please forgive me if this has been covered but I’ve been looking for a week for a solution…
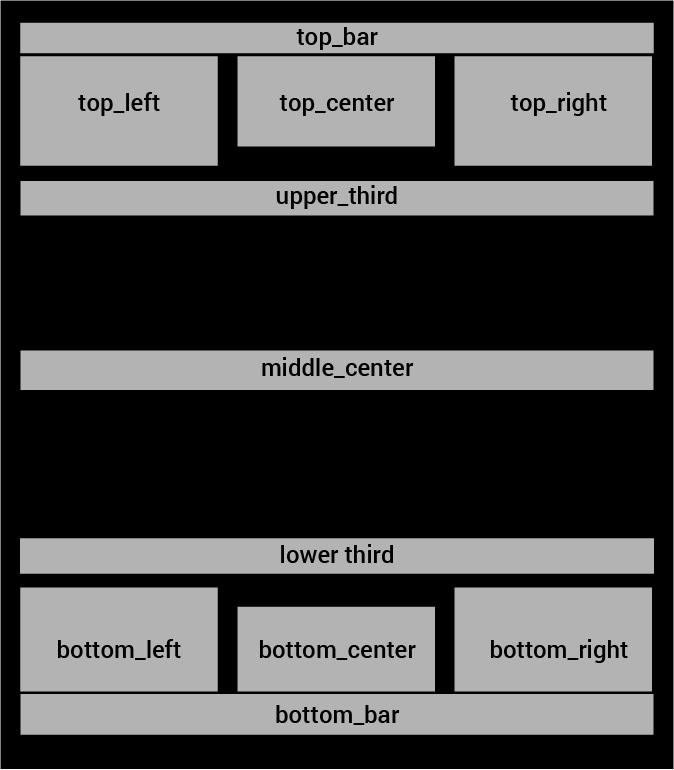
is it possible to occupy the left middle and center of “top_bar”, “upper_third”, “middle_center”, “lower_third” and “bottom_bar” with multiple modules the way that bottom/top: left center and right works individually?
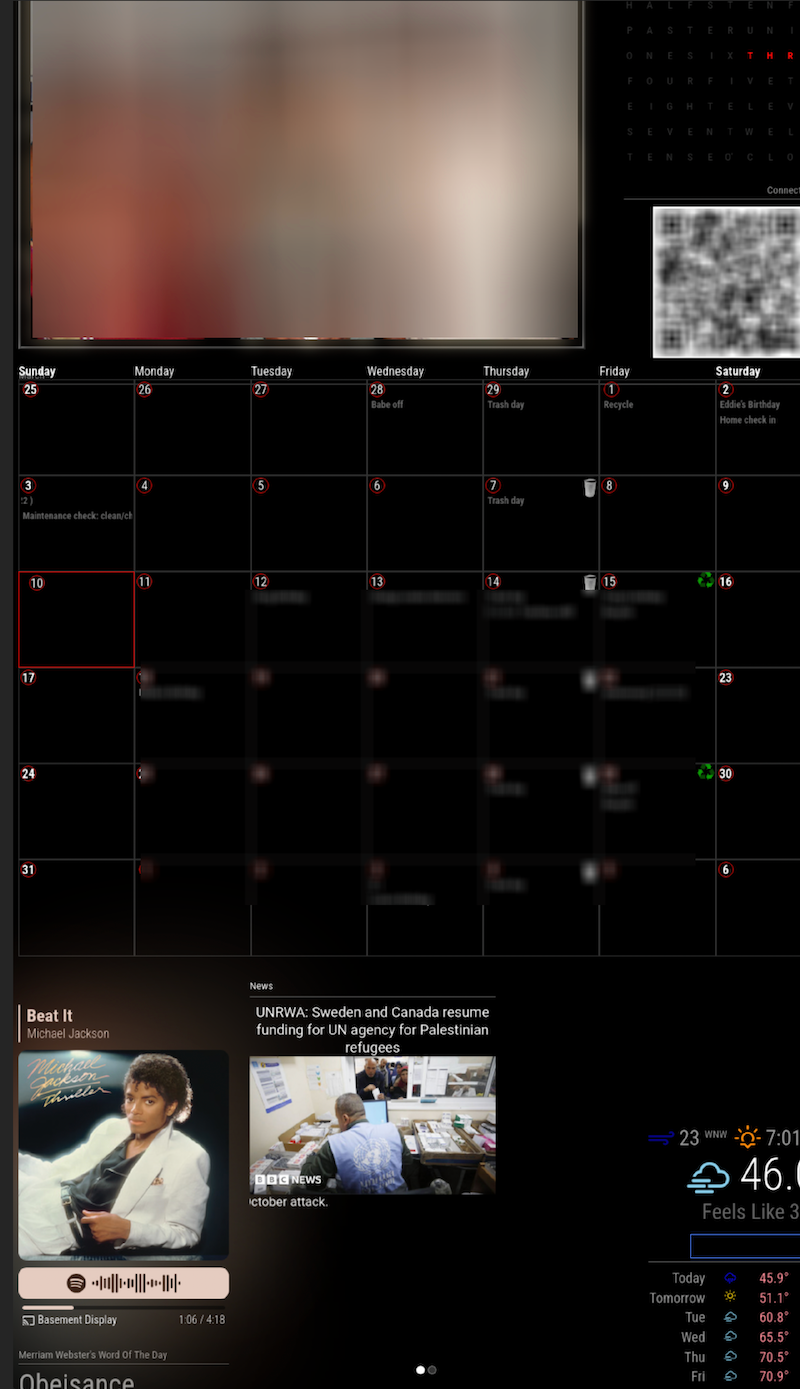
I’ve used this as a template

I have the MMM-text-clock and MMM-WifiPassword as top right
I have MMM- googlephotos and MMM-calendarext3, MMM-onspotify and word of the day is top left (WOTD is only visible when spotify isn’t playing)
