Read the statement by Michael Teeuw here.
Creating a module to display daily horoscopes
-
Hello all,
Is there an easy way/would someone be interested in writing the code for a module that would display daily horoscopes?
I might have my terminology butchered, but can this be done with an RSS feed?
I attempted to use the 3rd party module specific for that, but all I got was a header.
Ex: The display was “Dec 20 Aquarius”
Where what I want it to actually say the horoscope.I also tried taking the default news feed module and pasting the link to an RSS feed (again terminology probably butchered) and that time it scrolled through the different headers rather than remaining on one like above.
Thanks for any and all help.
-
@YoungHomie I may be interested in developing something like that as my first module. Although I’m not very much into horoscopes, do you know good sources (possibly with RSS feeds) that can be used for it?
-
@YoungHomie the newsfeed module is basically a rss reader, find a rss stream and past it in ad the url and it will be displayed as the news are being displayed
-
@broberg said in Creating a module to display daily horoscopes:
@YoungHomie the newsfeed module is basically a rss reader, find a rss stream and past it in ad the url and it will be displayed as the news are being displayed
That was my 1st thought however… I don’t think he wants to read all of them… and the newsfeed fades… so perhaps another simple module that allows the user to input what ‘sign’ they want to show… or in case of more than one in the house then allow for an ‘array’ of choices…
-
I believe that OP already attempted to use newsfeed, but since it only displays
titleof the each newsfeed item and not thedescriptionhe was getting something along the lines ofDec 20 Aquariusdisplayed on the screen.I’ve looked around and found a way to get Daily and Weekly feeds in JSON form and started to create a small prototype for the module. Will be happy to share it here once it is a bit more solidified and ready to be tested. (I never wrote a module from scratch, so it’s a good learning experience for me).
-
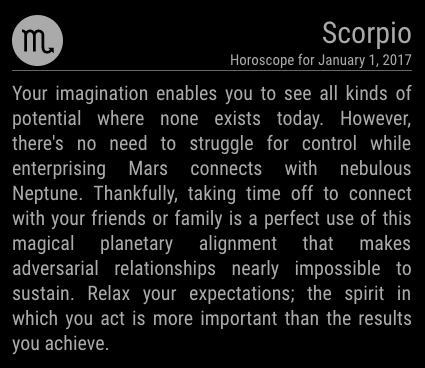
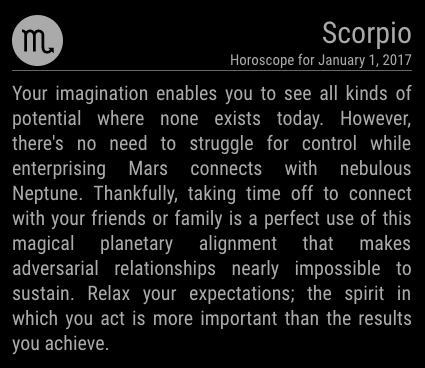
Here is an initial draft of the styling (I’m testing in Chrome on my Mac at the moment, haven’t had time to throw it on RasPi yet). Feedback is welcome:


-
@morozgrafix said in Creating a module to display daily horoscopes:
Here is an initial draft of the styling (I’m testing in Chrome on my Mac at the moment, haven’t had time to throw it on RasPi yet). Feedback is welcome:


Love it! LOL I was in process of building just about the same thing… it may be a tad different but mine is about done too :)
Nice to see members who can answering the call for those who can’t!! LOVE THIS PLACE!
-


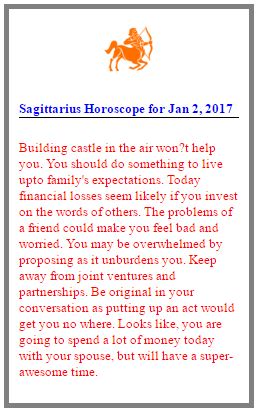
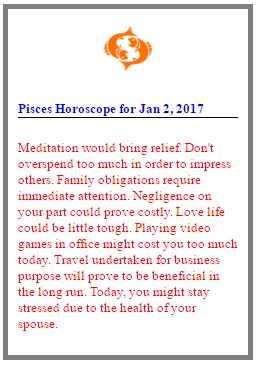
Colors are wrong right now and needs a bit more styling but this was the one I’ve been working on…
-
@cowboysdude Very nice! What feed are you using for data? I found not very official way to consume API from https://www.yahoo.com/style/horoscope Don’t know if that source is any good, since I’m very clueless about horoscopes.
-
I’ve pushed my initial work for the module to GitHub. This is my very first MM module and I probably missed something obvious. Please get in touch with me if you have a suggestion or feature request (filing GH Issue is a great way to do it). Once I feel comfortable and possibly have some beta testers I will add a separate thread for this module. Thanks.
Repo is here: https://github.com/morozgrafix/MMM-horoscope
