Read the statement by Michael Teeuw here.
MMM-AI
-
Hello guys,
This is my first module !
Well I give most of the credit to @sean who created the code as i’m not a dev at all .What I did is taking MMM-TriggerNotification and MMM-HTMLBox, and merge those 2 modules in one to create mine based on the idea I had.
https://github.com/ejay-ibm/MMM-AI
MMM-AI
MMM-AI is a simple module based on a mix of MMM-NotificationTrigger & MMM-HTMLBOX from eouia that allow to have animation of ‘AI’ kind when the assistant ( Alexa / MMM-Mk2assistant ) is in standby mode ( waiting for user instruction) or talking mode ( when assistant is replying ) triggered by Notification sent by these modules.
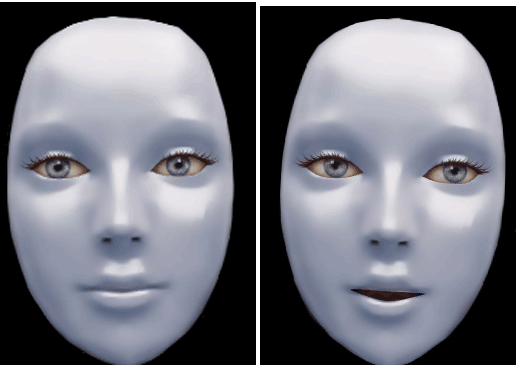
Screenshot
Standby animation Talking animation
Full gif here :
https://github.com/ejay-ibm/MMM-AI/blob/master/jarvis-standby2.gif
https://github.com/ejay-ibm/MMM-AI/blob/master/jarvis-talk2.gif
Installation
In the MagicMirror/modules directory run :
git clone https://github.com/ejay-ibm/MMM-AI.gitConfiguration Sample
{ module: "MMM-AI", position: "top_center", config: { width: "300px", height: "300px", refresh_interval_sec: 0, // you should not refresh, because content will be back to default value. content: `<img id="MY_ANIMATION" src="modules/MMM-AI/jarvis-standby2.gif"/>`, triggers: [ { trigger: "HOTWORD_RESUME", // HOTWORD_LISTENING if you use MMM-HOTWORD or HOTWORD_RESUME if you use MMM-AssistantMk2 fires: [ { fire: "standby_Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-standby2.gif"; return payload; } } ] }, { trigger: "ASSISTANT_UNDERSTOOD", // HOTWORD_SLEEPING if you use MMM-HOTWORD or HOTWORD_PAUSE if you use MMM-AssistantMk2 fires: [ { fire: "Talk_Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-talk2.gif"; return payload; } } ] } ] } },Additional Info
please make sure you are up to date on the Mk2 assistant module for this module to work as expected
All other configuration sample from https://github.com/eouia/MMM-HTMLBOX & https://github.com/eouia/MMM-NotificationTrigger are applicable to this module.Thanks again to Sean : https://github.com/eouia/ who have created this code that I have merged for this module purpose.
Animated images are created by me using crazy talk and Photoshop I will work to create additional ones. -
If you have any idea on standby/talk animation I can create for this module feel free to propose them !
I’m planning to make an ‘HAL’ one
based on this image :

Ejay
-
@ejay-ibm great job. its working with GA on my mirror.
waiting to hear if you get it updated to start moving only on response. -
@teitlebot Hey the feature has been implemented,
Sorry i’m crawling under work and forgot to update ( I’ll update my repo in the week . )
You just need to update your Mk2 assisant ( Git Pull from MMM-Assistant folder)
@Sean the developer gently added new notification called ASSISTANT_UNDERSTOOD . Use that one to trigger the talking effect .That is my config.js sample :
module: "MMM-AI", position: "top_center", config: { width: "300px", height: "400px", refresh_interval_sec: 0, // you should not refresh, because content will be back to default value. content: `<img id="MY_ANIMATION" src="modules/MMM-AI/jarvis-standby2.gif"/>`, triggers: [ { trigger: "HOTWORD_RESUME", fires: [ { fire: "standby_Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-standby2.gif"; return payload; } } ] }, { trigger: "HOTWORD_PAUSE", fires: [ { fire: "VOLUME_STORE", //fire: "VOLUME_MUTE", exec: "amixer set Master 10% -q" } ] }, { trigger: "ASSISTANT_UNDERSTOOD", fires: [ { fire: "VOLUME_RESTORE", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-talk2.gif"; return payload; } } ] } ] } },Ejay
-
Would it be possible for the user to change the avatar to their personal likeness?
For example, be able to use a family member’s face, or an actor/actress, a cartoon character, etc. ?
Or like the HAL2000, maybe the Alexa bar or circle animations?
-
I would be interested in Max Headroom, with his tourette-style glitches included!!!
-
You might be interested in the following links:
https://avatarsdk.com/?_ga=2.125796682.1526809898.1553040863-987282811.1553040863
-
@justjim1220
Yes everything is possible .
It’s just different gif ani .
So you can make gif with your family members from a video and convert it to gif .I’m using crazy head to transform a static picture into a moving / talking avatar .
Then some photoshop to finalize the gif.Ejay
-
@ejay-ibm Thanks
I would like to implement it a bit different.
I would like no image unless the mirror is called.
I found a trigger “ASSISTANT_RESPONSE_END : this notification will be bursted when Assistant’s voice responsing is ended.”
I just dont know what code I need to put to make the image not appear other than putting a blank gif file. I assume there is a proper code. -
@justjim1220 This is amazing
I was able to use the sample and also make an account but I cant figure how to get a gif from it to use in Magic Mirror. Any ideas?
