Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@rmcelwee said in MMM-CalendarExt2:
My calendar flashes every 60 seconds but as far as I can tell, I have all my calendars updating every 180 seconds.
{ module: 'MMM-CalendarExt2', config: { calendars : [ { className: "vacation", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", },I forgot to post what fixed this for me. I added (without quotes):
" updateInterval: 1000*600, "
in between config: { and calendars : [ at the top. scanInterval does something completely different but I don’t know what. Now my calendar only updates every 10 minutes. Hopefully this will help someone. Thanks!
-
@DJ6sTep said in MMM-CalendarExt2:
Still having these issues:
- What parameter do I use for weeksFormat? I tried using false & disabled & it still didn’t remove the weekly count on the left.
I am still learning this but I put this in my custom.css to get rid of the week count:
.CX2 .weeksmark {
display:none;
} -
@DJ6sTep said in MMM-CalendarExt2:
- Is there any way I could make the calendar size smaller? So it doesn’t take up the whole screen?
I had a ton of trouble with the sizing on my modules and basically fixed them via trial and error. Go to your config.js and add this to your views config (play with your px number and you will see):
slotMaxHeight: “105px”,
I think I also messed with this as well (in the same section):
slotCount: 8,
Good luck! Glad to see another newbie in here. Makes me feel a little better with the two month struggle I went through to get my mirror looking right!
-
@rmcelwee said in MMM-CalendarExt2:
slotCount: 8,
Appreciate the tips man, adding that weekformat line in the custom.css file did the trick.
Sorry man, I have a few more questions if you know :)
-
How do I change the font size & the size of that background color that’s behind all my events? I find the default font size is too big. And I could probably fit more event slots in each day, if it was smaller font.
-
How to update the calendar so it just shows the days of that month? Instead of it showing the previous days of the month before, because it’s on the last week as the new month. Same with it showing the days of the next month in the last week of the current month. Hopefully that makes sense. lol
Thanks for all the encouragement man & us newbies gotta help each other out. I’m on week 4 of this & I’m starting to see the finish line :)
-
-
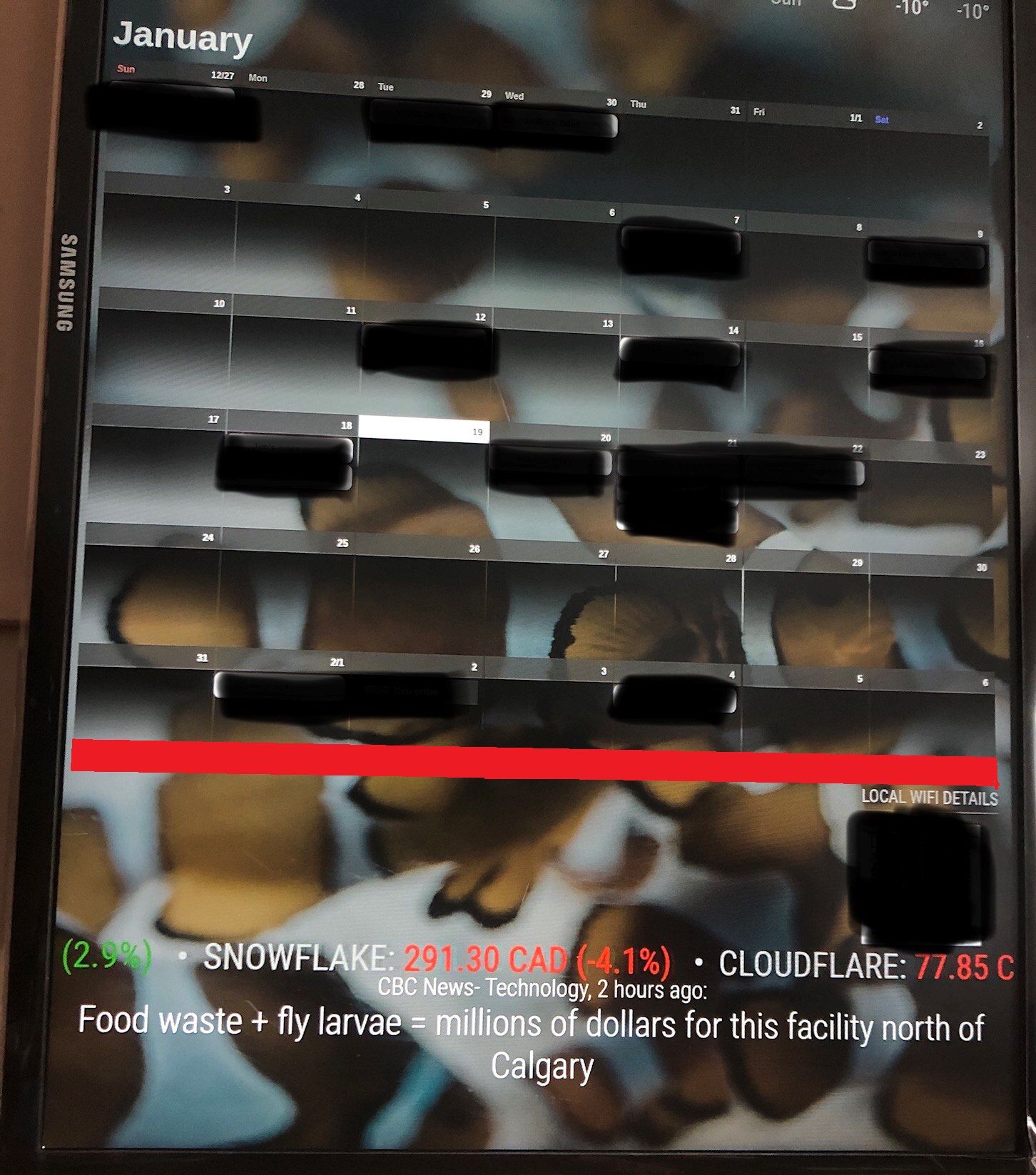
I almost have my calendar how I want it to be, how would I move my calendar just a few inches down from it’s current position? Closer to my WIFI password module.

