@MajorC
Samsung’s tizen os has sonehow outdated chromium, so some of modern 3rd party modules might not work, but I think default modules ok.
Read the statement by Michael Teeuw here.
Posts made by MMRIZE
-
RE: Use of Samsung „The Frame“ with MMposted in Hardware
-
RE: MMM-CalendarExt3posted in Utilities
This might be a help.
/* In your custom.css */ .CX3 .cellDate .dateParts.literal { margin-left: 5px; }
-
RE: Getting module's URL from node_helper before socket connectedposted in Feature Requests
Assuming URL with PATH might be an almost general solution, but Sometimes, People install modules in weird ways like using Symlink. (That way could have some benefit, anyway, this is out of issues) In that case, assuming is somehow picky.
My purpose is to rewrite the
Translatorclass to use in Module and node_helper together with one common class. (So that is the reason why pre-connection is needed.)To access translations in both layers, there could be many ways to achieve. However, if the exact URL could be obtained in the background layer, it would be easier and simpler and with the least dependency. (To work on browser and on nodejs layer together)Of course, there could be many alternative approaches. I’m just curious if there could be a better way.
-
Getting module's URL from node_helper before socket connectedposted in Feature Requests
Is there any convenient way to get the related/launched MM module’s basic URL from node_helper?
In the module itself, it has.file()can be used. But in node_helper, there is no equivalent..pathwould return the local path for the module, not the URL.Of course, I might be able to calculate or assume the URL from the path and name, but that way looks not so elegant. Default core modules will have
.../modules/default/moduleNamebut 3rd party would have.../modules/moduleName, I need to distinguish the cases.Or the module could send that info to node_helper through socketNotification. But I need that URL in the early initializing stage even when the socket is not connected yet.
.file()or.url()method of node_helper would be helpful for me. -
RE: MMM-CalendarExt3posted in Utilities
@hrmax23 said in MMM-CalendarExt3:
Is there a way to show a rolling 4/5 week in the month mode? Basically something like -1 week to +3 weeks rather than showing basically the current month until that month is over.
I will consider that option.
it’s currently showing the current day in the 5th week (i.e. still showing April as the current month). If I restart MM, it will update to show May as current month, but doesn’t seem to do it automatically.
This seems unexpected behaviour. I need your configuration to represent it.
Also, is there a trick to get the calendar to re-render completely on some interval?
I think notification
CX3_MOVE_CALENDARwith payload{step:0}would refresh current view , but it needs emission from other module.
Anyway, the view is refreshed by schedule of original calendar fetch. So I don’t think it needs self-refresh timer. And when we solve above unexpected behaviour, you don’t need self-refreshing. -
RE: MMM-CalendarExt3posted in Utilities
@hrmax23
It sounds unexpected bug. Can you show(or send mail) the screenshot and config? -
RE: MMM-CalendarExt3posted in Utilities
@luisestrada
Tizen is using Chromium nowadays, but the version is a bit old. The latest Tizen 6.5(Model 2022) is still using M85. (Current the newest Chromium is M100, M85 was 2-years ago). And if your Samsung TV has some age, It probably is too old to run the modern JS features. (Model 2021 => M76, Model2020=>M69, …) -
RE: MMM-CalendarExt3posted in Utilities
Will it be possible to pull out the birthday that is associated with a contact person from cloud. ???
AFAIK, impossible (at least, no automatic way);
First; This module is not for parsing calendar events but for showing events already parsed. It means other
icsformat parser (like the original defaultcalendarmodule) has to do that work.Second, The birthday calendar of iCloud contacts is not a general calendar which could be sharable. If you want to export the contact birthday to any normal calendar; export the contacts as VCONTACT(.vcf) format, then convert it to VEVENT(.ics) then import them to your target calendar. But I’m not sure there is any convenient converter for this job.
-
RE: MMM-CalendarExt3posted in Utilities
You can adjust
eventTimeOptionsto format the time or date of the event.
