@sdetweil Thanks for the help. I’ll have a play around when I get a chance and see if I can figure out what’s going on.
Read the statement by Michael Teeuw here.
Posts
-
RE: Issue with Outlook recurring events
-
RE: Issue with Outlook recurring events
I think this is the relevant entry from the log:
[2025-10-07 07:52:10.434] [DEBUG] parsed data={ "040000008200E00074C5B7101A82E008000000004ECDB12BC10FDC01000000000000000010000000012DADF723AF8140B35A2E374506E8D9": { "type": "VEVENT", "params": [], "rrule": { "_cache": { "all": false, "before": [], "after": [], "between": [] }, "origOptions": { "tzid": "Europe/London", "dtstart": "2025-08-26T17:45:00.000Z", "freq": 2, "until": "2025-10-07T16:45:00.000Z", "interval": 1, "byweekday": [ { "weekday": 1 } ], "wkst": { "weekday": 0 } }, "options": { "freq": 2, "dtstart": "2025-08-26T17:45:00.000Z", "interval": 1, "wkst": 0, "count": null, "until": "2025-10-07T16:45:00.000Z", "tzid": "Europe/London", "bysetpos": null, "bymonth": null, "bymonthday": [], "bynmonthday": [], "byyearday": null, "byweekno": null, "byweekday": [ 1 ], "bynweekday": null, "byhour": [ 17 ], "byminute": [ 45 ], "bysecond": [ 0 ], "byeaster": null } }, "exdate": [], "uid": "040000008200E00074C5B7101A82E008000000004ECDB12BC10FDC01000000000000000010000000012DADF723AF8140B35A2E374506E8D9", "summary": "My Event", "start": "2025-08-26T16:45:00.000Z", "datetype": "date-time", "end": "2025-08-26T17:30:00.000Z", "class": "PUBLIC", "priority": "5", "dtstamp": "2025-10-07T06:52:10.000Z", "transparency": "OPAQUE", "status": "CONFIRMED", "sequence": "0", "location": "", "MICROSOFT-CDO-APPT-SEQUENCE": "0", "MICROSOFT-CDO-BUSYSTATUS": "BUSY", "MICROSOFT-CDO-INTENDEDSTATUS": "BUSY", "MICROSOFT-CDO-ALLDAYEVENT": "FALSE", "MICROSOFT-CDO-IMPORTANCE": "1", "MICROSOFT-CDO-INSTTYPE": "1", "MICROSOFT-DONOTFORWARDMEETING": "FALSE", "MICROSOFT-DISALLOW-COUNTER": "FALSE", "MICROSOFT-REQUESTEDATTENDANCEMODE": "DEFAULT", "MICROSOFT-ISRESPONSEREQUESTED": "FALSE", "method": "PUBLISH" } }]The timezone does look to be getting updated to the IANA string. But line 33 has:
"until": "2025-10-07T16:45:00.000Z",but the final event should be starting at 17:45 and ending at 18:30. So the ical does seem to imply that the series ends prior to the final event starting. Even if we account for the hour difference due to a potential timezone issue, the series is ending right as the final event starts.
Is there a particular part of the log that might be useful for digging deeper - a search string I can use to narrow things down? Or are we just looking at another Microsoft quirk…
-
RE: Issue with Outlook recurring events
@sdetweil because Microsoft? Not really sure.
I’ve been digging into the iCal stuff and I see the windowsZones.json file which I presume does your MS to IANA mapping. In there is this line:
"GMT Standard Time":{"iana":["Europe/London"]}Is that what you were referring to - should this not replace the GMT timezone with the IANA equivalent? I’m just wading through code I only partially understand…!
I can ask a few people for sample icals to see if my GTM timezone is an oddity if that’s any use.
