You’re missing comma after position: ‘bottom_left’ on MMM-RemoteControl.
Can run the following from your MagicMirror root folder to check your config:
npm run config:check
You’re missing comma after position: ‘bottom_left’ on MMM-RemoteControl.
Can run the following from your MagicMirror root folder to check your config:
npm run config:check
When the news gets boring, spice it up with a little pirate speak. :-) Based off of the MMM-PNews module I found by @cowboysdude , this module translates all the titles and descriptions to pirate speak.



Download :
[card:buzzkc/MMM-PirateSpeakNews]
@cowboysdude
When working in the IDE, remember that there are locations, usually a TestHub and Home, I have an additional smartthings in my shop, so you need to select the correct location before creating new device handlers and smart apps.
I’d start with deviceHandlers. I typically find the code on github for the device I’m looking to implement a handler for, then on the API IDE I’ll create the new handler from code (see: https://www.thesmartesthouse.com/blogs/the-smartest-blog/how-to-install-a-custom-device-handler-in-smartthings). Once you’ve published the handler for yourself, you can either setup a new device or if you want to modify a device (such as changing a door sensor, that has wire contacts, to act as a smoke alarm) you update it’s Type field to be the new handler. In your mobile app. you should see it change from a door sensor to a smoke sensor.
There are handlers that work in conjunction with smart apps also. Typically I copy the code for the new smart app the same way, and publish them to work for myself.
So as far as writing my first MM module, I was looking at this node library (https://github.com/hijha/smartthings-node) to act as the client for getting device data from ST. It requires a key to be generated. That key you will generate from the token generation page here: https://account.smartthings.com/tokens
I was hoping to get this created this weekend and play with it, but life got in the way, so hopefully I’ll get something working this week.
Yup, learning that. I had used someone else’s example and determined that wasn’t the correct way. I figured it’s worth admitting one’s mistakes as well as accomplishments. ;-)
I saw that Marvel has an api and I’m thinking about doing a module to display random comic character information and pics for my grandson.
Just bookmarking for when I have time.
Do you have an entry in your config for dtoverlay?
#Enable the Open GL driver to decrease Electron’s CPU usage
dtoverlay=vc4-fkms-v3d
if so, look in the following file for a rotate entry. It and the rotate added to config.txt may be conflicting.
~/.config/lxsession/LXDE-pi/autostart
#to rotate display, to rotate left, use left.
@xrandr --output HDMI-1 --rotate right
I’m finally starting to make some progress on this. I’ve been doing development in a docker instance and found editing files while the container is running corrupts files. :-)
So I have it connecting and bringing back device information at this point. I still need to parse that info. I’m working through the steps get all the info in the correct order to model it (get device ids>>get device components>>get device capabilities>>statuses etc.)
I do have two hubs and found that it brings back devices for all hubs, so I’ll need to get the hub info too.
I was just finishing up a new module and noticed other modules I had loaded weren’t looking quite right. Turns out my new module had a .title class that was adjusting the font size. Upon inspection in dev console the .title for other modules that had loaded prior to my new module were using my new module’s .title class.
Just thought it was worth mentioning that the custom css for modules can affect other modules in the event someone else is seeing css issues if your using common class names.
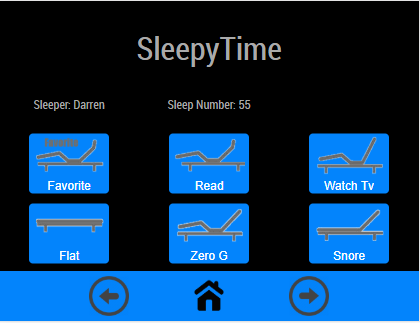
This is a module that displays a section to use for capturing touch events to navigate forward/backwards through pages when using MMM-Pages. A home icon navigates back to the first page. I’m using MagicMirror on a small 3.5" touch screen that displays one module at a time and wanted a way to easily change pages without additional sensors.

[card:buzzkc/MMM-TouchSwipe]