But not by condition.eventTimeOptions: { hour: "numeric", }will show only hour like
4or
eventTimeOptions: { hour: "numeric", minute : "2-digit" }will show the hour and minute like
4:05or
eventTimeOptions: { timeStyle: "short" }will show standard locale format like
4:05 am. (It depends on which locale is applied.)But not conditionally. (
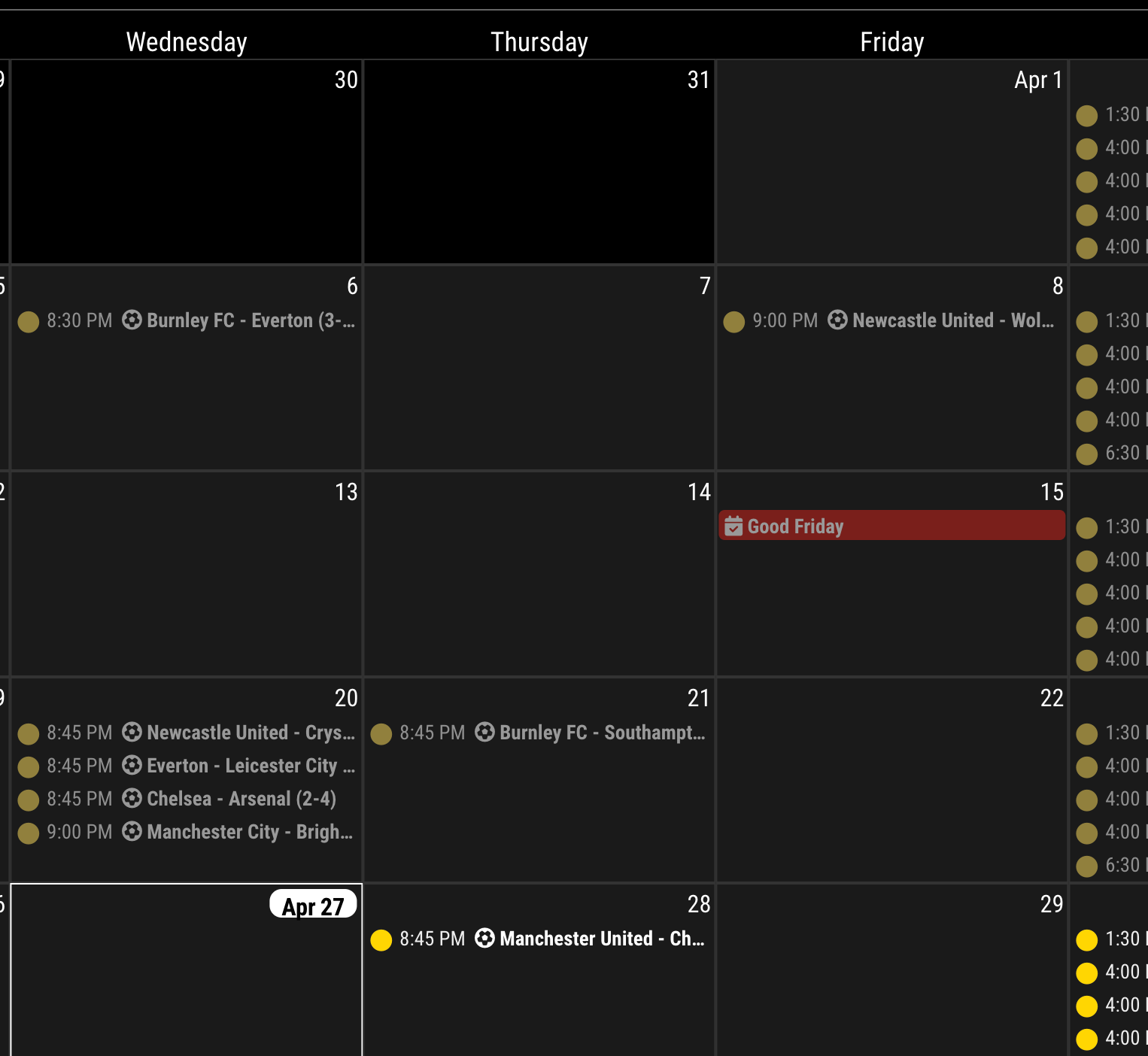
4or4:05by condition)One possible idea is;
Hide the real time parts with CSS, then transform event title to include time;/* In your custom.css */ .CX3 .myTime { font-size: 80%; color: #999; font-weight: normal; } .CX3 .event:not(.fullday) .eventTime { display: none; }/* In your config */ eventTransformer: (ev) => { if (!ev.isFullday) { let t = new Date(ev.startDate) let time = (t.getMinutes() === 0) ? String(t.getHours()) : String(t.getHours() + ':' + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }The result will be;

-
RE: MMM-CalendarExt3posted in Utilities
@hrmax
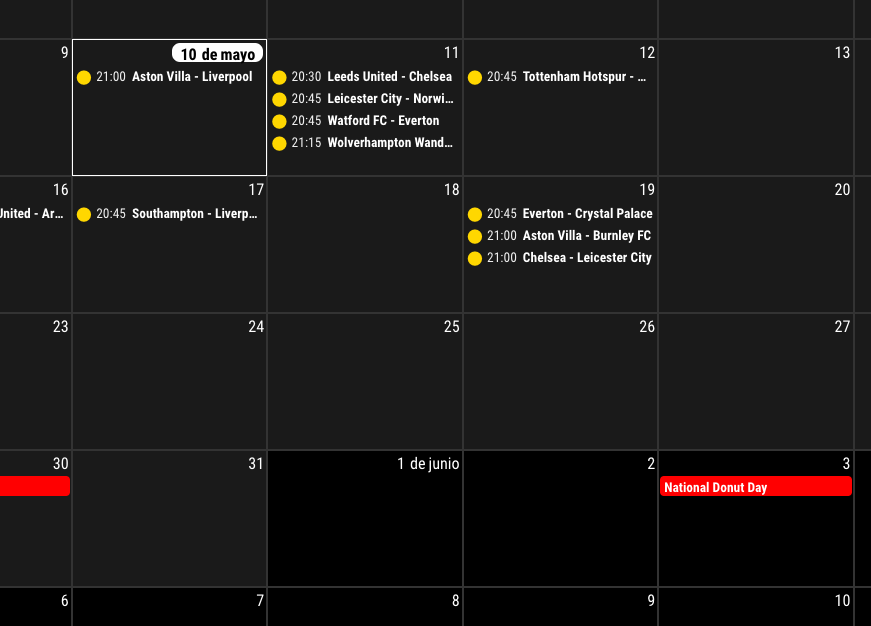
First, Thanks for the feedback. I found there was some mistype in code. I fixed it, so update withgit pull.Second, for eventFilter
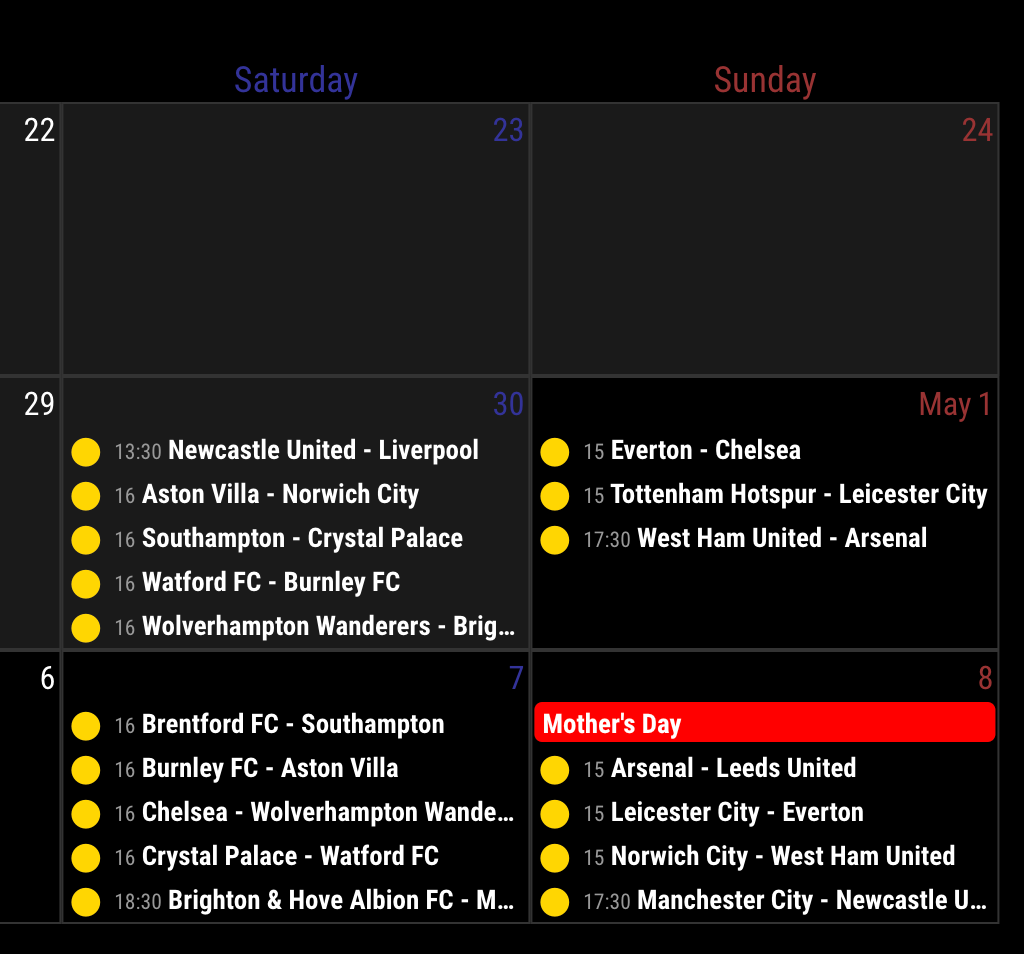
eventFilter: (ev) => { if (ev.isFullday) return false return true },Third, for eventTransformer and symbol example.
eventTransformer: (ev) => { ev.title = `<i class="fa fa-${ev.symbol}"></i>${ev.title}` return ev },Result;