start: function () {
// init your module.
// Not recommended doing your real job here. Because this method is evaluated only one time on startup before all the stuff be prepared (e.g, DOM creating)
this.timer = null
},
notificationReceived: function (notification, payload, sender) {
if (notification === 'DOM_OBJECTS_CREATED') {
// This might be the best position where your real job starts.
this.myJob()
}
},
myJob: function () {
clearTimeout(this.timer)
let rand = Math.floor( ... ) // random number to pick
let hour = (new Date()).getHours() // select hour to pick the folder
// ... Your logic for picking image by hour and rand
this.timer = setTimeout(() => {
// ... Your logic for displaying image picked.
this.myJob() // recursive execution per updateInterval.
// It would be a better habbit to use setTimeout instead of setInterval
}, this.config.updateInterval)
},
Read the statement by Michael Teeuw here.
Posts
-
RE: Need Help Changing Background Image Based on Time
-
MMM-CalDAV
MMM-CalDAV
CalDav broker for MagicMirror
Concept & Motivation
Some CalDAV server doesn’t provide ICAL format, so it cannot be used with MM’s calendar modules.
This module enables MM to convert your CalDAV calendar data into the popular ICAL(
.ics) file. Converted ICAL output is hosted on MM itself.It has no screenshot
Configuration
{ module: "MMM-CalDAV", config: { name: "company", serverUrl: "http://gw.mycomp.com/principals/users/eouia0819@gmail.com", credentials: { username: "eouia0819@gmail.com", password: "myPassWord!@#$", }, vcalendarHeader: false } }, // If you want additional extra CalDAV connection, just describe it once more. (or multiple times as you need.) { module: "MMM-CalDAV", config: { name: "homenas", serverUrl: "http://mynas.synology.me:5000/caldav/eouia", credentials: { username: "eouia", password: "AnotherPassword!@#$", }, calendarFilter: ["My Calendar", "School Schedule"] } },Then it will provide the ICAL URL like;
https://localhost:8080/CALDAV/company.ics https://localhost:8080/CALDAV/homenas.icsYou can use this URL for your calendar modules.
Details : https://github.com/MMRIZE/MMM-CalDAV
-
RE: Calendar Ext2 positionOrder
I believe this is similar to what you want.
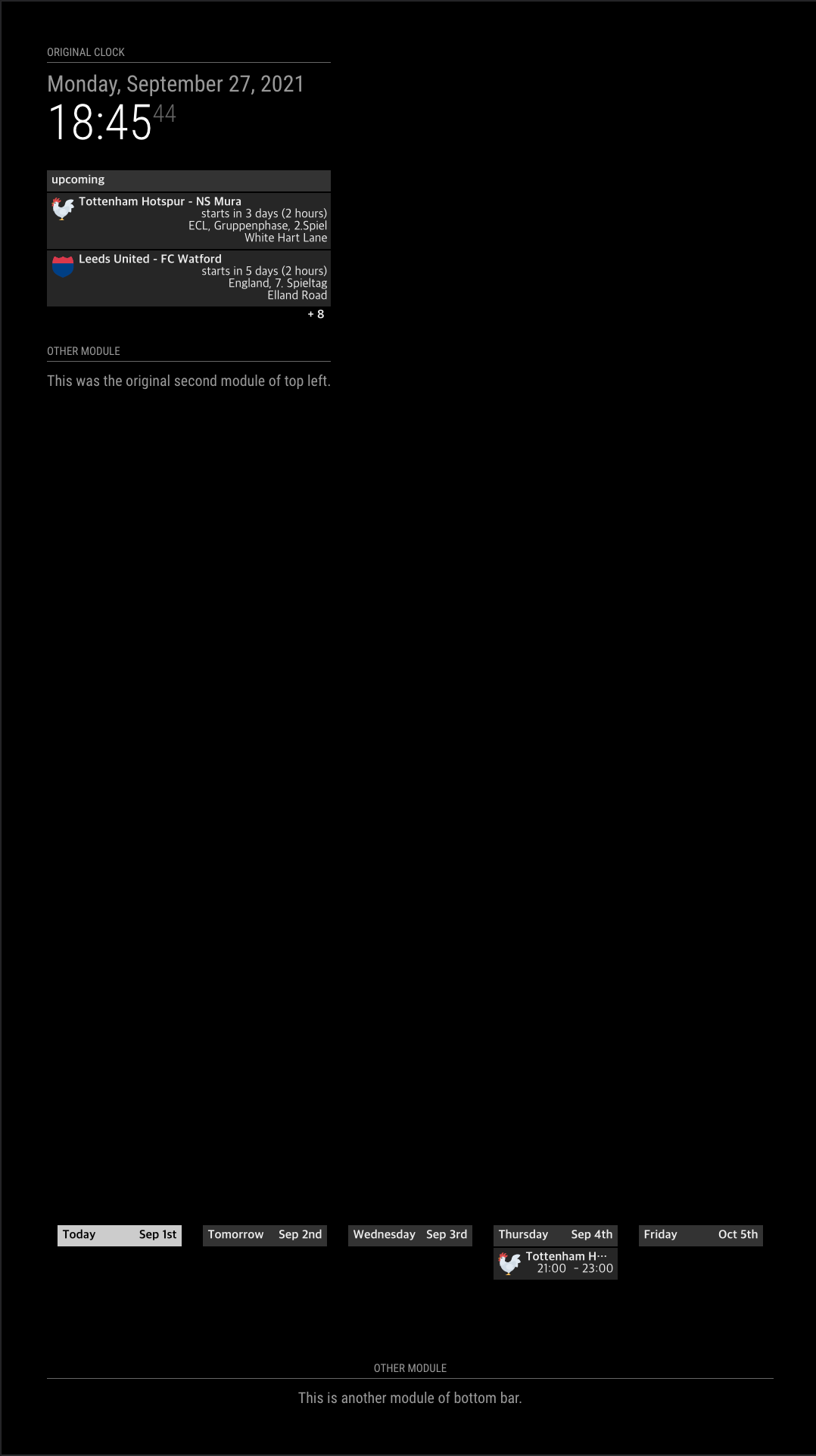
