Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@steverichab I’d name the calendar. The example is thus:
{ name: "US holiday", className: "holiday", // This allows you to modify it in css url: "http://www.calendarlabs.com/templates/ical/US-Holidays.ics", },Compare to a working config:
{ module: "MMM-Block", position: "top_right", }, { module: "MMM-CalendarExt2", config: { calendars : [ { url: "[private]", name: "Main Calendar", // Optional, Recommended maxItems: 99, scanInterval: 1000*60*1, // every minute, Appt Book, needs this speed beforeDays: 0, afterDays: 999, maxIterations: 999, forceLocalTZ: false, }, { url: "http://www.trumba.com/calendars/seattle-seahawks-schedule.ics", name: "Seahawks Calendar", maxItems: 100, scanInterval: 24*60*60*1000, beforeDays: 0, afterDays: 999, maxIterations: 999, forceLocalTZ: false, }, ], views: [ { mode: "daily", position: "top_right", slotCount: 99, timeFormat:"h:mm A", hideOverflow: false, filterPassedEvent: true, name: "Daily View", className: "remove_empty_slot", calendars: ["Main Calendar","Seahawks Calendar"], transform: function(event) { if (event.title.search("Recycle") > -1) { event.icon = "mdi:recycle"; event.className = "lemay"; } if (event.title.search("Yard Waste") > -1) { event.icon = "entypo-leaf"; event.className = "lemay"; } if (event.title.search("Seahawks") > -1) { event.icon = "fa-solid:football-ball"; event.className = "seahawks"; } return event; }, }, ], scenes: [ { name: "DEFAULT", }, ], }, }, -
My calendar flashes every 60 seconds but as far as I can tell, I have all my calendars updating every 180 seconds.
{ module: 'MMM-CalendarExt2', config: { calendars : [ { className: "vacation", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", }, { className: "nights", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", }, { className: "days", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", }, { className: "bob", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", }, { className: "bunny", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", }, { className: "special", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", }, ], views: [ { name: "view1", mode: "week", slotCount: 8, maxItems: "1000", hideOverflow: "false", //slotMaxHeight: "64px", slotMaxHeight: "105px", monthFormat: "MMMM YYYY", position: "bottom_bar", updateInterval: "1000*180", calendars: [] }, ], scenes: [ { name: "DEFAULT", }, ], }, }, -
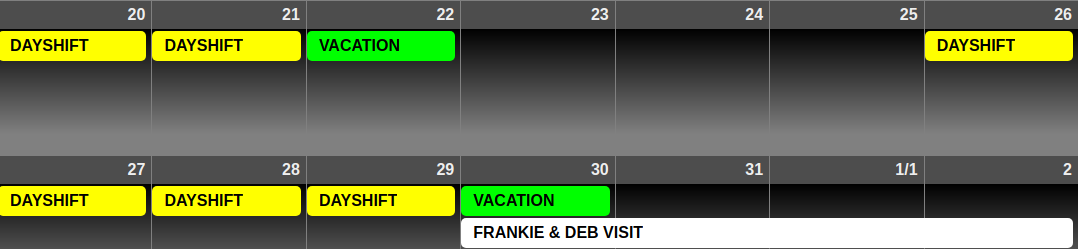
I would like to center the text on my events (or whatever they are called - the yellow, green, white, etc lines). I’ve tried a few things but it has not worked for me. My calendar position is “bottom_bar”.

body { color: #000; } .dimmed { color: #000; } .normal { color: #000; } .bright { color: #000; } .module.clock { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:56px; } .module.currentweather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:22px; } .module.weatherforecast { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; height: 200; }/* .MMM-GooglePhotos { margin-top: -300px; margin-left: -123; }*/ #GPHOTO_INFO { display:none; } #GPHOTO_BACK { display:none; } .module.MMM-CalendarExt2 { background-color:rgba(255,255,255,0.5); height: 870px; } .CX2 .weeksmark { display:none; } .CX2 .vacation.fullday { background-color:#00FF00; color:#000; } .CX2 .nights.fullday { background-color:#009DFF; color:#000; } .CX2 .special.fullday { background-color:#FF0000; color:#000; } .CX2 .days.fullday { background-color:#FFFF00; color:#000; } /*.region.bottom_bar { text-align: center; } .CX2 .days.eventTitle { text-align:center; }*/ .module.MMM-EventHorizon { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; }/* body { position: absolute; margin: 2; height: 100%; width: 99%; }*/ .region.top.left { position: absolute; top: -52px; left: 0px; bottom: -2px; width: 270px; } .region.middle.center { width: 100%; left: -15px; top: 640px; } body { margin: 0; height: 100%; width: 100%; } -
.CX2 .[view_mode] .eventTitle { text-align:center; }eg:
.CX2 .daily .eventTitle { text-align:center; } -
@BKeyport said in MMM-CalendarExt2:
.CX2 .daily .eventTitle { text-align:center; }This is not working for me for some reason???
.CX2 .week .eventTitle {
text-align:center;
} -
@rmcelwee Looks like that’s the only one that isn’t assigned a class for CSS, I can’t find anything in the defaults that’ll do what you want.
