Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@mmmmh
You can sethideOverflow:trueandslotMaxHeight:100px. If your view has 5 slots(with column type), The height of the view will be(100 + @) * 5.@would be some additional elements like some margins or title area. Anyway, with this calculation, you can adjust and estimate the height of the view somehow.
Or you can put this 2 view in same position(bottom_bar?), in that case, the views will be stacked not overlapped. The order will be what you ordered in configuration.Or, just use another position like bottom_bar and top_right.
-
@Sean
Thanks for the constructive help. I was already using different positions. Stacking within the same position doesn’t really work:
Slot limiting (and two different positions) seems to be (closer to) what I want to accomplish:

Another workaround would probably be to work with separate instances of the module.
-
@mmmmh
In your picture (trial for stacking),
You probably have trouble with styling a daily view. I think it is about the view’s location and width. In that case, you can assignclassNameto control specific view details with CSS. -
@Sean
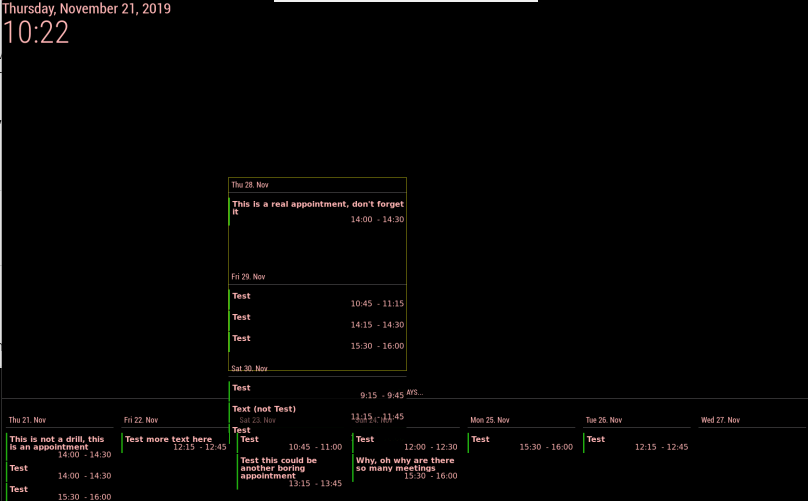
Thanks for the remark. Stacking in the same position but with a different (additional) class for the column kinda works but there is still overlap (in this instance I am not limiting the slot height and count in the column, I would like to have as many entries as possible in the column):
-
I found a workaround. I made the background of the lower part black. : )
In the last screenshot Thu. 28 takes up so much space, even when I enable hideOverflow. I think have to remove some hardcoded 150px in .slotContent but I can’t get to it.
-

Trying to figure out two things:
One: I got the event title to wrap which is what I want, but it causes issues when there is an event following the one that wraps as you can see in the picture.
Second: How do I cut the overall height down of the whole thing? There is a lot of empty space, I’d like to limit the events per day to 3 and reduce the overall height of the calendar. -
-
I think you’ve modified CSS for sending event time to the right side, It could make the confusing wrapping. hmmm hard to explain. sorry for my poor English. What kind of method did you use?
float right?, By default this module usually useflexbox model. Try another approach with using flex. -
adjust
slotMaxHeightof view.
https://github.com/eouia/MMM-CalendarExt2/wiki/2c4.-View:week,-month
-
-
Ok, got the overall height down to manageable. I also reset the custom css work to time first, and all that. What I am looking to do is wrap the title of the event to multiple lines if it is too long, in doing so the event slot needs to increase, but when I do this, they still overlap like in the previous picture. I am very new to CSS so, I could easily have made a mistake.
-
@Sean @mrdenmark
Thanks for both of your help. I got it where I wanted it.@Sean Thanks for the module, its great! keep up the good work and awesome support.
-
I do have another question on the ics file. I am using one from a region but it does not seem to work, would you know why?
i works for google, outlook and others. Thanks
