Update 21-May-17
I was able to fork and tweak @barnabycolby’s MMM-Carousel to manually switch between slides and show the page dots and navigation arrows without touching any core code. I also added the ability to move or change appearances of each module on a per-slide basis.
If anyone is interested my fork w/ navigation enabled is here:
[card:shbatm/MMM-Carousel]
The navigation uses my module MMM-KeyBindings, which isn’t necessary if you just want to use a mouse or touchscreen.

Original Post Below:
After a bit of searching for the best way to manage multiple sets of modules on a screen with fairly limited real-estate, I decided to try my hand at rolling my own solution. I wanted to have multiple screens of modules that I could page through and see different information (eventually via remote control). This isn’t a stand-alone module yet and there are probably cleaner / easier ways of doing this, but I wanted to share my progress in case anyone else was interested.
My Mirror uses a pure-CSS3 solution to create multiple “pages” of modules using full screen sliders without relying on any JavaScript–although JS can be used to change the page by simply updating which radio button is checked programmatically.
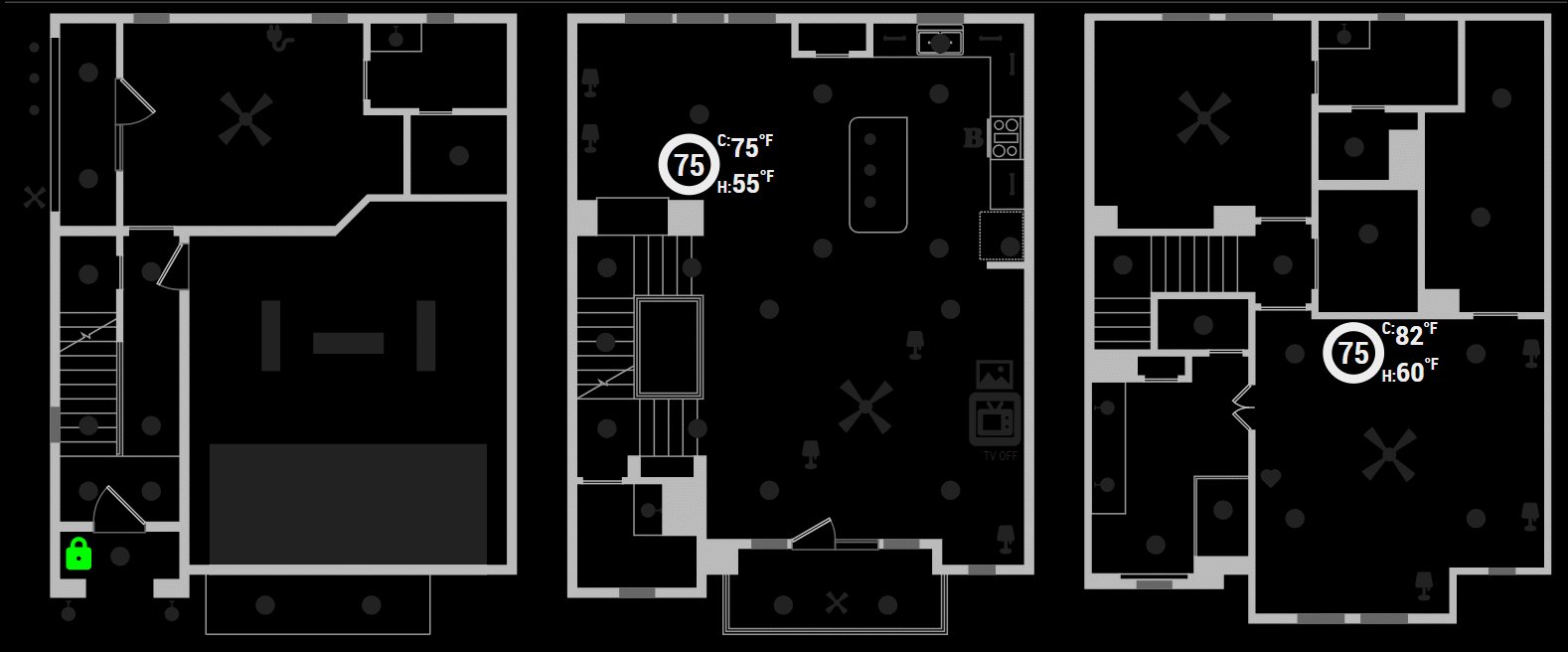
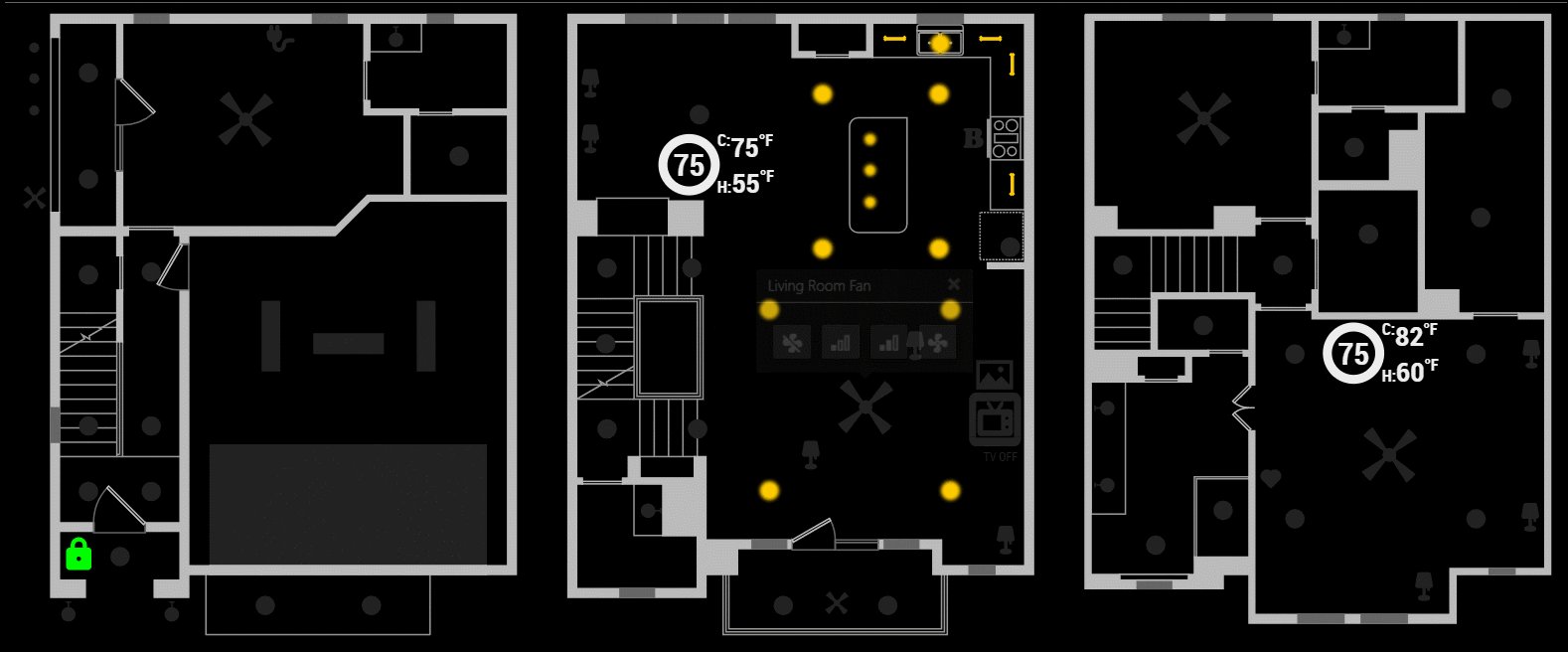
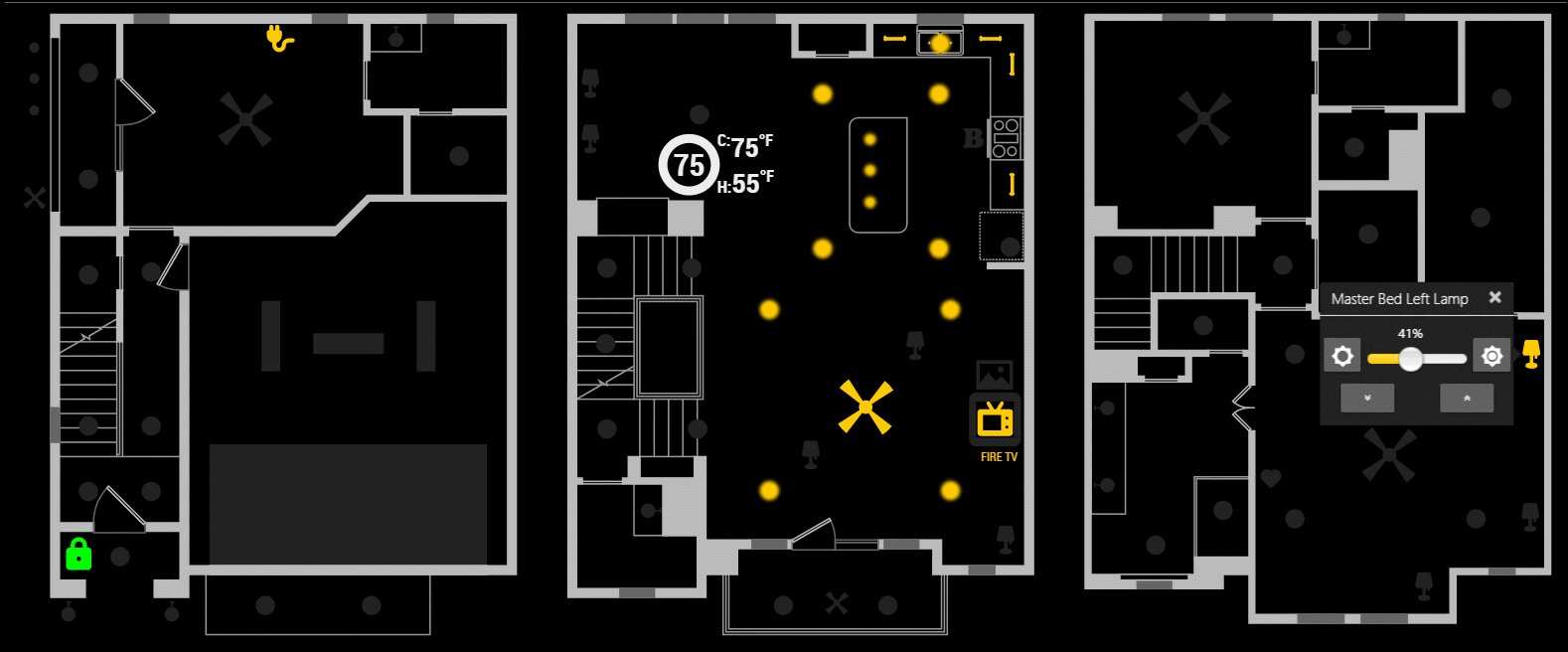
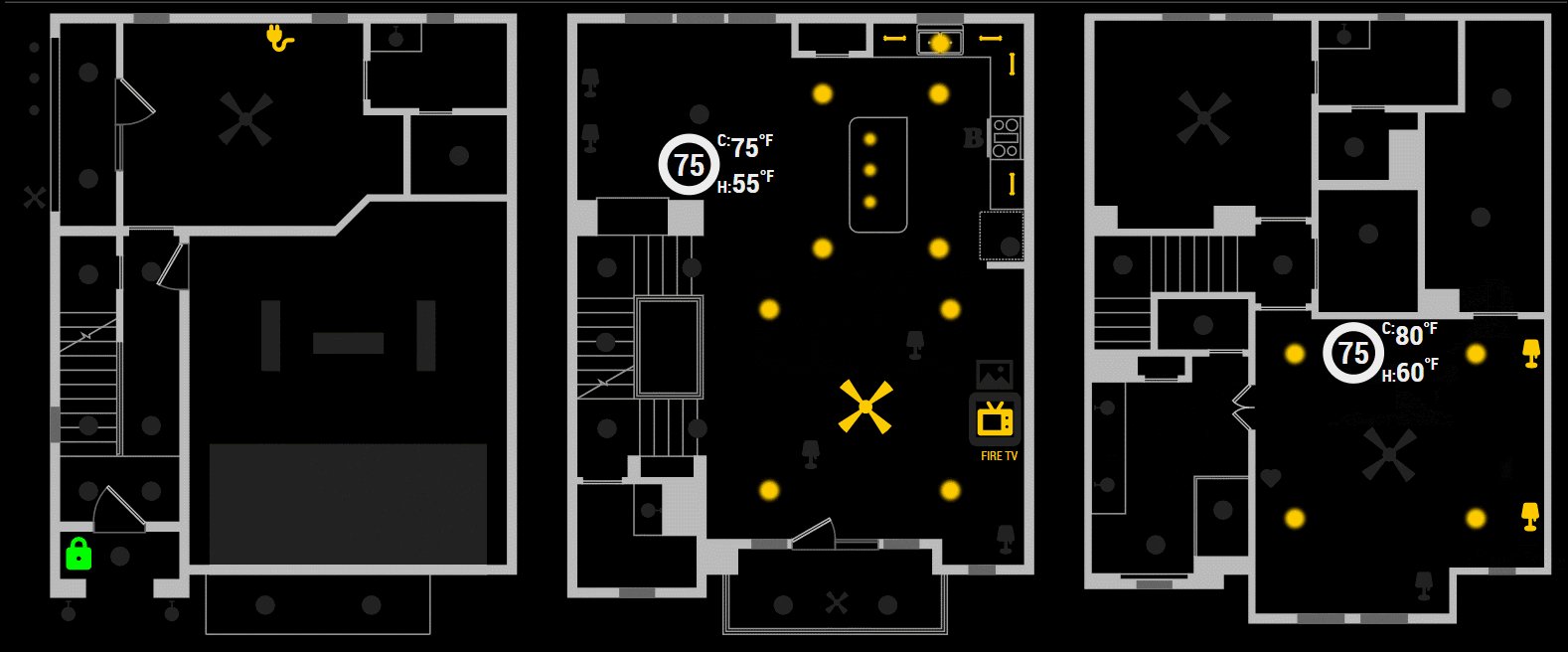
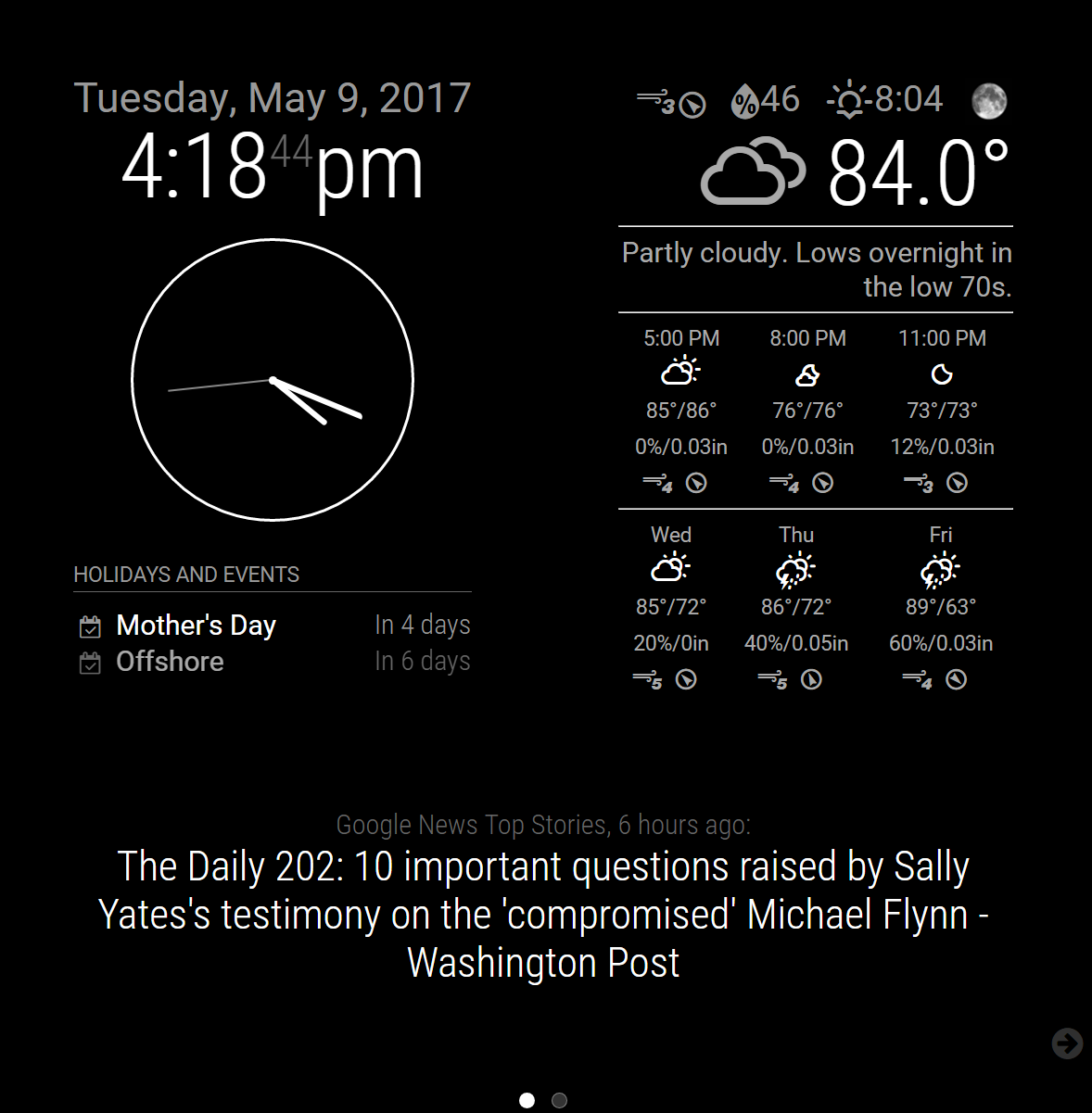
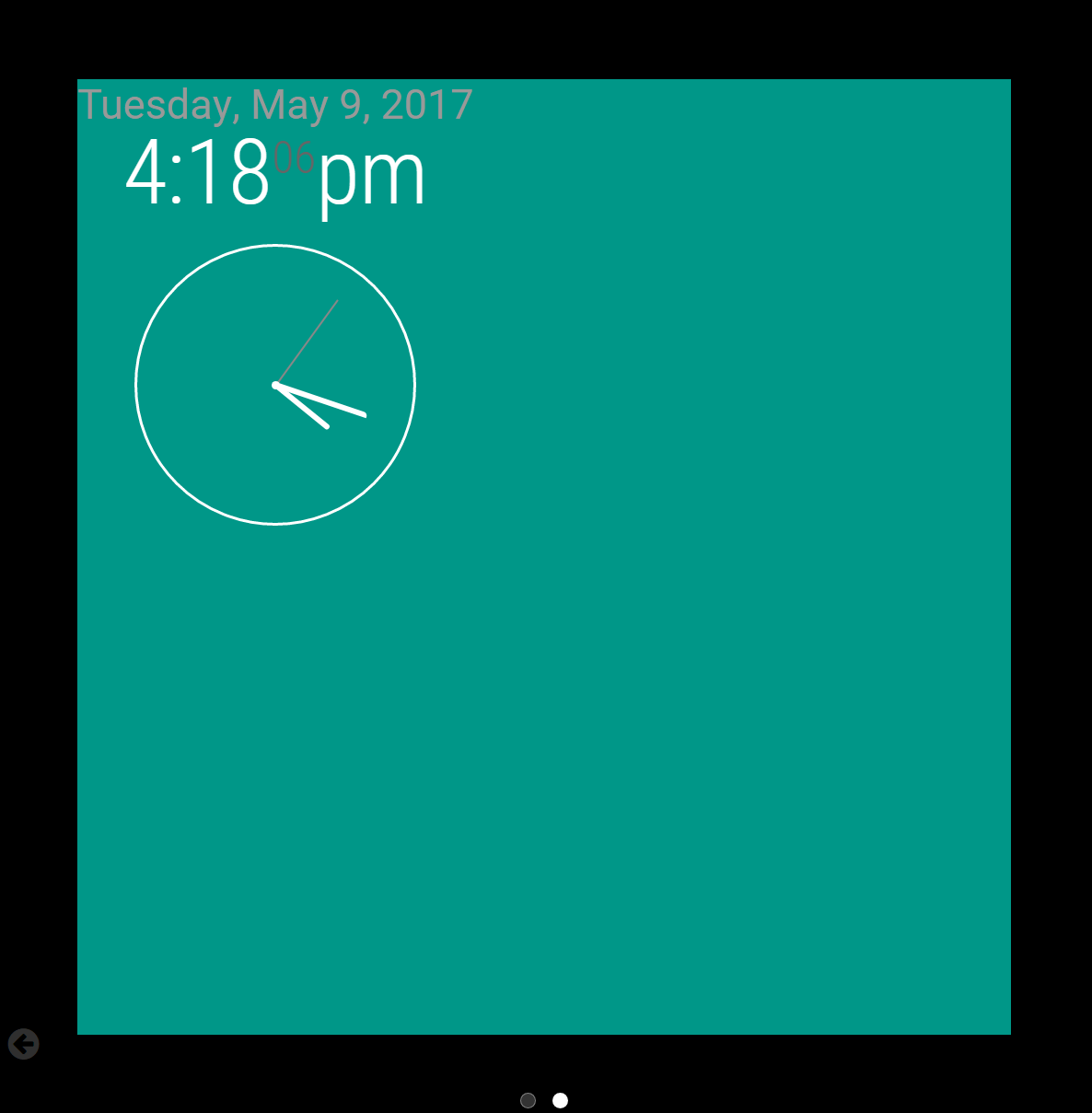
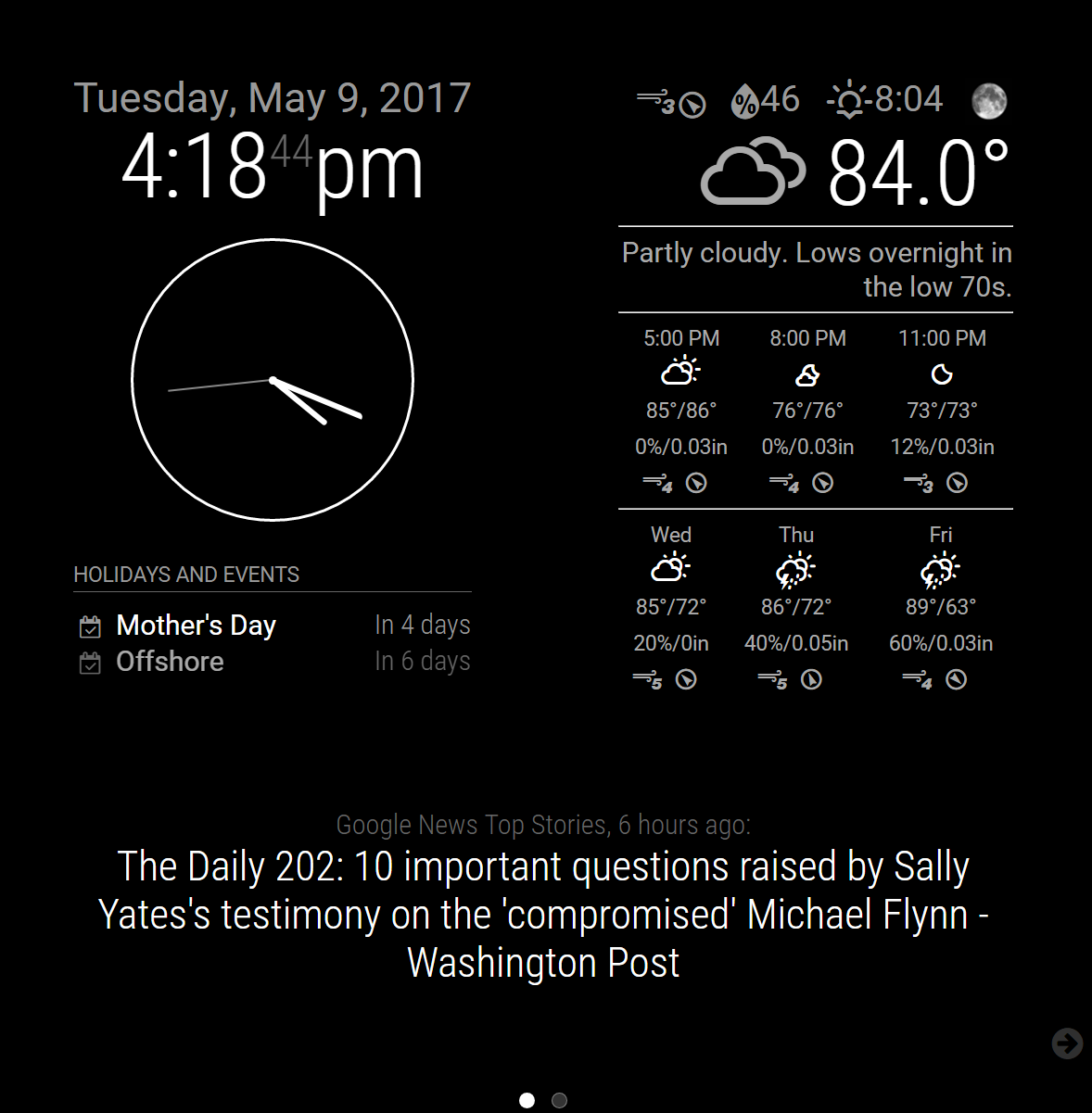
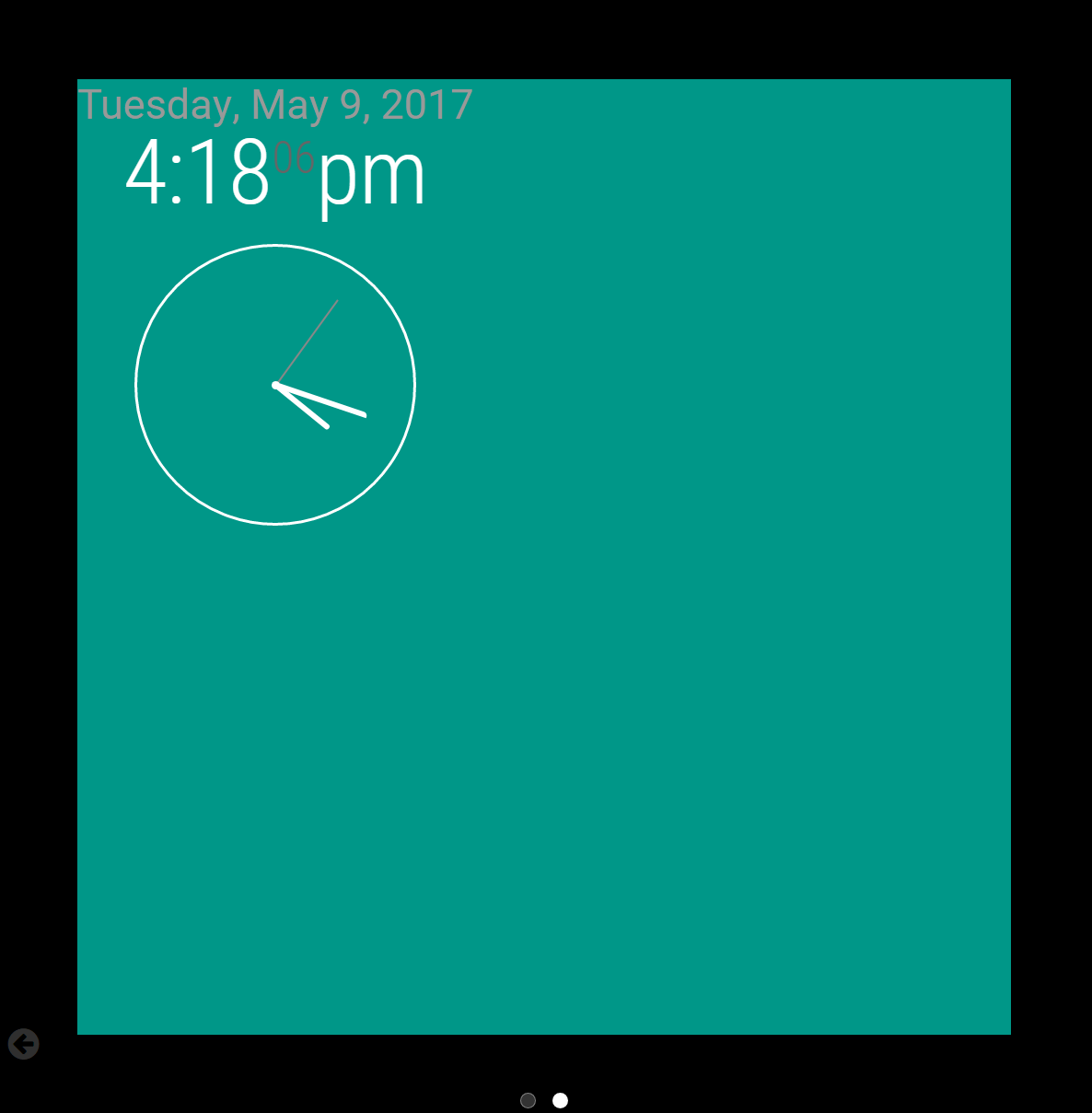
