Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
.CX2 .[view_mode] .eventTitle { text-align:center; }eg:
.CX2 .daily .eventTitle { text-align:center; } -
@BKeyport said in MMM-CalendarExt2:
.CX2 .daily .eventTitle { text-align:center; }This is not working for me for some reason???
.CX2 .week .eventTitle {
text-align:center;
} -
@rmcelwee Looks like that’s the only one that isn’t assigned a class for CSS, I can’t find anything in the defaults that’ll do what you want.
Sorry.
-

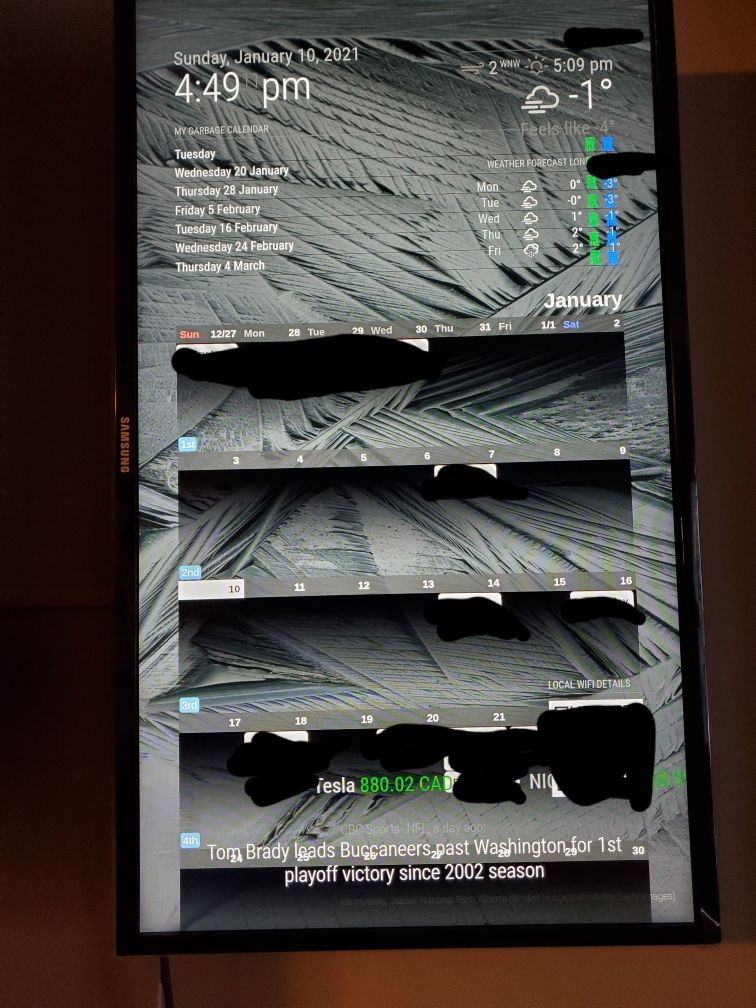
I’m a noob to this MM/java stuff, so please be patience with me. I just need help with a few things:- How do I move the position of my calendar so it’s above my WIFI-PASSWORD module?
- How do I remove the weekly count on the left side of the calendar (ie- 1st week, 2nd week, etc)?
- Is there any way I could make the calendar size smaller? So it doesn’t take up the whole screen?
- Why did the calendar move my garbage & recycling icons to the far right, covering the temperature?
Really appreciate the help & this module is so sick!!
-
@DJ6sTep said in MMM-CalendarExt2:
- How do I move the position of my calendar so it’s above my WIFI-PASSWORD module?
normally, the order of things coming up is determined by the order in config.js - however, in this case, the module is using a fake container, so it’ll load AFTER everything else. It’s best to use it’s own region for it.
see: https://forum.magicmirror.builders/topic/286/regions?_=1610316572966
- How do I remove the weekly count on the left side of the calendar (ie- 1st week, 2nd week, etc)?
Take a look at https://github.com/MMM-CalendarExt2/MMM-CalendarExt2/blob/master/docs/Configuration/Views/week%2C-month.md
in particular weeksFormat
- Is there any way I could make the calendar size smaller? So it doesn’t take up the whole screen?
Yep. Change your view and/or region.
- Why did the calendar move my garbage & recycling icons to the far right?
The calendar wedges itself into a region, and expands the region to fit. the icons must be right justified.
Be aware that the author of the module has left the project, and nobody has picked it up, so we’re just helping from what we know.
Good luck.
-
@BKeyport I was able to get my calendar in the position I want now. Thanks so much for all the great info man.
Still having these issues:
- What parameter do I use for weeksFormat? I tried using false & disabled & it still didn’t remove the weekly count on the left. I couldn’t find any of the parameter options in the link you posted.
- I’m having issues finding info on how to resize my calendar & how to resize the font size of events inside a date.
I really appreciate the support & your quick response to my questions man.
-
@DJ6sTep said in MMM-CalendarExt2:
@BKeyport I was able to get my calendar in the position I want now. Thanks so much for all the great info man.
Still having these issues:
- What parameter do I use for weeksFormat? I tried using false & disabled & it still didn’t remove the weekly count on the left. I couldn’t find any of the parameter options in the link you posted.
Try
weeksFormat: "",in the view section of your config. Effectively, that tells it to display nothing.
- I’m having issues finding info on how to resize my calendar & how to resize the font size of events inside a date.
That sounds like css, and honestly, even though I’ve written a module, I’m lost when it comes to css, someone else should see this and help, hopefully.
-
@rmcelwee said in MMM-CalendarExt2:
My calendar flashes every 60 seconds but as far as I can tell, I have all my calendars updating every 180 seconds.
{ module: 'MMM-CalendarExt2', config: { calendars : [ { className: "vacation", scanInterval: "1000*180", url: "https://calendar.google.com/calendar/ical/...", },I forgot to post what fixed this for me. I added (without quotes):
" updateInterval: 1000*600, "
in between config: { and calendars : [ at the top. scanInterval does something completely different but I don’t know what. Now my calendar only updates every 10 minutes. Hopefully this will help someone. Thanks!
-
@DJ6sTep said in MMM-CalendarExt2:
Still having these issues:
- What parameter do I use for weeksFormat? I tried using false & disabled & it still didn’t remove the weekly count on the left.
I am still learning this but I put this in my custom.css to get rid of the week count:
.CX2 .weeksmark {
display:none;
} -
@DJ6sTep said in MMM-CalendarExt2:
- Is there any way I could make the calendar size smaller? So it doesn’t take up the whole screen?
I had a ton of trouble with the sizing on my modules and basically fixed them via trial and error. Go to your config.js and add this to your views config (play with your px number and you will see):
slotMaxHeight: “105px”,
I think I also messed with this as well (in the same section):
slotCount: 8,
Good luck! Glad to see another newbie in here. Makes me feel a little better with the two month struggle I went through to get my mirror looking right!
