Description:
This module is to show Mercedes vehicle’s fuel/electric charge and available range on Magic Mirror. Multiple instance (cars) are supported with different display style.
Screenshots:
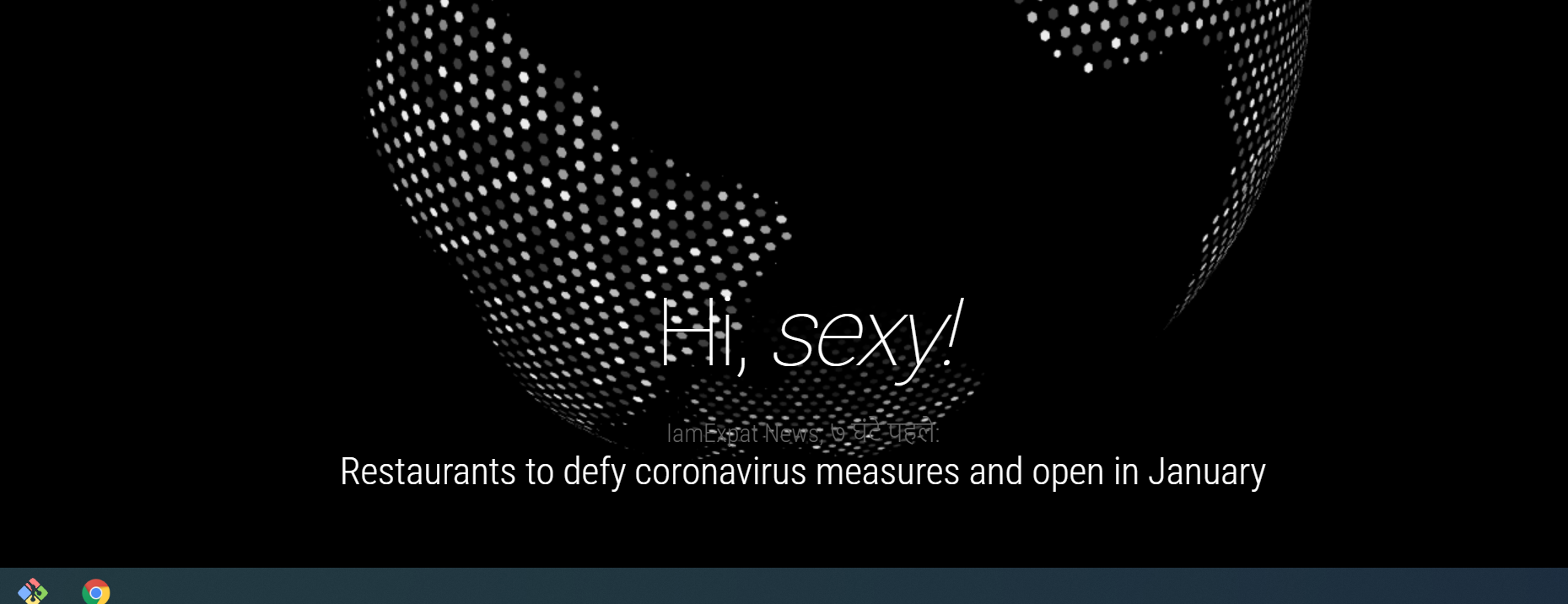
Single Dial

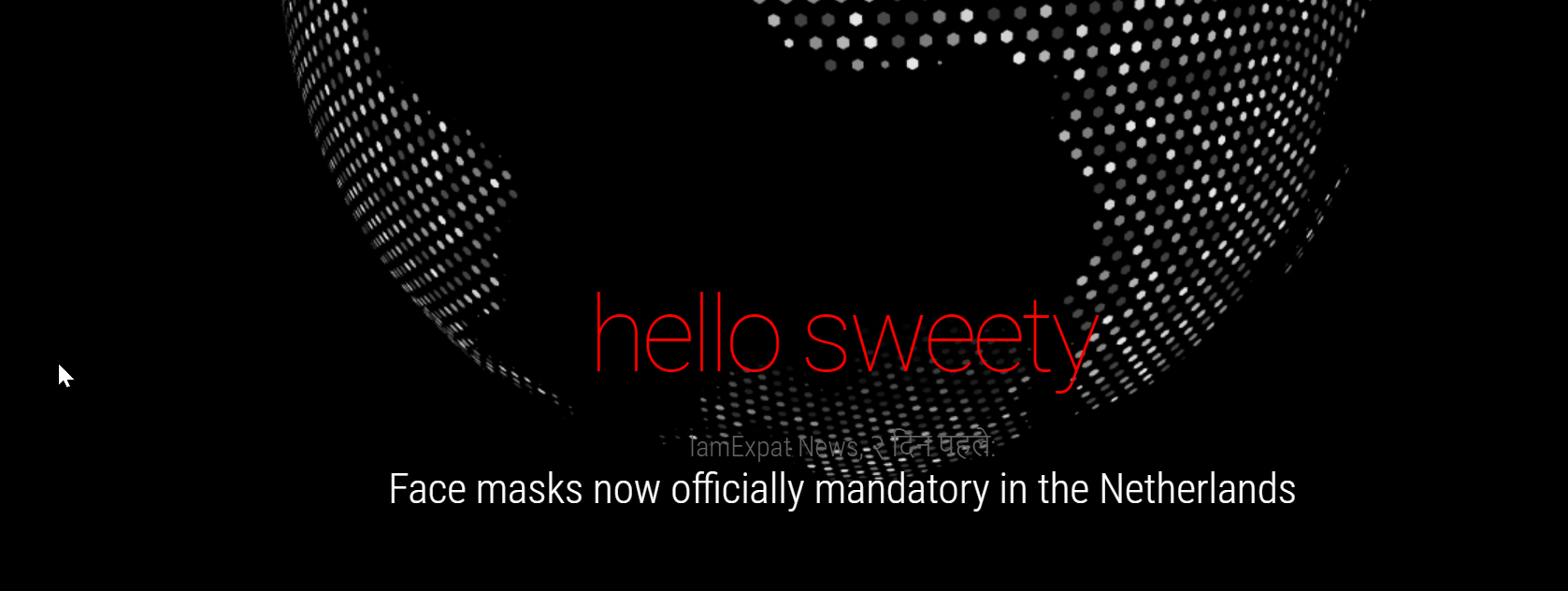
Two Dial

Download:
Your suggestions/feedback and pull requests are welcome :)
Thanks:
- Thanks to this forum and community to make this wonderful framework.
- Jerry P for testing this module on live car data
Version 1.0.0
- Charging/Fuel Status
- Available range