@Sean Beautiful! Thank you very much!
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-CalendarExt2
@Sean

I am just looking to reduce that space on the bottom. Not entirely eliminate it, but reduce it.
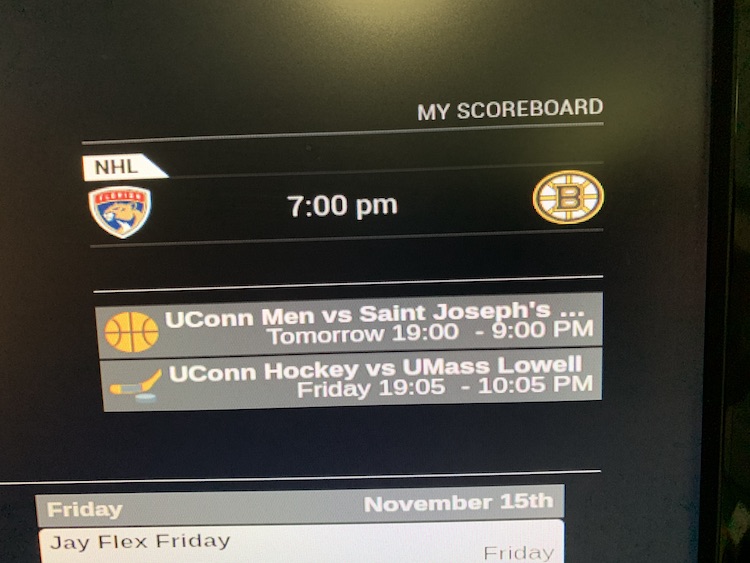
You’ll also notice that the start time is in 24h format, the end time is in 12h?
-
RE: MMM-CalendarExt2
@Sean Yes, thank you. I made the following change in custom css:
.CX2 .agenda .event { max-width:290px; }This mad ether changes I was looking for. I’ll modify and try your solution as well as implement a class for it.
Is there a bottom padding that is specified? I don’t see much for padding in there, but I can experiment.
Thank you for your help.
-
RE: MMM-CalendarExt2
@feverlabs I think it would be this in custom css:
.CX2 .agenda .event { max-width:var(--column-max-width); } -
RE: MMM-CalendarExt2
@Sean Sorry, I should have been more clear. I added that code into the custom css, but I just found an errant closing brace. Thanks.
Final part: how can I set the width on this?
Also, should I use a custom class for it?Thank you!
-
RE: MMM-CalendarExt2
@Sean I think the blank space at the bottom is better.
The icons now show, so that’s great. Do you have a link to a list of the names of icons available in the set?After making those changes, the event details show again.
-
RE: MMM-CalendarExt2
I am working my way through two issues. Icons are not showing up, and I cannot figure out how to set the maximum width. I have left the default icon from your example, as I can’t even get that to show.
Additionally, there is some blank space underneath the calendar, I suspect I need to set a maximum height to allow for only two events to show. Am I on the right track?
I am also stripping out the details of events so they will not be shown. Real Estate is at a premium, and I am trying to limit this to a specific width (I don’t know that number yet, but I like the default width chosen before any events with long titles extends it), and only the next two events on the calendar.
{ name: "All Sports", title: " ", mode: "upcoming", position: "bottom_right", locale: "en", maxItems: 2, filterPassedEvent: false, timeFormat: "h:mm A", calendars: ["Sports"], useEventTimeRelative: false, transform: (event)=> { if (event.title.search("UConn Men") > -1) { // If the event might include "Birthday" in its title, event.icon = "fxemoji-birthdaycake" // Set icon of that event to "fxemoji-birthdaycake" } return event // Return that event. }, transform: (event)=> { event.description = "" return event } }, ], calendars: [ { name: "Sports", url: "http://p25-caldav.icloud.com/published/2/MTkzMDY3NDkxMTkzMDY3NGCona3XQzhU1KfnWRGk8hK-bMw1Mvd4dCQ3Yp9tNU5USCACQcqmSFeSa3bQfVEyYrzVqH2TVzgLBXzPKzs1MtM", },