Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
MMM-CalendarExt3Agenda
Daily agenda view module of MagicMirror
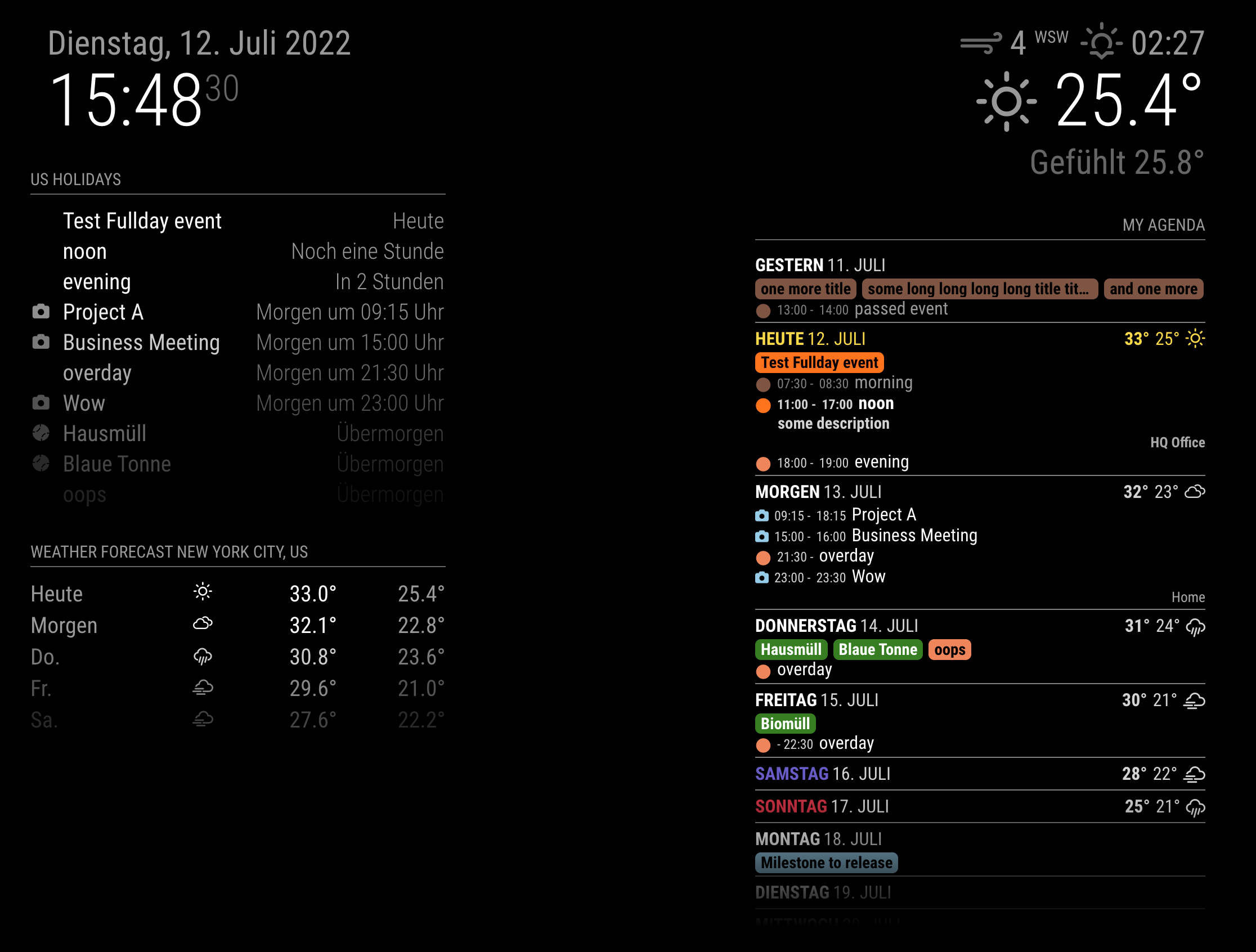
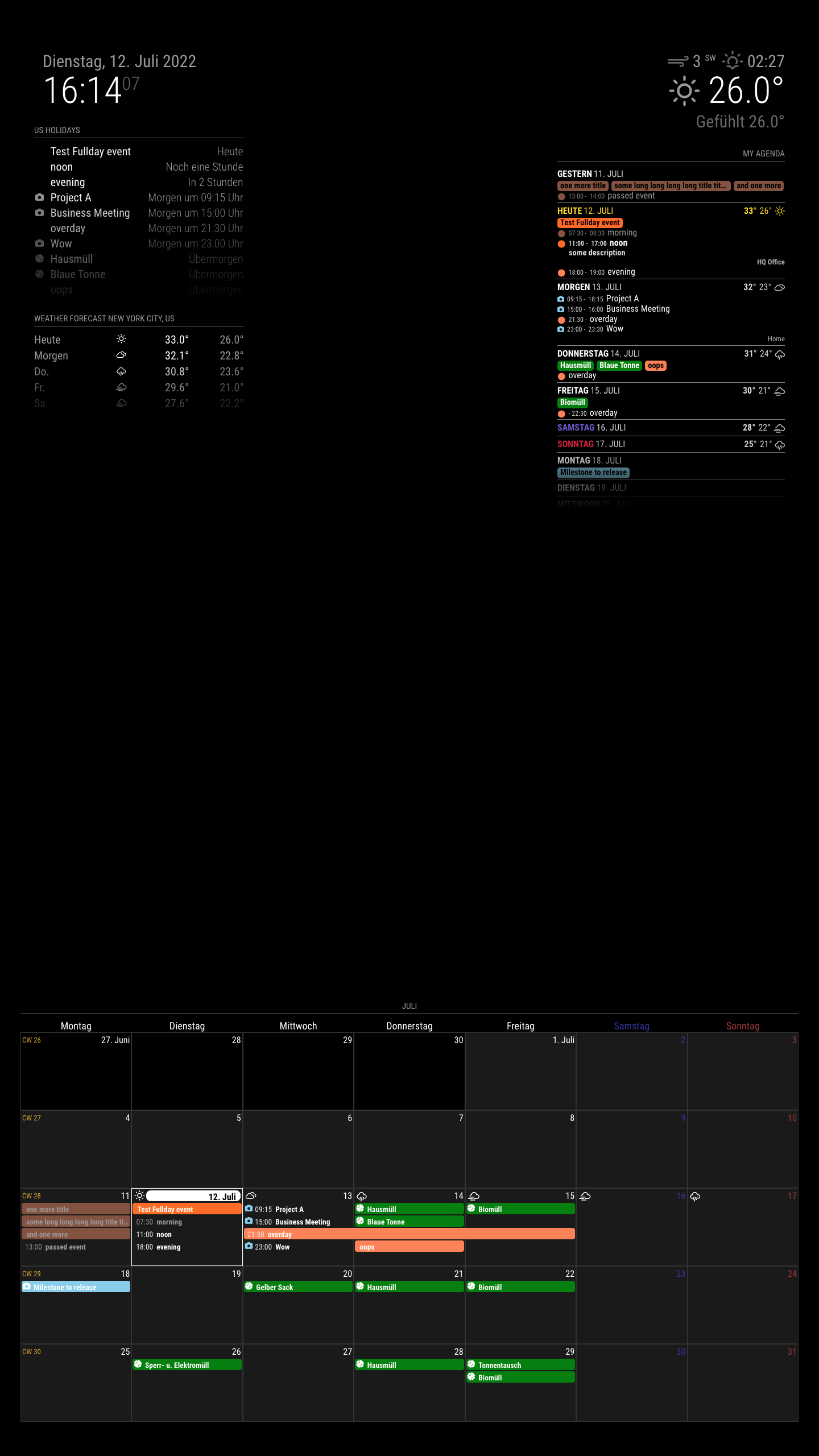
Screenshot

Concept
This is a sibling module of
[MMM-CalendarExt3](https://github.com/MMRIZE/MMM-CalendarExt3). This module is made to be an alternative to my previous moduleMMM-CalendarExt2, especiallydaily,currentandupcomingviews.Features
What’s different with
CX2.- Only focusing on how it shows; Parsing is delegated to the original MagicMirror module
calendar. (It means thecalendarmodule is REQUIRED to use this module.) - Respect to original MM’s hide/show mechanism. Now you can hide/show this module easily with other scheduler or control modules. (By the way, Look at this module also. - MMM-Scenes)
- No dependency on the 3rd party modules (e.g. momentJS or Luxon, etc.). This is built with pure JS and CSS only.
Relation with
CX3- Nothing. It is independent from
MMM-CalendarExt3. But of course, you can use them together.

- Only focusing on how it shows; Parsing is delegated to the original MagicMirror module
-
@MMRIZE Nicely done, Sean.
I’ll have to look into it soon, when I redo my mirror…
I need a new video module first, and things to calm down around here, moving soon.
Thanks!
-
@MMRIZE Just going to throw my thanks out here now and I know what my weekend project is going to be. CalExt3 looked interesting to me and a nice upgrade to the fussing I did to get my calendar working (mostly) how I want but having an agenda view is 100% necessary for my brain.
-
@MMRIZE Thank you for this! I installed this one after MMM-CalendarExt3 and on this one, the events appear in the correct order (re: my reported issue). Is there a way to collapse or hide the event descriptions? I have a lot of long event descriptions (especially those automatic Zoom descriptions) which take up a lot of vertical space.
Thank you again! -
@MMRIZE Okay, Got things I can’t figure out can you help clue me in:
-
Deleted - I missed the obvious CSS.
-
I’d like to wrap full day events if they go past % wide (you have it at 50%, I have it at 100%. One of my calendars (a due date calendar from the Gov’t) is extremely wordy and would like to be able to see what it’s rambling on about.
-
I’d like to get rid of the fade at the bottom. Just cut off.
-
I’d like to use an icon with full day events. Don’t have to be inverted like the rest of the event but would be nice to have the icon for consistency.
-
I’d like times to right justify, and line up correctly.