-
RE: Issue with Outlook recurring events
@sdetweil the timezone on my Pi is:
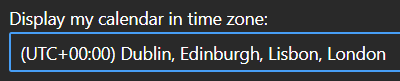
Local time: Mon 2025-10-06 20:26:51 BST Universal time: Mon 2025-10-06 19:26:51 UTC RTC time: Mon 2025-10-06 19:26:51 Time zone: Europe/London (BST, +0100) System clock synchronized: yes NTP service: active RTC in local TZ: noIs there something I need to do to try and resolve this? My MS calendar is set to a UTC timezone:

-
RE: Issue with Outlook recurring events
I’m back with more calendar woes.
I’m apparently still having an issue where events in my Outlook calendar can under certain circumstances not appear on my MM. This is again a symptom of the event’s rrule ending prior to the last event in the series. Some ICS code below:
BEGIN:VCALENDAR METHOD:PUBLISH PRODID:Microsoft Exchange Server 2010 VERSION:2.0 X-WR-CALNAME:My Calendar BEGIN:VTIMEZONE TZID:GMT Standard Time BEGIN:STANDARD DTSTART:16010101T020000 TZOFFSETFROM:+0100 TZOFFSETTO:+0000 RRULE:FREQ=YEARLY;INTERVAL=1;BYDAY=-1SU;BYMONTH=10 END:STANDARD BEGIN:DAYLIGHT DTSTART:16010101T010000 TZOFFSETFROM:+0000 TZOFFSETTO:+0100 RRULE:FREQ=YEARLY;INTERVAL=1;BYDAY=-1SU;BYMONTH=3 END:DAYLIGHT END:VTIMEZONE BEGIN:VEVENT RRULE:FREQ=WEEKLY;UNTIL=20251007T164500Z;INTERVAL=1;BYDAY=TU;WKST=MO EXDATE;TZID=GMT Standard Time:20250930T174500 UID:040000008200E00074C5B7101A82E008000000004ECDB12BC10FDC01000000000000000 010000000012DADF723AF8140B35A2E374506E8D9 SUMMARY:My Event DTSTART;TZID=GMT Standard Time:20250826T174500 DTEND;TZID=GMT Standard Time:20250826T183000 CLASS:PUBLIC PRIORITY:5 DTSTAMP:20251006T181942Z TRANSP:OPAQUE STATUS:CONFIRMED SEQUENCE:0 LOCATION: X-MICROSOFT-CDO-APPT-SEQUENCE:0 X-MICROSOFT-CDO-BUSYSTATUS:BUSY X-MICROSOFT-CDO-INTENDEDSTATUS:BUSY X-MICROSOFT-CDO-ALLDAYEVENT:FALSE X-MICROSOFT-CDO-IMPORTANCE:1 X-MICROSOFT-CDO-INSTTYPE:1 X-MICROSOFT-DONOTFORWARDMEETING:FALSE X-MICROSOFT-DISALLOW-COUNTER:FALSE X-MICROSOFT-REQUESTEDATTENDANCEMODE:DEFAULT X-MICROSOFT-ISRESPONSEREQUESTED:FALSE END:VEVENT END:VCALENDARI’m not sure if this is something that can be resolved, or why it happens but I suspect some timezone issue as I’m based in the UK and we have to endure changing the clocks twice a year.
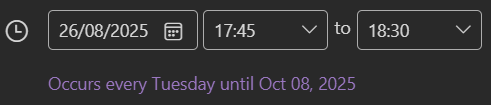
Having said that, the ICS file does not reflect the settings in the calendar for that event:

Anyone got any suggestions? Sorry to be a pest with this one!
-
RE: Calendar Fetch Error
@sdetweil thanks for the heads up. I’ll make sure to use the new supported method next release.
Awesome support as always!
-
RE: Calendar Fetch Error
@sdetweil Replacing the user agent string resolved the issue immediately - thank you.
-
Calendar Fetch Error
My Outlook calendar is no longer working, displaying an error for the last several days. I’m using the default calendar module.
I think this is some stupid Microsoft issue but perhaps someone has the knowledge to confirm and perhaps even suggest a fix.