{ module: "MMM-CalendarExt2", config: { calendars: [ { name: "Tottenham", url: "https://www.google.com/calendar/ical/ovb564thnod82u5c4njut98728%40group.calendar.google.com/public/basic.ics", icon: "emojione:chicken" }, { name: "Leeds", url: "https://www.google.com/calendar/ical/h2suh4c1iqvktk4olmfqtth4lg%40group.calendar.google.com/public/basic.ics", icon: "emojione-v1:shield" } ], views: [ { name: "UPCOMING_GAME", calendars: ["Tottenham", "Leeds"], mode: "upcoming", slotMaxHeight: "150px", position: "top_left", positionOrder: 1 }, { name: "DAILY_GAME", calendars: ["Tottenham", "Leeds"], mode: "daily", type: "row", positionOrder: 0, slotCount: 5, slotMaxHeight: "100px", slotSubTitleFormat: "MMM do", position: "bottom_bar" } ], scenes: [ { name: "DEFAULT", views: ["UPCOMING_GAME", "DAILY_GAME"], } ] } } -
RE: Calendar Ext2 positionOrder
@harmzj
I am going on driving in a minute. So cannot reply detailly. If you don’t mind I’ll show you the example in 1-2 hours. Anyway, it will be better to show your current config.js MMM-CalendarExt2 parts here. -
RE: Controller Board crashes after a while
@nyghtx
I used the same hw with you,(in my case, controller is slightly different anyway)
Most possible reason might be the physical connection is broken. Keep the cable plugging tightly. -
RE: Calendar Ext2 positionOrder
@harmzj NO!
Users SHOULD NOT modify source at any reason. You HAVE TO adjust your config file.
See the example; https://forum.magicmirror.builders/topic/15614/mmm-calendarext2-example-request/2 -
RE: Calendar Ext2 positionOrder
@harmzj
Current in top_left regionclock (0) RSS (1)What you want
clock (0) Your CALEXTVIEW (1) Rss (2)Set position order to 1. It will place the view in the second position.
It is zero-based, so if you set 0, it means the first position(clock) -
RE: MMM-CustomElementTime
@cowboysdude
Yup, Every developer can implement his own logic to display time-related stuff. And hundreds of MM modules are there, so hundreds of implementations are existing also, just to display “in 15 days”.
I think it is a kind of waste. So I propose a reusable common HTML tag anyone can use anywhere.But the most benefit of this custom tag is, in my thought, Customizability and Locale-awareness separated from the module itself. Logic-neutral HTML tag could give the ability of easier user-customization without the developer’s effort. That is the purpose of this custom tag.
