Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@MMRIZE Works great, Thanks!
-
So, here’s my final config in CSS -
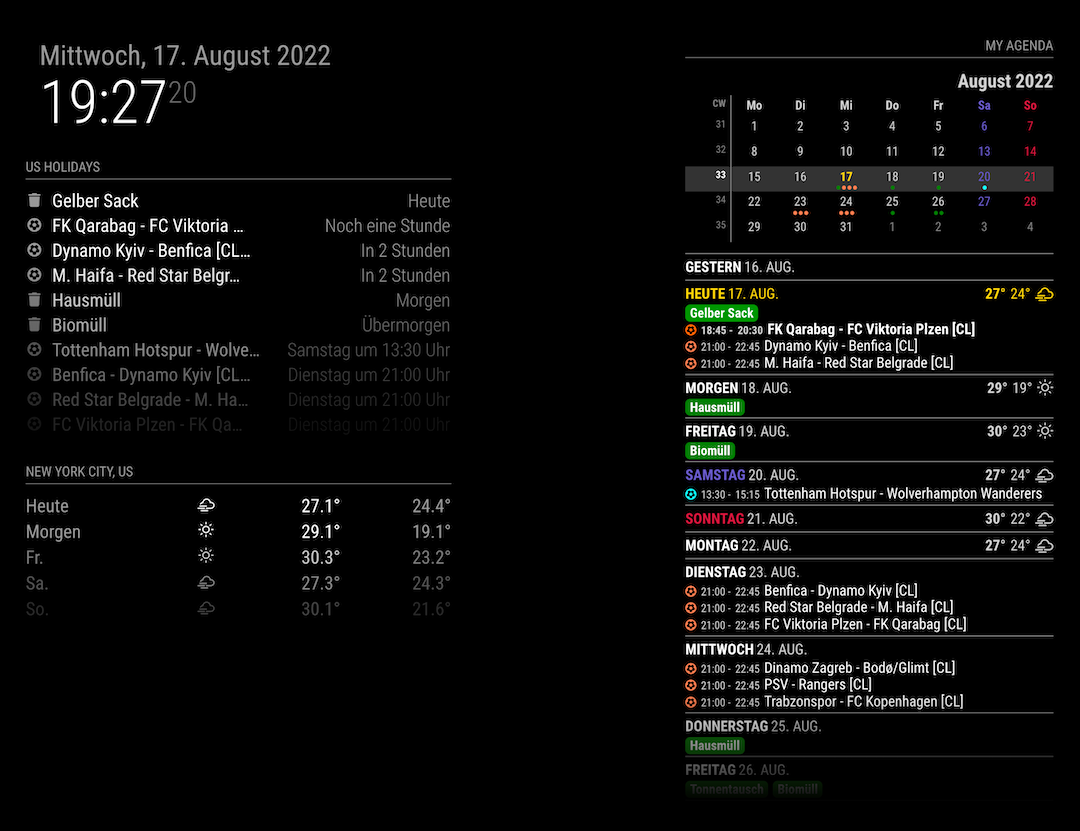
* CalendarExtende3 Agenda */ .CX3A .event .description { display: none; } .CX3A .event .headline .symbol.noSymbol::after { content: ''; } .CX3A .cellBody .fullday { display: flex; justify-content: flex-start; flex-wrap: wrap; } .CX3A .cellBody .fullday .event { color: var(--calendarColor); background-color: gray; max-width: 100%; padding: 0px 0px; } .CX3A .cellBody .fullday .event .title { color: inherit; overflow: unset; white-space: unset; text-overflow: unset; } .CX3A .cellBody .fullday .event .headline :not(.title) { display: inline-block; } .CX3A .cellBody .fullday .event .headline .time { display: none; } .CX3A .event .time { width: 55px; /* adjust for your entire CSS harmony */ text-align: right; } .CX3A .event .location { display: none; } .CX3A::after { height: 0; }Results in:

-
@BKeyport said in MMM-CalendarExt3Agenda:
@MMRIZE at least you have good taste and follow the bluejays. :P
I cannot agree more with that :)
-
Updated

1.1.0 (2022-08-17)
- ADDED : miniMonth calendar
- FIXED : some minor bugs fixes and code refactoring
-
@MMRIZE ya know, I hate that you’re so efficient in getting stuff like this to work natively, without external code.

