Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@rmcelwee said in MMM-CalendarExt2:
slotCount: 8,
Appreciate the tips man, adding that weekformat line in the custom.css file did the trick.
Sorry man, I have a few more questions if you know :)
-
How do I change the font size & the size of that background color that’s behind all my events? I find the default font size is too big. And I could probably fit more event slots in each day, if it was smaller font.
-
How to update the calendar so it just shows the days of that month? Instead of it showing the previous days of the month before, because it’s on the last week as the new month. Same with it showing the days of the next month in the last week of the current month. Hopefully that makes sense. lol
Thanks for all the encouragement man & us newbies gotta help each other out. I’m on week 4 of this & I’m starting to see the finish line :)
-
-
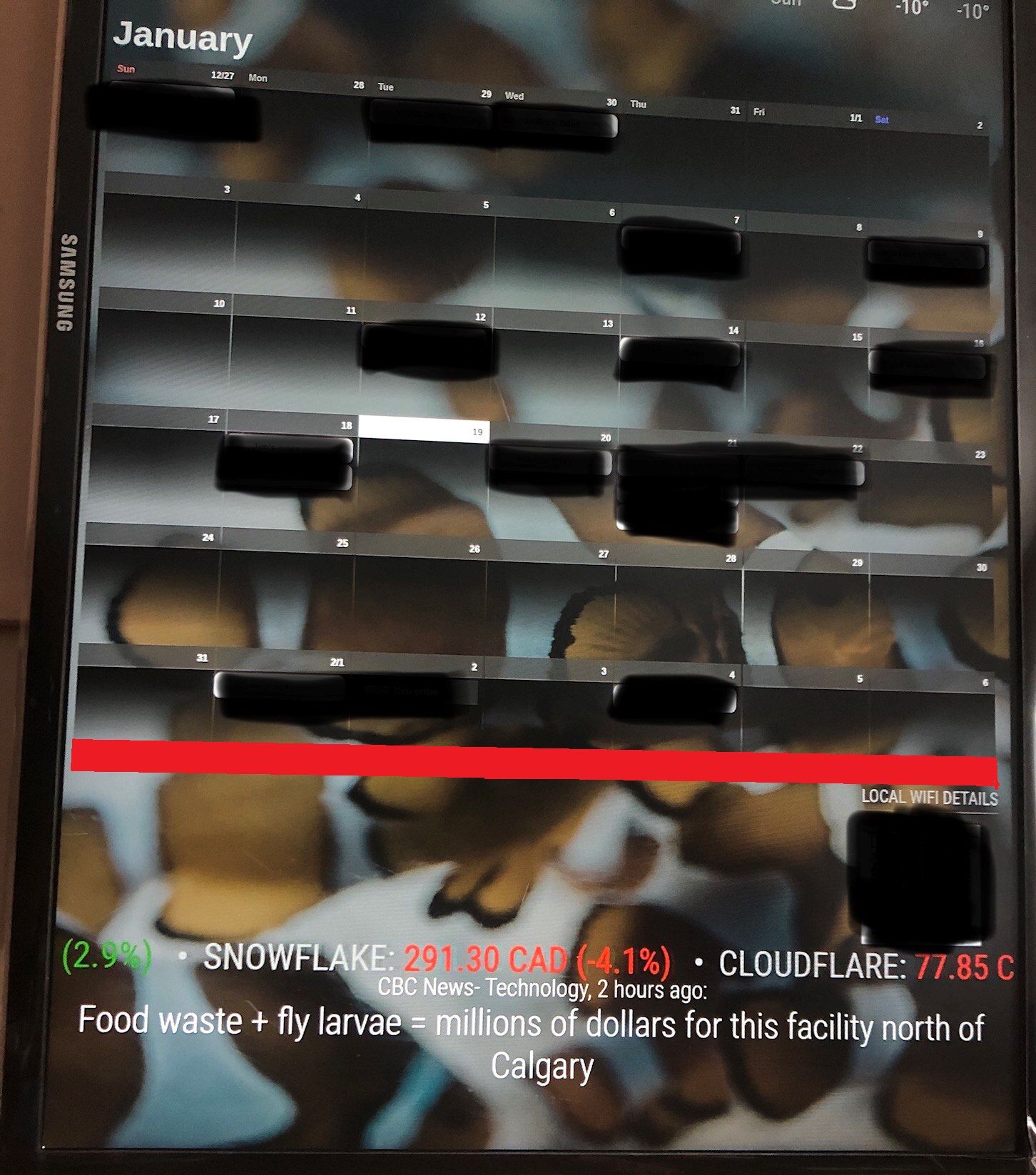
I almost have my calendar how I want it to be, how would I move my calendar just a few inches down from it’s current position? Closer to my WIFI password module.