-
RE: MMM-CustomElementTime
@sdetweil right. Anyway we will not rewrite mm with angular or vue. :) (I prefer vue)
-
RE: MMM-CalendarExt2 Example Request

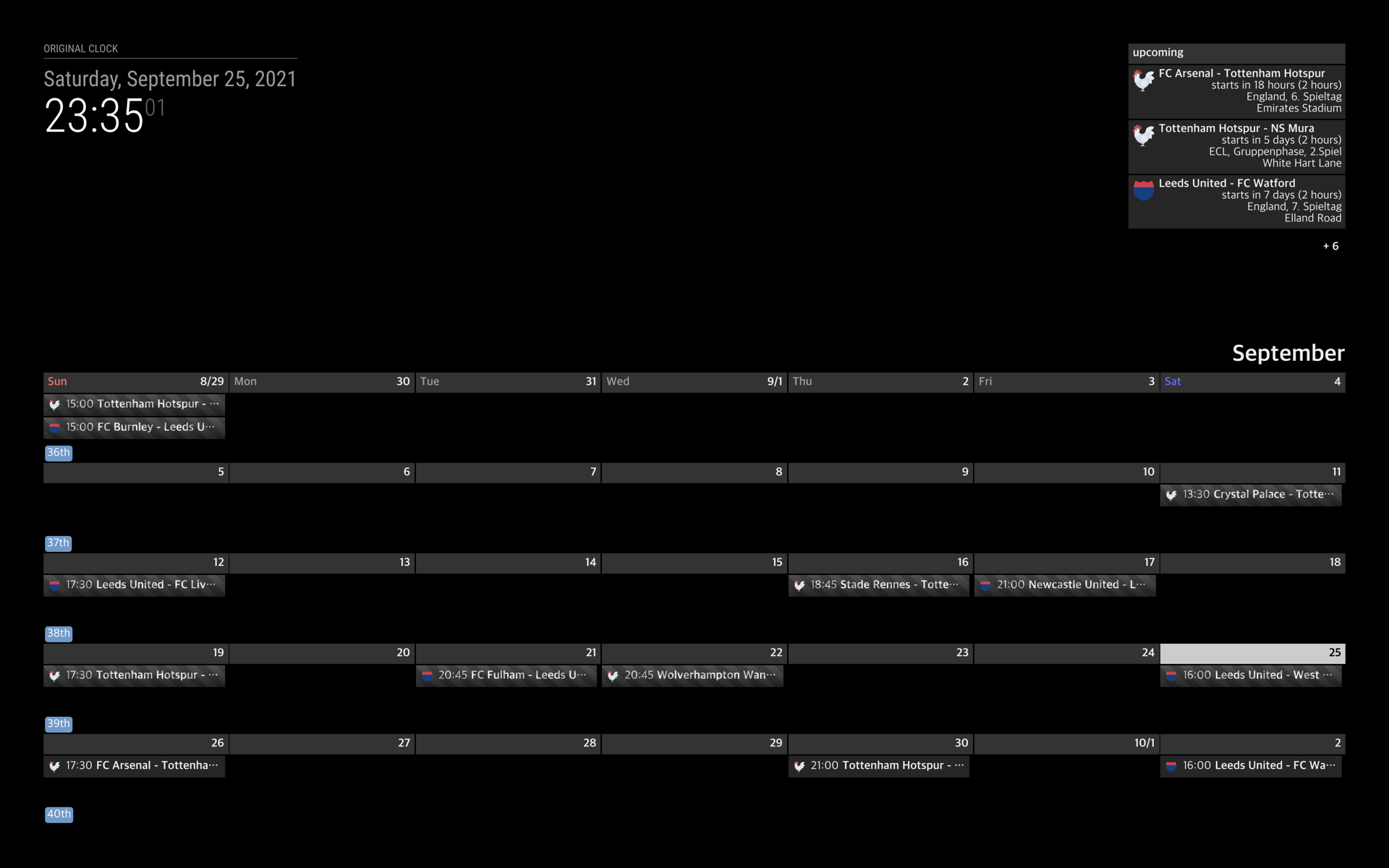
{ module: "MMM-CalendarExt2", config: { calendars: [ { name: "Tottenham", url: "https://www.google.com/calendar/ical/ovb564thnod82u5c4njut98728%40group.calendar.google.com/public/basic.ics", icon: "emojione:chicken" }, { name: "Leeds", url: "https://www.google.com/calendar/ical/h2suh4c1iqvktk4olmfqtth4lg%40group.calendar.google.com/public/basic.ics", icon: "emojione-v1:shield" } ], views: [ { name: "UPCOMING_GAME", calendars: ["Tottenham", "Leeds"], mode: "upcoming", slotMaxHeight: "240px", position: "top_right", }, { name: "MONTH", calendars: ["Tottenham", "Leeds"], mode: "month", slotMaxHeight: "75px", position: "bottom_bar" } ], scenes: [ { name: "DEFAULT", views: ["UPCOMING_GAME", "MONTH"], } ] } },More config options and CSS customizing are needed to display pretty, but anyway, you can understand the basic concept.
Calendars -> Views -> Secnes.I was the original author of this module, but I ran away from this module’s maintenance, sorry. (I had bad days personally at that period)
I always thought this module has too much over-spec to use simply.
Due to the dying of dependency - momentJS’, this module would be archived anyway in near future. I have no idea whether I make alternative or equivalent at this moment.