I’ve attached a pic of what I’m talking about & highlighted in RED the empty space I want to lower my calendar to.
Do I have to exit the custom.css with something like this? I could be way off on this one. lol.
.cx2 {
width: 800px;
} -
@DJ6sTep said in MMM-CalendarExt2:
I almost have my calendar how I want it to be, how would I move my calendar just a few inches down from it’s current position? Closer to my WIFI password module.
I did this in the custom.css to move my photos around (note the negative numbers):
.MMM-GooglePhotos {
margin-top: -300px;
margin-left: -123;
}*/
#GPHOTO_INFO {
display:none;
} -
@rmcelwee That worked & it moved my calendar down, where I wanted it to be. Thanks so much for the pro tip man!
-
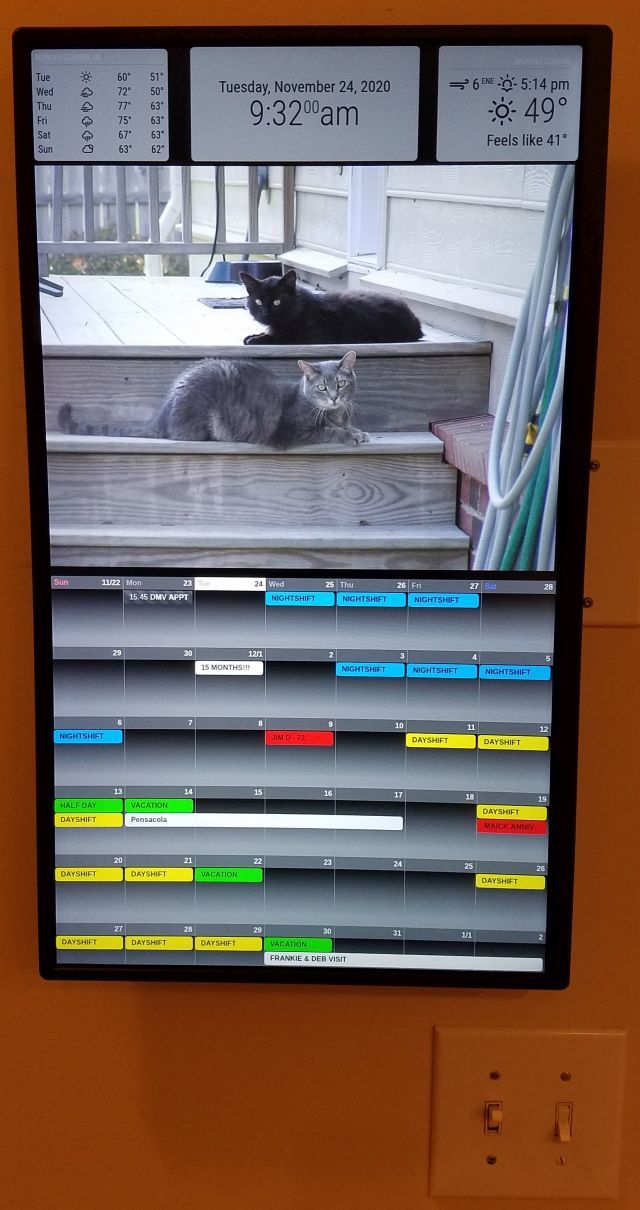
@DJ6sTep It took me DAYS of trial and error to get everything where I wanted it. I still have a weird problem where my weather forecast window changes size from time to time. Not sure why. I don’t have a picture of it but my upper left window will shrink and leave a thick black line between the picture and the weather.

-
@rmcelwee I had that problem when I used MMM-JAST module (stock ticker) & it made my current weather module disappear. I ended up contacting the developer of that module & he made updates to it to resolve my issue. It could be the wallpaper module you’re using. Which wallpaper module are you using? I’m using MMM-Wallpaper & I’m having issues of it displaying my pictures in the correct orientation. I’ve contacted the developer on that one as well. So I might try the same wallpaper module you’re using.
BTW- Your MM looks dope man!
-
@rmcelwee I can’t change the background of my events. Say I want to have all my “bday events” a certain color. I tried to add that to my custom.css, I’ve tried the following:
.CX2 .bday, .bday.event.fullday {
background-color: #00FFFF;
}.CX2 .bday {
background-color: #00FFFF;
}Nothing works :( What am I missing?
