Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
Hi everybody,
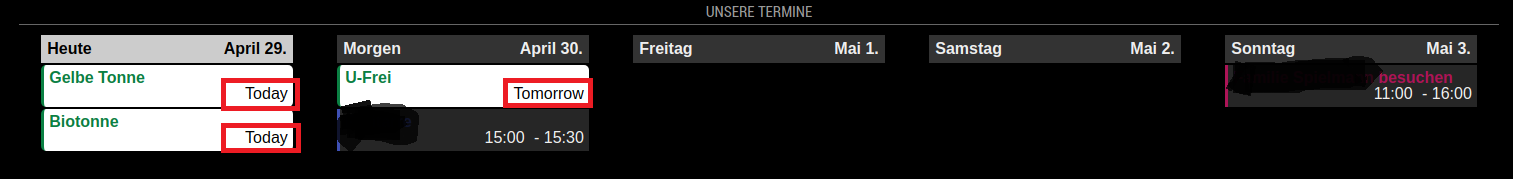
first of all. Great Work with MM and the calendarExt2 Module.I was wondering, is there a way to hide those date informations on fullday events in daily and upcoming view.
Crawled the through the topic, put didn’t found something.
I’m pretty sure, u have to do it with css. but i can’t figure it out. can anybody pls help me?
-
@vulkandosii your screen looks very well. Can you send me your background?
-
@Sean Is there a way to move the time to the bottom right of the event cell like in daily view, instead of it being on the left of the event title for monthly view
-
@SuperSense
In case you haven’t found this yet, try looking in MMM-CalendarExt2.css , then look for the CSS block for.CX2 .period.daily .event.fullday.oneday .startDate { display:inline; }Change the “inline” to “none” and see if that does what you are looking for.
-
@Sean got a question if you could help
I set up my magic mirror following all documentation. But I am having an issue with the MMM-Calendarext2 module.I configured it how I want, the top left calendar works and shows where it should, but I can’t seem to get the monthly calendar in the bottom_bar, it just covers the whole screen layered on top of the other modules.
I have been trying on my own for a month, any help or direction would be helpful. Thanks!I want it to look exactly like the example here: https://github.com/MMM-CalendarExt2/MMM-CalendarExt2/blob/master/doc/Configuration.md
Here is my code:
module: ‘MMM-CalendarExt2’,
config: {
calendars : [
{
name: “Jolliffe Activities”,
url: "https://calendar.google.com/calendar/ical/ //took out the rest of url.
},
],
views: [
{
mode: “upcoming”,
position:“top_left”,
title: “Jolliffe Upcoming Activities”,
},
{
mode: “month”,
position: “bottom_bar”,
title: “Jolliffe Monthly Activities”,
slotSubTitleFormat: “dddd”,
slotMaxHeight: “120px”,
monthFormat: “[Month:]MM”,},],scenes: [ { name: “DEFAULT”,views: [], },],},
}, -
@pillbug22 thanks for the advice. works fine! :)
(and sry for the late response) -
If anyone is working on this module anymore - I’m having an interesting bug. It appears that just having the module installed is causing an issue with MM - if I don’t have MMM-CalendarExt2 enabled or in the config.js - the mirror will come up blank.
Any ideas why?
-
@BKeyport i believe no-one is working on the module at this time.
-
Hello all,
one question
I was trying to filter from an ics datas and sign them to other icons, colors and so on…
But unfortunately nothing happend and i am really confused because i am sitting here for days and i really do not know the bug{//MMM-CalendarExt2 module: 'MMM-CalendarExt2', config: { locale: "de-DE", calendars : [ { name: "Ferien Bayern", url: "http://www.ecoline-media.de/ics/bayern_gf.ics", className: "Ferien", icon: "noto-v1:flag-for-germany", }, { name: "Müllabfuhr", url: "http://localhost:8080/modules/abfallkalender.ics", transform: (event)=>{ if (event.title.search("Biotonne") > -1) { // If the event might include "Birthday" in its title, event.icon = "mdi-bio" // Set icon of that event to "fxemoji-birthdaycake" event.className = "AbfallBio" } if (event.title.search("Restmuelltonne") > -1) { // If the event might include "Birthday" in its title, event.icon = "fa-solid:trash" // Set icon of that event to "fxemoji-birthdaycake" event.className = "AbfallRest" } if (event.title.search("Problemabfaelle") > -1) { // If the event might include "Birthday" in its title, event.icon = "emojione-monotone:biohazard" // Set icon of that event to "fxemoji-birthdaycake" event.className = "AbfallProb" } if (event.title.search("Papiertonne") > -1) { // If the event might include "Birthday" in its title, event.icon = "emojione-monotone:newspaper" // Set icon of that event to "fxemoji-birthdaycake" event.className = "AbfallPap" } if (event.title.search("Gelber Sack") > -1) { // If the event might include "Birthday" in its title, event.icon = "fa-solid:trash" // Set icon of that event to "fxemoji-birthdaycake" event.className = "AbfallGelb" } return event // Return that event. },//transform*/ },Can please somebody help me
Thanks a lot -
Hello,
I understand that this module currently has no one supporting it but this is a general question concerning this module(I am a total new bee)
Here is my entry into config.js and everything works fine except I see no entry from MMM-CalendarExt2. Can anyone tell me what I’m doing wrong ? The default calendar works fine with these google calendars.{ module: 'MMM-CalendarExt2', position: "top_left", rotateInterval: 1000*60, config: { calendars : [ { url:"webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", }, ], views: [ { name: "view1", mode: "month", slotCount: "7", maxItems: "1000", hideOverflow: false, slotMaxHeight: "95px", monthFormat: "MMMM YYYY", position: "top_left", calendars: [] }, ], scenes: [ { name: "DEFAULT", }, ], }, },
