COULD go into the .njk template file and put in an
<hr>just above this part{# Daily #} {% if config.showDailyForecast %}or give the
forecast-item hourlyclasses aborder-top: 1px solid #cccvia css. -
@lavolp3
it worked,thankyou:) -
@mrdenmark thinking about that again the better way would be to give the daily forecast part a border-top in your custom css. That way you would not have to struggle when you want to update the module.
Let me know if you need help with that. -
I do. :)
-
@BD0G
The css way is not as easy as I would have assumed.All the elements in the forecast belong have “.forecast-item .hourly” classes so are not distinguishable.
I currently don’t know of a pure css way to get in between them and give the first daily forecast a margin or a border. -
It’s possible to add animated .mov format icons to this module? I have found some amazing icons, but just bevor I buy it i will be shure that it will be working… animated weather icons…
THX! -
Hey guys,
I’m trying to use this model and this stucks in loading :{ module: "MMM-DarkSkyForecast", header: "Weather", position: "top_right", classes: "default everyone", disabled: false, config: { apikey: "xxxxx", latitude: "39,462900", longitude: "-8.473200", iconset: "4c", concise: false, forecastLayout: "table" } },What 's the problem here?

