Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
Hello,
I’m really satisfied with this module. Thank you.
Although, I’m facing an issue. I want to display two calendars in the same view and same scene. The calendars just won’t show. It works individually but not together.Replace My URL with the original url. Sorry for the indentations.
My config:
{ module: 'MMM-CalendarExt2', config: { calendars: [ { name: "Regular", url: "My URL", }, { name: "University", url: "my URL", }, ], views: [ { title: "Calendar", mode: "daily", fromNow:2, slotCount:2, type: "row", position: "upper_third", calendars: ["Regular", "University"], }, ], scenes: [ { name: "DEFAULT", }, ], }, },My CSS:
body { } /* .CX2 .slot .event { background: inherit; }*/ .CX2 .slot .slotHeader { background-color: inherit; text-transform: uppercase; font-size: 12px; font-family: "Roboto Condensed", Arial, helvetica, sans-serif; font-weight: 400; color: #999; } .CX2 .event[data-calendar-name="Regular"] { border-left: #0098e9 solid; } .CX2 .event[data-calendar-name="University"] { border-left: #60bb41 solid; } -
Don’t you need to call out the view name the scene?
-
@Mariba
Well, I haven’t inspected your code yet, but most of the cases, it would bemaxItemsissue of view. For the performance, defaultmaxItemsof view is set to100. If your calendars might have many events, set that option to a bigger value. You can estimate the number needed with your serverside log. -
@Sean Neither of those are what I would want. No matter how many items I have, there is a space there. I want to rid myself of the excess blank space, so that I can fit more real items into the display. When the day is empty there is very little space between days.
-
@Sean Hello,
I tried with maxItems set to 10. I’m definitely sure that I dont have more than 8 items with the calendars combined. It still doesn’t solve the problem. -
How does one replace a parentheses in the title of an event?
-
@mrmagoo_83 Regex would be “\(” and “\)” to find both.
-
-
-
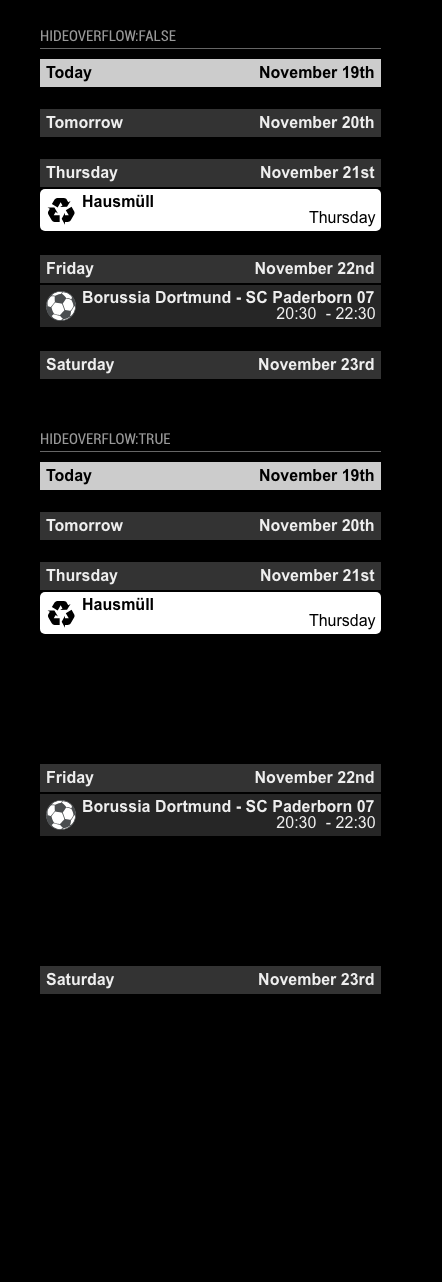
I have two views in one scene and need some layout/styling help. One row view shows the next 7 days and a column should show as many events as possible from 8 days onwards (a preview). For more precise placement, I created my own regions and added them to the index.html template.
The next-7-days daily view is at the bottom of the screen and behaves nicely. The preview column is in the center of the screen and regrettably runs over the next-7-days view.
In a daily column view, how can I skip days without events?
Which style element do I need to modify in custom.css to have the column content to stop at precise coordinates and not spill over other modules?
I tried limiting the region either with a bottom-margin or height value, both do not apply.
Here’s the style that doesn’t work
.region .preview { border: 1px #831e4d solid; position: absolute; left: 480px; width: 400px; top: 390px; height: 550px; }