Example:
" 9:05AM - 12:05PM Bowling" "11:10AM - 2:10PM London Silly Nannies vs New England Patriots"Thanks man, this module is beyond amazing, like everything you do.
-
-
@BKeyport
All of them seems solvable but I’m on vacation so don’t have time. I will reply after returning a week later. -
@MMRIZE Enjoy your vacation! Shouldn’t even be checking in… :)
-
@BKeyport
Frankly says, I don’t like this kind of style, but your wish. :D
.CX3A .cellBody .fullday .event { color: var(--calendarColor); background-color: unset; max-width: 100%; } .CX3A .cellBody .fullday .event .title { color: inherit; overflow: unset; white-space: unset; text-overflow: unset; } .CX3A::after { height: 0; } .CX3A .cellBody .fullday .event .headline :not(.title) { display: inline-block; } .CX3A .cellBody .fullday .event .headline .time { display: none; } .CX3A .event .time { width: 35px; /* adjust for your entire CSS harmony */ text-align: right; } -
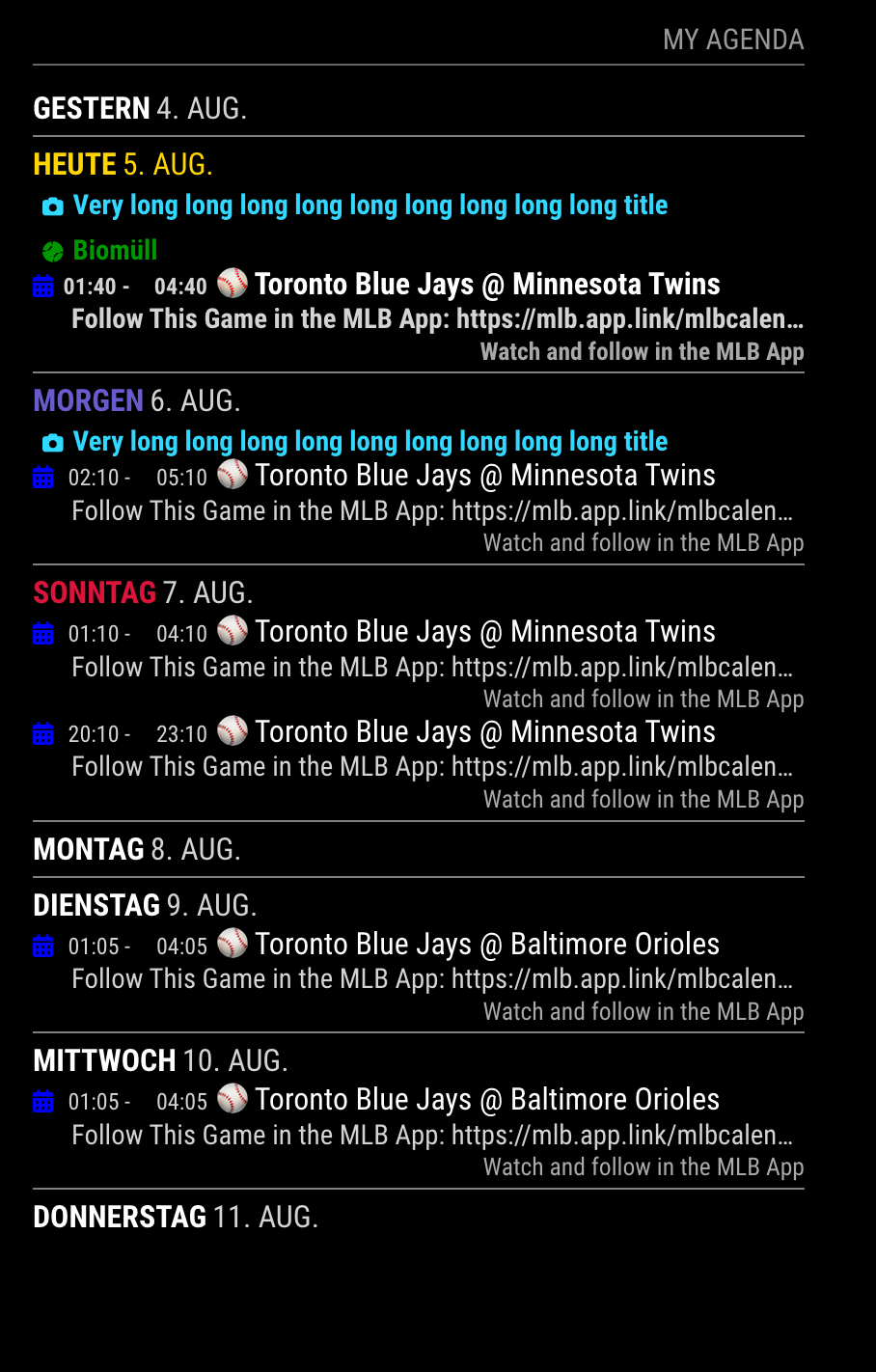
@MMRIZE at least you have good taste and follow the bluejays. :P
-
@BKeyport
title wrapping example

