Read the statement by Michael Teeuw here.
MMM-Nest-Status - New module for your Nest thermostats and protect smoke detectors!
-
Hi there,
Just created & released my first MM module - it’s called
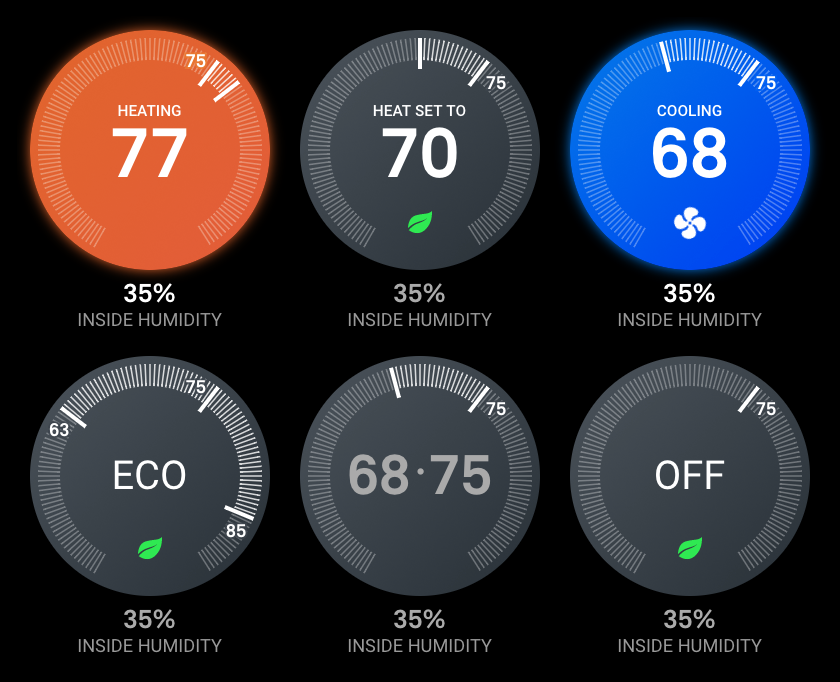
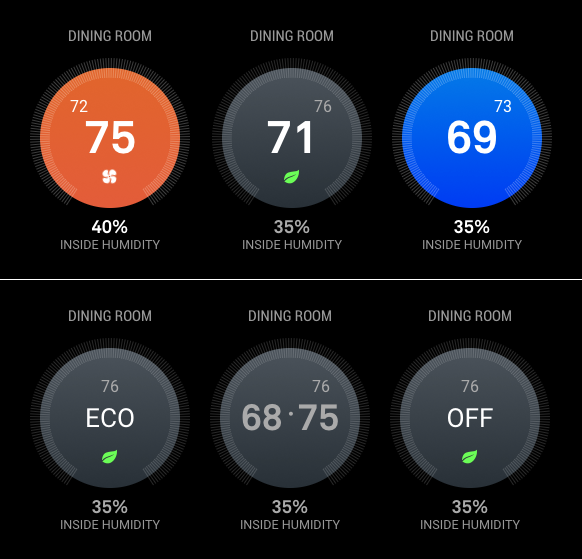
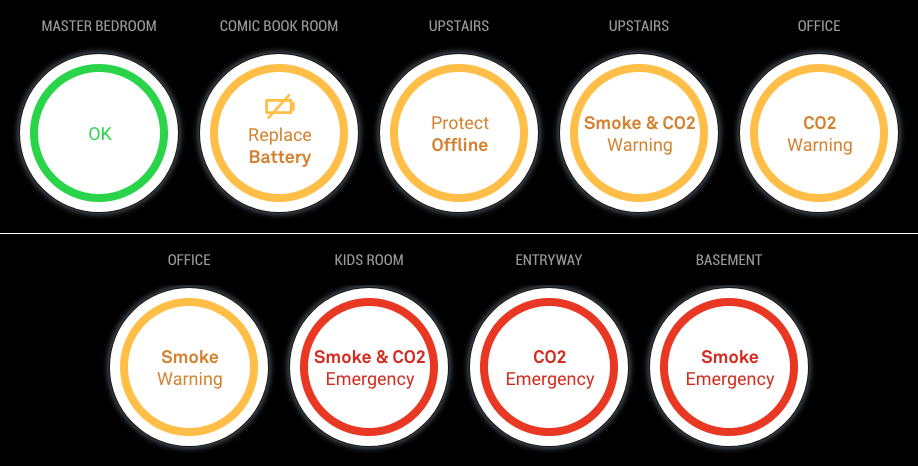
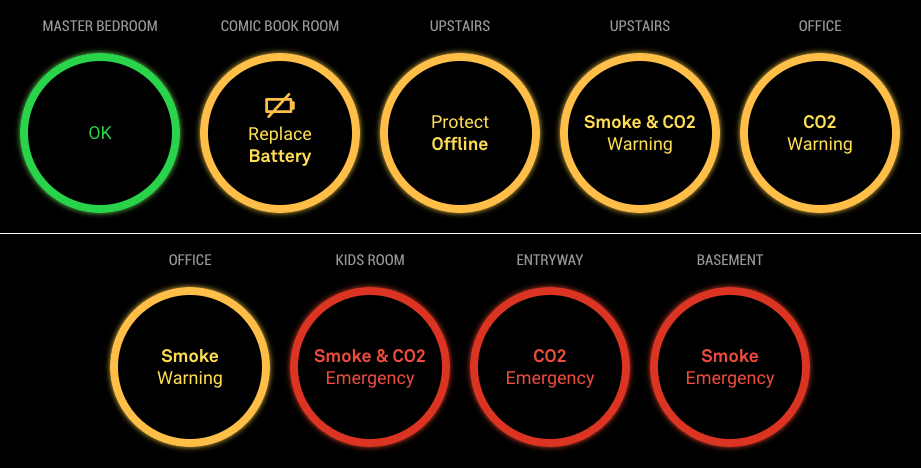
mmm-nest-statusand displays your Nest thermostats and protect smoke detectors on your magic mirror. There are a couple of other Nest modules out there, but I found them be either buggy, ugly or unmaintained, so I thought it was time for a brand new module.It shows all states of your thermostats and protects, but also supports multiple view modes, sizes and designs, so there’s a good chance you’ll be able to use it no matter how you’ve set up your mirror.
