@Mykle1 quick question, at the bottom of the css coding above, what does “selector” mean? thanks again!
Read the statement by Michael Teeuw here.
Posts
-
RE: Throwing down the gauntlet
-
RE: Throwing down the gauntlet
@jproehl yep i am aligned after getting that clarification earlier. HUGE thanks
-
RE: Monthly Calendar
@jbeck615 i figured it out the width thing through another person who posted it today.
-
RE: Throwing down the gauntlet
@Mykle1 yep on the same page now! ill stop messing with the js files in each modules folder. thanks
-
RE: Throwing down the gauntlet
@Mykle1 but just to make sure, changes only go in the config.js file in the config folder, dont touch the js files in each of hte modules, and if needed, modify the css files in each module correct? ive just been a bull in a china shop even if most of it is working well. thanks!
-
RE: Throwing down the gauntlet
@Mykle1 sorry i meant to say the js files not the config. i swear im not as dumb as im sounding here! however your clarification did make sense so thank you!
-
RE: Throwing down the gauntlet
@strawberry-3.141 the main config file and never touch the config files of each modules folder?
-
RE: Throwing down the gauntlet
@Mykle1 ive never touched any of the monthly calendar files until i added your lines above to the end of my mcal.css file and was curious if you had any thoughts as to why your numbers are aligned to the left (when facing monitor) of the abbreviated days and mine are aligned to the right? just curious
-
RE: Throwing down the gauntlet
.region.top.right .MMM-WunderGround table.small td:nth-child(6) { display:none; } .MMM-WunderGround .weathericon { font-size: 45%; line-height: 5px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); } .MMM-WunderGround .day { padding-left: 0; # padding-right: 10px; } .MMM-WunderGround .vcen { vertical-align: top; } .MMM-WunderGround .weather-icon { padding-left: 0px; text-align: center; width:50px; } .MMM-WunderGround .max-temp { padding-left: 0px; padding-right: 0; } .MMM-WunderGround .min-temp { # padding-left: 10px; # padding-right: 0; } .MMM-WunderGround .forecastText { # padding-left: 10px; # padding-right: 0; # word-wrap: break-word; # text-align: right; # rowspan: 0; } .MMM-WunderGround .tableheader { font-size: 75%; text-align: center; } .MMM-WunderGround .hour { font-size: 75%; text-align: center; } .MMM-WunderGround .pop { font-size: 86%; } .MMM-WunderGround .mm { font-size: 75%; } .MMM-WunderGround .green { color: #83FFB3; } .MMM-WunderGround .yellow { color: yellow; } .MMM-WunderGround .red { color: #FF4C4C; } .MMM-WunderGround .center { text-align: center; padding-right: 10px; } .MMM-WunderGround .left { text-align: left; } .MMM-WunderGround .lpad { padding-left: 10px; } .MMM-WunderGround .currentWeatherIcon { font-size: 75%; line-height: 45px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); width: 40%; height: 40%; } .MMM-WunderGround .forecastWeatherIcon { font-size: 75%; line-height: 65px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); width: 50%; } .MMM-WunderGround .moonPhaseIcon { height: 34px; vertical-align: middle; } .MMM-WunderGround .hrDivider { font-size: 10px; } .MMM-WunderGround .sub { vertical-align: sub; font-size: smaller; } .MMM-WunderGround .smaller { font-size: 60%; } .MMM-WunderGround .max-temp { color: #FF1A1A; } .MMM-WunderGround .min-temp { color: #0080ff; } .MMM-WunderGround .day { color: #6f6; } .region.top.center .MMM-WunderGround table.small { display:none; } .region.top.right .MMM-WunderGround table:not(.small) { display:none; } .region.top.right .MMM-WunderGround table.small td:nth-child(6) { display:none; } -
RE: Throwing down the gauntlet
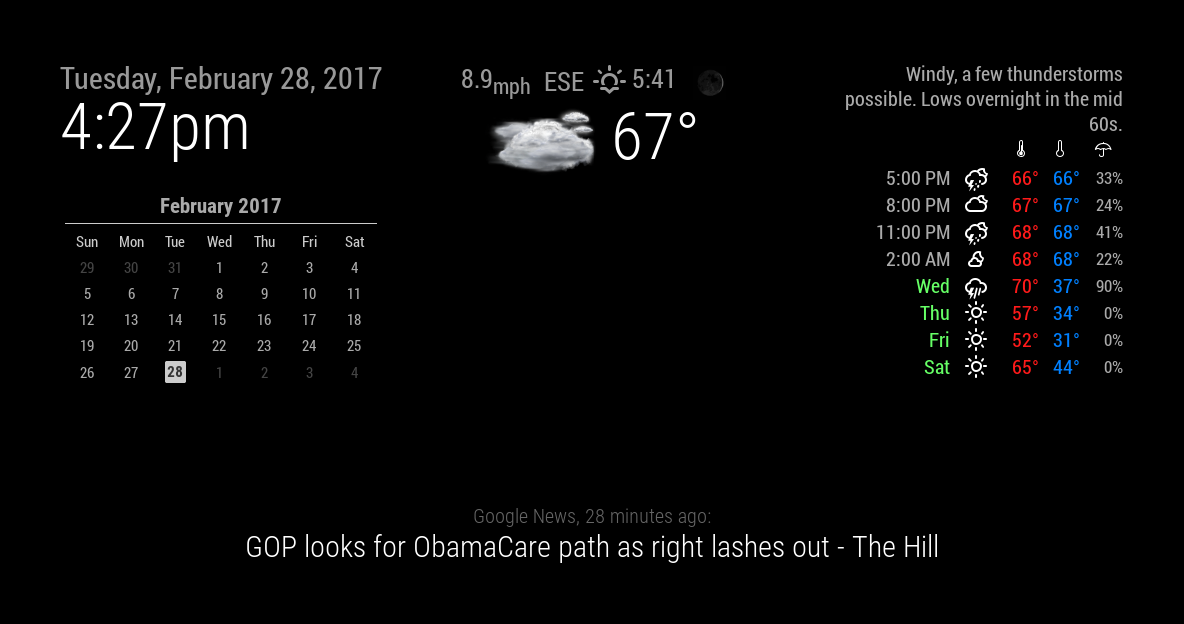
@strawberry-3.141 to be honest i dont know if i pasted enough as it kept cutting me off due to character count but just let me know. no rush. also the picture here, the current weather at the center, is what ideally id love to have at top right. however when i change the position, the top info above the current weather and those icons pop up. thanks regardless for taking a look!