@Bugsounet Very interesting. This also looks promising. I’ll comment in the other topic.
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-Spotify
-
RE: MMM-Spotify
@Bugsounet Cool additions and fixes. I need to find out more about the notifications to learn how to disable other modules when music is streaming.
-
RE: MMM-Spotify
@Bugsounet Take your time.
Currently, the module already has awareness about playback activity. An API call to an endpoint of my choosing on state change would already solve it for me. The endpoint could also be MMM-Remote-Control’s API.
I guess I can sift through the module’s code and see if with my humble skills can insert a simple request at the proper place. We’ll see how it goes.
-
RE: MMM-Spotify
What would the best approach to hide other specific modules when this module is active, i.e. when music is being played?
It may be to early to ask this since @Bugsounet just volunteered a few minutes ago to take over this project so take your time with your feedback.
-
RE: [WANTED] new ownership of modules.
@Sean, using some of your modules and enjoying your high-quality and quick support I always wondered about the high level of your commitment. I fully understand that it became too much.
Regrettably, I lack the skills to take over any of your projects but I felt I needed to join this thread to express my gratitude. Thank you for the work you have done! I wish you good luck for your future endeavors, and, above everything else, abundant health!
-
RE: MMM-Spotify
@Sean Is there a way to make the connection watchdog more forgiving/resilient? Even though I set the refresh rate to 5 seconds I see API connection timeouts and recently also this:
[SPOTIFY] API Request fail on : /v1/me/player [2020-05-05 16:43:27.591] [LOG] { Error: socket hang up at createHangUpError (_http_client.js:332:15) at TLSSocket.socketOnEnd (_http_client.js:435:23) at TLSSocket.emit (events.js:203:15) at endReadableNT (_stream_readable.js:1145:12) at process._tickCallback (internal/process/next_tick.js:63:19) code: 'ECONNRESET' } undefined -
RE: missing custom.css file
@sdetweil Thanks for the hint. I installed it manually. I guess the assumption is if you know how to clone you also know how to touch. : )
-
RE: missing custom.css file
Sorry for resurrecting this but I think an empty custom.css should be part of the default install. There are errors in the console log when it is missing.
-
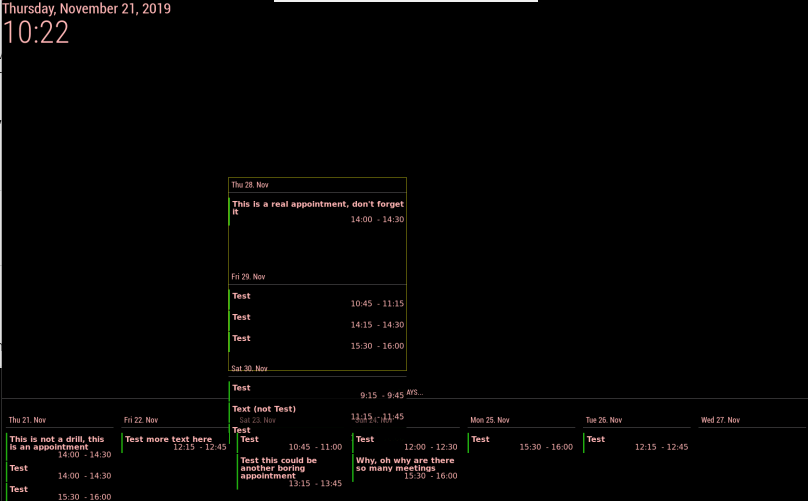
RE: MMM-CalendarExt2
I found a workaround. I made the background of the lower part black. : )
In the last screenshot Thu. 28 takes up so much space, even when I enable hideOverflow. I think have to remove some hardcoded 150px in .slotContent but I can’t get to it.
-
RE: MMM-CalendarExt2
@Sean
Thanks for the remark. Stacking in the same position but with a different (additional) class for the column kinda works but there is still overlap (in this instance I am not limiting the slot height and count in the column, I would like to have as many entries as possible in the column):