Sorry.
-

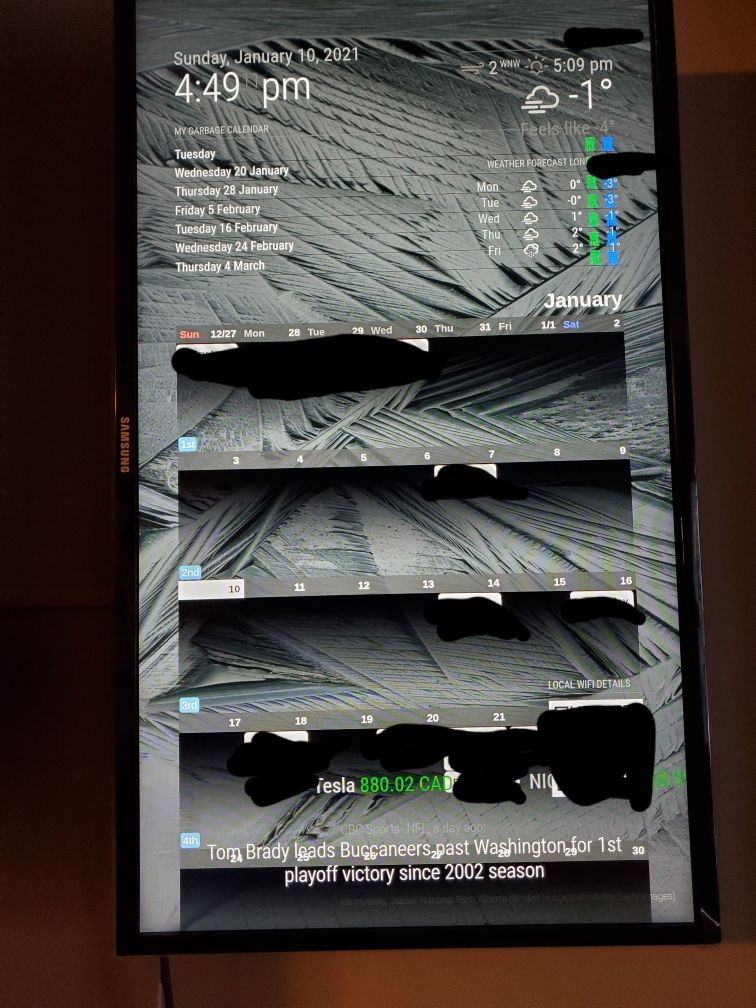
I’m a noob to this MM/java stuff, so please be patience with me. I just need help with a few things:- How do I move the position of my calendar so it’s above my WIFI-PASSWORD module?
- How do I remove the weekly count on the left side of the calendar (ie- 1st week, 2nd week, etc)?
- Is there any way I could make the calendar size smaller? So it doesn’t take up the whole screen?
- Why did the calendar move my garbage & recycling icons to the far right, covering the temperature?
Really appreciate the help & this module is so sick!!
-
@DJ6sTep said in MMM-CalendarExt2:
- How do I move the position of my calendar so it’s above my WIFI-PASSWORD module?
normally, the order of things coming up is determined by the order in config.js - however, in this case, the module is using a fake container, so it’ll load AFTER everything else. It’s best to use it’s own region for it.
see: https://forum.magicmirror.builders/topic/286/regions?_=1610316572966
- How do I remove the weekly count on the left side of the calendar (ie- 1st week, 2nd week, etc)?
Take a look at https://github.com/MMM-CalendarExt2/MMM-CalendarExt2/blob/master/docs/Configuration/Views/week%2C-month.md
in particular weeksFormat
- Is there any way I could make the calendar size smaller? So it doesn’t take up the whole screen?
Yep. Change your view and/or region.
- Why did the calendar move my garbage & recycling icons to the far right?
The calendar wedges itself into a region, and expands the region to fit. the icons must be right justified.
Be aware that the author of the module has left the project, and nobody has picked it up, so we’re just helping from what we know.
Good luck.
-
@BKeyport I was able to get my calendar in the position I want now. Thanks so much for all the great info man.
Still having these issues:
- What parameter do I use for weeksFormat? I tried using false & disabled & it still didn’t remove the weekly count on the left. I couldn’t find any of the parameter options in the link you posted.
- I’m having issues finding info on how to resize my calendar & how to resize the font size of events inside a date.
I really appreciate the support & your quick response to my questions man.
-
@DJ6sTep said in MMM-CalendarExt2:
@BKeyport I was able to get my calendar in the position I want now. Thanks so much for all the great info man.
Still having these issues:
- What parameter do I use for weeksFormat? I tried using false & disabled & it still didn’t remove the weekly count on the left. I couldn’t find any of the parameter options in the link you posted.
Try
weeksFormat: "",in the view section of your config. Effectively, that tells it to display nothing.
- I’m having issues finding info on how to resize my calendar & how to resize the font size of events inside a date.
That sounds like css, and honestly, even though I’ve written a module, I’m lost when it comes to css, someone else should see this and help, hopefully.