This shows in the log (this is a test calendar I setup - the URL is real):
[2025-08-24 21:38:11.500] [ERROR] Calendar Error. Could not fetch calendar: https://outlook.live.com/owa/calendar/00000000-0000-0000-0000-000000000000/8e3c6cdd-2ee7-43e3-b963-6b7e3efa6d3e/cid-5751C32C44CE49E6/calendar.ics Error: Internal Server Error at NodeHelper.checkFetchStatus (/home/user/MagicMirror/js/node_helper.js:102:9) at process.processTicksAndRejections (node:internal/process/task_queues:105:5)I’ve poked around and found that I cannot wget that URL from my pi as it throws a 302 error and doesn’t properly redirect. However if I add my user agent string from my Windows laptop it does work:
wget -U 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/139.0.0.0 Safari/537.36 Edg/139.0.0.0' https://outlook.live.com/owa/calendar/00000000-0000-0000-0000-000000000000/8e3c6cdd-2ee7-43e3-b963-6b7e3efa6d3e/cid-5751C32C44CE49E6/calendar.icsWhat have Microsoft done now?
-
RE: Issue with Outlook recurring events
Hi Sam,
I’m afraid this issue has reoccurred on an event that is not full day but instead is supposed to be the last in a series. I believe it’s the same issue though where the timezone / BST is causing the problem.
Sample ICS data below:
BEGIN:VCALENDAR METHOD:PUBLISH PRODID:Microsoft Exchange Server 2010 VERSION:2.0 X-WR-CALNAME:Test Calendar BEGIN:VTIMEZONE TZID:GMT Standard Time BEGIN:STANDARD DTSTART:16010101T020000 TZOFFSETFROM:+0100 TZOFFSETTO:+0000 RRULE:FREQ=YEARLY;INTERVAL=1;BYDAY=-1SU;BYMONTH=10 END:STANDARD BEGIN:DAYLIGHT DTSTART:16010101T010000 TZOFFSETFROM:+0000 TZOFFSETTO:+0100 RRULE:FREQ=YEARLY;INTERVAL=1;BYDAY=-1SU;BYMONTH=3 END:DAYLIGHT END:VTIMEZONE BEGIN:VEVENT RRULE:FREQ=WEEKLY;UNTIL=20250630T173000Z;INTERVAL=1;BYDAY=MO;WKST=MO UID:040000008200E00074C5B7101A82E00800000000E05582F27408DB01000000000000000 010000000E892CDFA6C0E4E4298E1C987B4791120 SUMMARY:Calendar Event DTSTART;TZID=GMT Standard Time:20250331T183000 DTEND;TZID=GMT Standard Time:20250331T200000 CLASS:PUBLIC PRIORITY:5 DTSTAMP:20250630T164141Z TRANSP:OPAQUE STATUS:CONFIRMED SEQUENCE:0 LOCATION: X-MICROSOFT-CDO-APPT-SEQUENCE:0 X-MICROSOFT-CDO-BUSYSTATUS:BUSY X-MICROSOFT-CDO-INTENDEDSTATUS:BUSY X-MICROSOFT-CDO-ALLDAYEVENT:FALSE X-MICROSOFT-CDO-IMPORTANCE:1 X-MICROSOFT-CDO-INSTTYPE:1 X-MICROSOFT-DONOTFORWARDMEETING:FALSE X-MICROSOFT-DISALLOW-COUNTER:FALSE X-MICROSOFT-REQUESTEDATTENDANCEMODE:DEFAULT X-MICROSOFT-ISRESPONSEREQUESTED:FALSE END:VEVENT END:VCALENDARI’ve stripped out most of the content other than the event in question and the timezone info.
You’ll see that the DTSTART and DTEND data shows the correct start and end time but the RRULE shows the UNTIL as an hour before the event so the event does not show on the MM calendar module.
The event in Outlook shows the series being every Monday until 1st July.
I’m not sure if this “bug” is a problem with Outlook or MagicMirror.
Happy to start a new thread, or log a bug on GitHub if either of those is preferrable.