I’ve attached a pic of what I’m talking about & highlighted in RED the empty space I want to lower my calendar to.
Do I have to exit the custom.css with something like this? I could be way off on this one. lol.
.cx2 {
width: 800px;
} -
@DJ6sTep said in MMM-CalendarExt2:
I almost have my calendar how I want it to be, how would I move my calendar just a few inches down from it’s current position? Closer to my WIFI password module.
I did this in the custom.css to move my photos around (note the negative numbers):
.MMM-GooglePhotos {
margin-top: -300px;
margin-left: -123;
}*/
#GPHOTO_INFO {
display:none;
} -
@rmcelwee That worked & it moved my calendar down, where I wanted it to be. Thanks so much for the pro tip man!
-
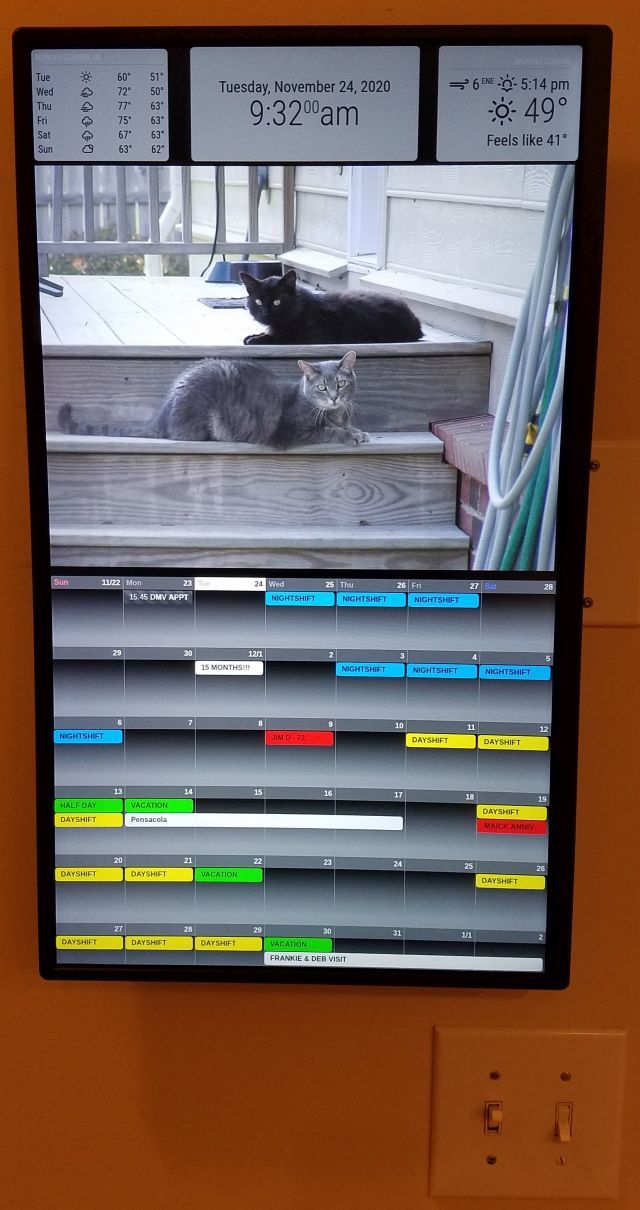
@DJ6sTep It took me DAYS of trial and error to get everything where I wanted it. I still have a weird problem where my weather forecast window changes size from time to time. Not sure why. I don’t have a picture of it but my upper left window will shrink and leave a thick black line between the picture and the weather.

-
@rmcelwee I had that problem when I used MMM-JAST module (stock ticker) & it made my current weather module disappear. I ended up contacting the developer of that module & he made updates to it to resolve my issue. It could be the wallpaper module you’re using. Which wallpaper module are you using? I’m using MMM-Wallpaper & I’m having issues of it displaying my pictures in the correct orientation. I’ve contacted the developer on that one as well. So I might try the same wallpaper module you’re using.
BTW- Your MM looks dope man!
-
@rmcelwee I can’t change the background of my events. Say I want to have all my “bday events” a certain color. I tried to add that to my custom.css, I’ve tried the following:
.CX2 .bday, .bday.event.fullday {
background-color: #00FFFF;
}.CX2 .bday {
background-color: #00FFFF;
}Nothing works :( What am I missing?
-
@DJ6sTep said in MMM-CalendarExt2:
Which wallpaper module are you using?
BTW- Your MM looks dope man!
No wallpaper, only google photos. Thanks!
-
@DJ6sTep said in MMM-CalendarExt2:
@rmcelwee I can’t change the background of my events.
Nothing works :( What am I missing?
.CX2 .vacation.fullday {
background-color:#00FF00;
color:#000;
}
.CX2 .nights.fullday {
background-color:#009DFF;
color:#000;
}
.CX2 .days.fullday {
background-color:#FFFF00;
color:#000;
}BTW, here is what the weather forecast does (note that it is smaller on the bottom than in my other picture). I have changed nothing…

-
@rmcelwee So would I just change,
.CX2 .vacation.fullday -> .CX2 .bday.fullday in my case?What was the module you added after your weather forecast size changed? I had a similar issue just after I added my stock ticker module & contacted the developer. So that might be an option too.
Do you have a module that prevents burn ins on your screen? I run MMM-MagicMover on mine, to prevent screen burn in. With MMM-MagicMover it does move my modules around ever so slightly, where my modules won’t be spaced out perfectly. But it’s not very noticeable.