Check it out here:
[card:michael5r/mmm-nest-status]There are a ton of screenshots in the repo, showing all the different view modes, but here’s a couple of representative ones:




Hope you find it useful!
Michael
UPDATES
12-09-2018: Version 1.2.0
Refactors the data-getting to use the socket system built into the magic mirror project - this will allow my upcomingmmm-nest-camerasmodule to use the same Nest data without having to do multiple calls to the Nest API.12-12-2018: Version 1.3.0
Socket updates, small tweaks.12-27-2018: Version 1.4.0
AddsmotionSleepandmotionSleepSecondsoptions which allow you to suspend this module when no movement has been detected for X number of seconds.12-28-2018: Version 1.4.1
ChangesmotionSleepto tie into the regularsuspendandresumefunctions exposed by MM -
Nicely done. :thumbsup:
-
@michael5r
Beautiful style! -
Great job this is what i have been looking for. I you have a dev account already is there anyway you can get that account to generate the token?
-
@dazza120 Done just done a New Oth as from my limited understanding i would have to reauthorise the other devices of that Oth easier to do a new Oth. Anyway this just cost me 3 Magic Mirror modules as this is a must i would love to be able to shrink the text type down as when my Hue lights start going on they clash :( BRILIANT MODULE Love it!
-
@dazza120 Run the
getToken.shscript in your terminal, and simply skip over the initial steps (where you set up a Nest developer account). It shouldn’t be a problem to use your existing Nest account (I also had one before I started this project). -
@dazza120 said in MMM-Nest-Status - New module for your Nest thermostats and protect smoke detectors!:
@dazza120 Done just done a New Oth as from my limited understanding i would have to reauthorise the other devices of that Oth easier to do a new Oth. Anyway this just cost me 3 Magic Mirror modules as this is a must i would love to be able to shrink the text type down as when my Hue lights start going on they clash :( BRILIANT MODULE Love it!
Thank you :)
Which texts are you trying to shrink?
-
@michael5r hi once again great module, it’s not really the text. I’m on the list display, it goes across the whole screen, I would at least like it to be reduced to the middle/centre so it leaves the weather display on the right that way when my hue lights turn on it doesn’t clash an two when I get more nest protects it doesn’t get into trouble does that make any sense? Once again thanks I saw other modules and I was like nope, saw yours and I had to do it lol 😂
-
@dazza120 said in MMM-Nest-Status - New module for your Nest thermostats and protect smoke detectors!:
@michael5r hi once again great module, it’s not really the text. I’m on the list display, it goes across the whole screen, I would at least like it to be reduced to the middle/centre so it leaves the weather display on the right that way when my hue lights turn on it doesn’t clash an two when I get more nest protects it doesn’t get into trouble does that make any sense? Once again thanks I saw other modules and I was like nope, saw yours and I had to do it lol 😂
Sure - that’s not a problem. For the list view, I’m just using the default
xsmallsize (which gives you a font-size of 15px) from Magic Mirror, but it’s easy to change.If you wish to set it to a smaller size, try adding this to your
custom.cssfile in Magic Mirror:.mmm-nest-status .nest-list.xsmall { font-size: 12px; line-height: 16px; }You can change the font-size and line-height to whatever size you want in order for it to fit.
If that’s still not small enough and you have long names for your Nest Protects, try adding this:
.mmm-nest-status .nest-list.xsmall .name { max-width: 100px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }Again, you can change the
100pxto whatever looks nice on your mirror. -
@michael5r cheers but its not that everything else is solid you know where you have the smoke co2 and temp for the themostat on the right i just need that whole thing pulling a little to the left towards the names of the devices, im failing at explaining myself lol