-
@BKeyport
:DI just want to get a similar look with
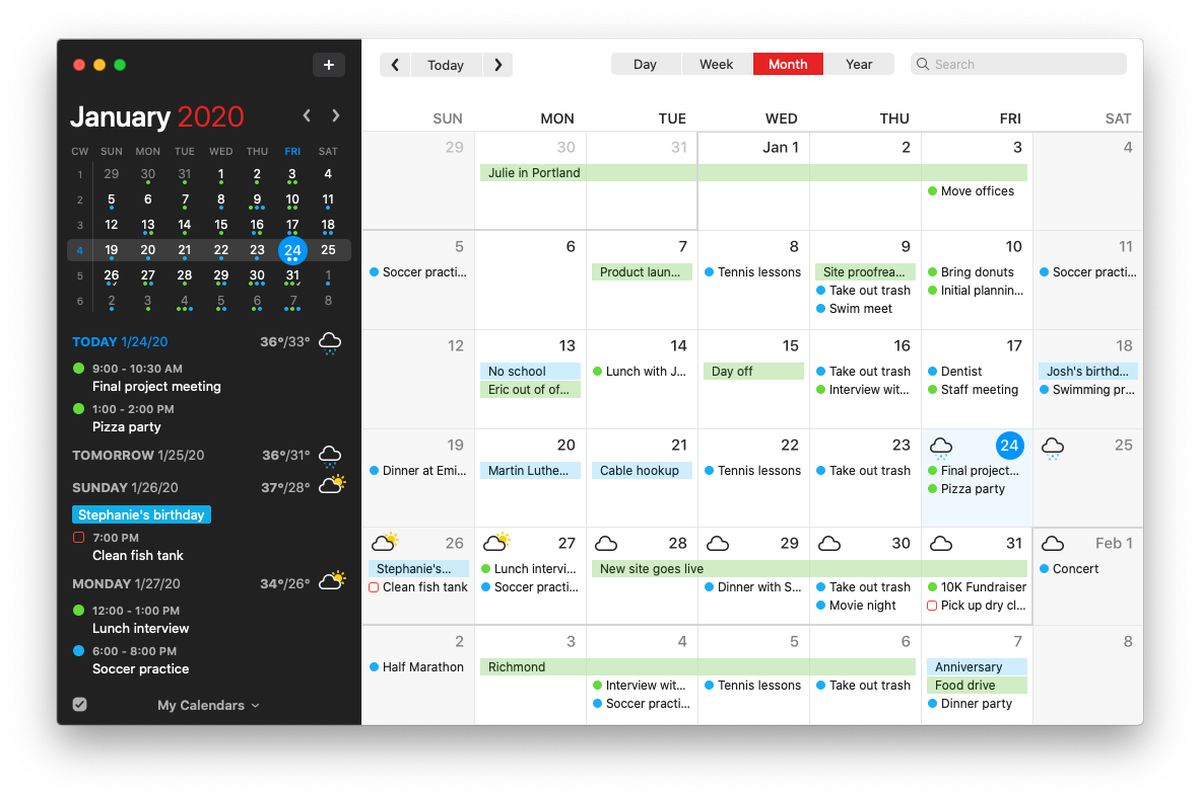
FantasticalApp on MagicMirror because I majorly am using that app in my real world. ;)
-
OK, Seriously - do you want to do two things:
- Setup your minical to show by itself, without an agenda.
- Allow it to expand to multiple months like my MMM-Minimonth
If so, I’m seriously considering dropping the module, as I’m getting very frustrated in porting away from moment.js - and frankly, I’m to the point of dropping out - I’d rather concentrate on other things.
-
@BKeyport
Not at all.
That mini cal belongs to agenda. I don’t have interesting standalone. And 3 months view? I never use that kind in real world. Basically, i will not build what I won’t use. So don’t worry. -
@MMRIZE z’arright.
-
@MMRIZE hey, Having trouble with a transform, I’ve noticed.
In redoing my CSS (reason for finding bug posted on github), I noticed my transformer isn’t quite working like I want.
this works:
eventTransformer: (ev) => { if (ev.title.search("⚾") > -1) ev.title = ev.title.replace("⚾",""); return ev },However, I would also like to take out the space after the baseball, so that these events line up with the rest of the events that don’t try and get fancy and put emoji into the title.
two attempts I’ve made:
ev.title.replace("⚾ ","");andev.title.replace("⚾ ","");totally disable to the transform. Suggestions?