I put MMM-EveryNews is lower_third, because it centered the module

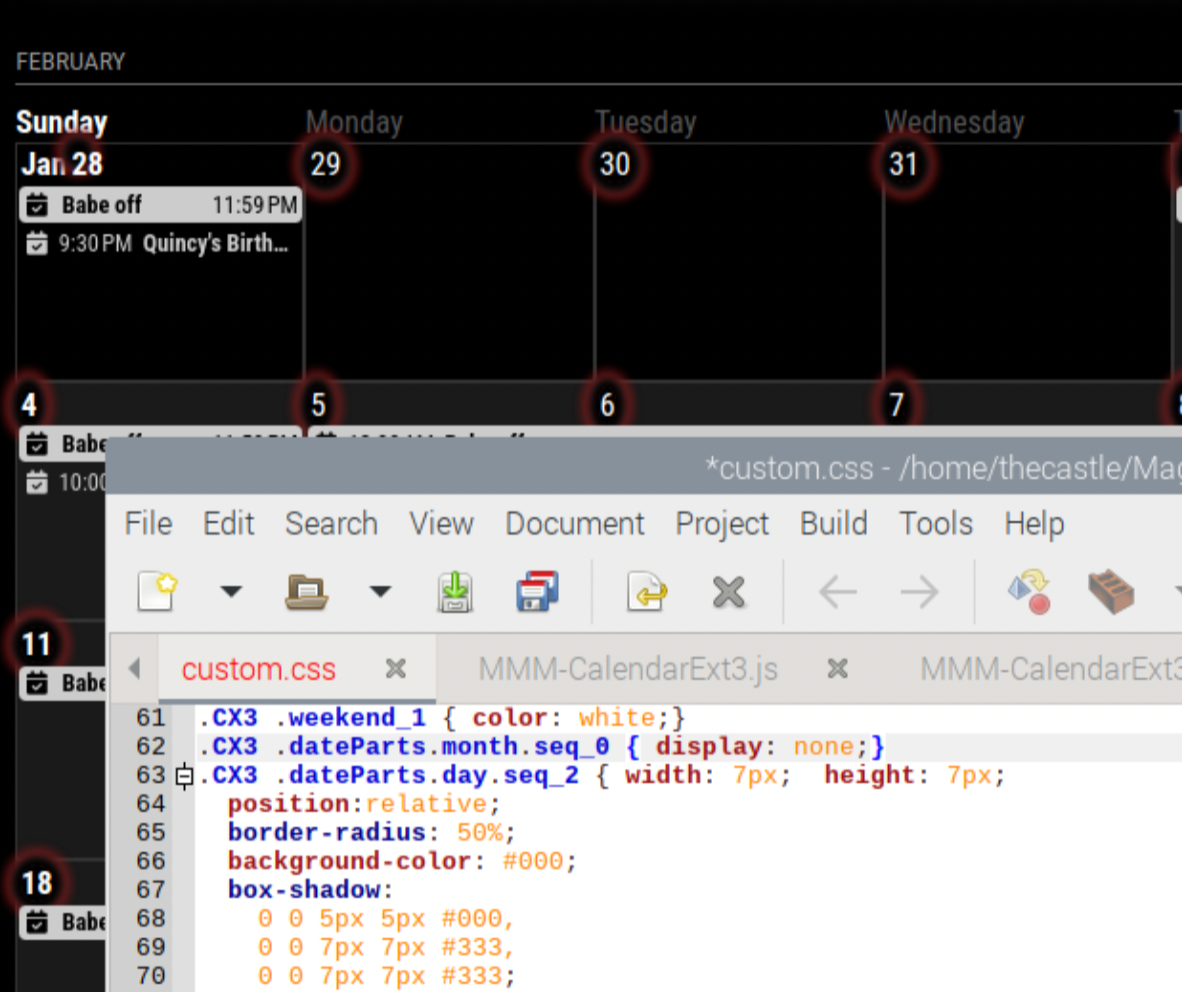
the custom css file doesn’t modify the position,
but “.region.bottom.right” works.
I’ve tried changing the module css file, that works
but I’m trying to avoid using that.
do I have to add (module) to (region) and play around with the left: __px right: __px for that to work properly?
because i’d add spofity and WOTD to the lower third with the news and move it left
thanks for the assistance/help.