Notice the small faint arrows and dots along the bottom of the screen in the attached images. The original source for the CSS is from here


The basic principle is to duplicate the containers in index.html onto up to 4 different “sliders”; then depending on which page you want a particular module to appear on, you modify the position in config.js, appending slideXmods_ to the beginning.
For example, to show a clock on Slide 2, the config now looks like:
{
module: "clock",
position: "slide2mods_top_left",
config: {
displayType: "both"
}
},
The modified versions of index.html and my css/custom.css can be found in the attached zip. The reason I haven’t made this into a Module yet is because I also needed to modify js/main.js to account for the changes to the position names.
The changes required in js/main.js are:
- Modify the first line of
selectWrapper (Line ~65) to use RegEx and replace all instances of “_” in the position variable.
var classes = position.replace(/_/g," ");
- Modify the first line of
updateWrapperStates (Line ~275) to account for the rest of the new position names.
var positions = ["slide1mods_top_bar", "slide1mods_top_left", "slide1mods_top_center", "slide1mods_top_right", "slide1mods_upper_third", "slide1mods_middle_center", "slide1mods_lower_third", "slide1mods_bottom_left", "slide1mods_bottom_center", "slide1mods_bottom_right", "slide1mods_bottom_bar", "slide1mods_fullscreen_above", "slide1mods_fullscreen_below", "slide2mods_top_bar", "slide2mods_top_left", "slide2mods_top_center", "slide2mods_top_right", "slide2mods_upper_third", "slide2mods_middle_center", "slide2mods_lower_third", "slide2mods_bottom_left", "slide2mods_bottom_center", "slide2mods_bottom_right", "slide2mods_bottom_bar", "slide2mods_fullscreen_above", "slide2mods_fullscreen_below"
/* Uncomment lines below to add more slides
, "slide3mods_top_bar", "slide3mods_top_left", "slide3mods_top_center", "slide3mods_top_right", "slide3mods_upper_third", "slide3mods_middle_center", "slide3mods_lower_third", "slide3mods_bottom_left", "slide3mods_bottom_center", "slide3mods_bottom_right", "slide3mods_bottom_bar", "slide3mods_fullscreen_above", "slide3mods_fullscreen_below", "slide4mods_top_bar", "slide4mods_top_left", "slide4mods_top_center", "slide4mods_top_right", "slide4mods_upper_third", "slide4mods_middle_center", "slide4mods_lower_third", "slide4mods_bottom_left", "slide4mods_bottom_center", "slide4mods_bottom_right", "slide4mods_bottom_bar", "slide4mods_fullscreen_above", "slide4mods_fullscreen_below" */
];
Download Modified Files