Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@BKeyport
:DI just want to get a similar look with
FantasticalApp on MagicMirror because I majorly am using that app in my real world. ;)
-
OK, Seriously - do you want to do two things:
- Setup your minical to show by itself, without an agenda.
- Allow it to expand to multiple months like my MMM-Minimonth
If so, I’m seriously considering dropping the module, as I’m getting very frustrated in porting away from moment.js - and frankly, I’m to the point of dropping out - I’d rather concentrate on other things.
-
@BKeyport
Not at all.
That mini cal belongs to agenda. I don’t have interesting standalone. And 3 months view? I never use that kind in real world. Basically, i will not build what I won’t use. So don’t worry. -
@MMRIZE z’arright.
-
@MMRIZE hey, Having trouble with a transform, I’ve noticed.
In redoing my CSS (reason for finding bug posted on github), I noticed my transformer isn’t quite working like I want.
this works:
eventTransformer: (ev) => { if (ev.title.search("⚾") > -1) ev.title = ev.title.replace("⚾",""); return ev },However, I would also like to take out the space after the baseball, so that these events line up with the rest of the events that don’t try and get fancy and put emoji into the title.
two attempts I’ve made:
ev.title.replace("⚾ ","");andev.title.replace("⚾ ","");totally disable to the transform. Suggestions? -
@BKeyport said in MMM-CalendarExt3Agenda:
eventTransformer: (ev) => {
if (ev.title.search(“⚾”) > -1)
ev.title = ev.title.replace(“⚾”,“”);
return ev
},so, lets make a little node script to test outside the transform
xxx.js
let title= " put in your chars"
console.log(title.replace(“… etc”,“”)
save and then run
node xxx.js
then u can play with it
til you get what you expect -
@sdetweil Found it, ended up being a special char, likely a tab or something stupid. cut and paste saves the day.
-
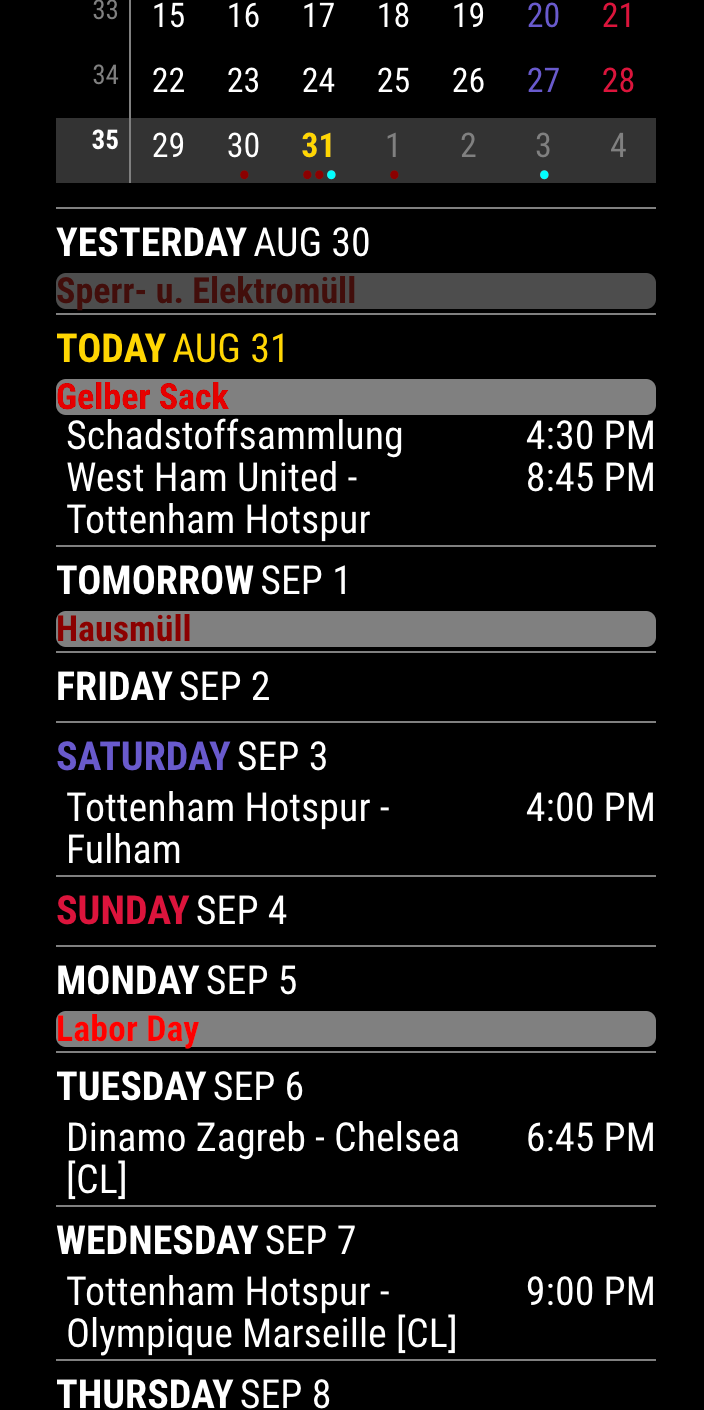
Three things I wanna change that I can’t figure out.
- I would like the all day events that don’t wrap (“Yard Waste”) to stretch across the window (grey bar).
- I would like times to not wrap.
- I would like times to right align, so that the events are in a nice straight line.
custom CSS and screenshot attached. I’m in top_center.
Thanks!

/* offset top center to fit for large right and small left */ .region.top.center { left: 62%; transform: translateX(-50%); text-align:center; } /* CalendarExt3Agenda */ /* Set CX3a to size, etc. */ .CX3A { font-size: 20px; min-width: 300px; max-width: 430px; max-height: 900px; overflow-y: unset; text-align: left; position: relative; color: white; } /* Hide useless descriptions, you wanna know, load your calendar */ .CX3A .event .description { display: none; } /* Hide useless locations, you wanna know, load your calendar */ .CX3A .event .location { display: none; } /* Set up custom full day look */ .CX3A .cellBody .fullday .event { color: var(--calendarColor); background-color: gray; max-width: 100%; padding: 0px 0px; } /* make fullday events overflow onto next line */ .CX3A .cellBody .fullday .event .title { color: inherit; overflow: unset; white-space: unset; text-overflow: unset; } /* Add the icon to full day events .CX3A .cellBody .fullday .event .headline { display: inline-block; } */ /* get rid of the icon for blanks */ .CX3A .event .headline .symbol.noSymbol::after { content: ''; } /* fullday keep the times hidden */ .CX3A .cellBody .fullday .event .headline .time { display: none; } /* Change the dash to a colon, get rid of spare space */ .CX3A .event .startTime::after { content: ':'; } /* Adjust time space */ .CX3A .event .time { font-size: unset; } /* Remove End time */ .CX3A .event .endTime { display: none; } /* Adjust how tall app is */ .CX3A .agenda { position: relative; max-height: 900px; overflow-y: hidden; } /* Fade eliminator */ .CX3A .agenda::after { position: absolute; bottom: 0; left: 0; height: 20%; width: 100%; content: ' '; background-image: unset; } -

Append below into your custom.css
.CX3A { width: 300px; /* to test text-wrapping */ } .CX3A .cellBody .fullday .event { width: 100%; } .CX3A .event .startTime::after { content: ''; } .CX3A .event .title { order: 1; width: 180px; /* Adjust for your region width. Here I am using fixed value to make things simple */ flex-grow: 1; } .CX3A .event .symbol { order: 1; } .CX3A .event .time.startTime { order: 2; width: 90px; /* Adjust for your region width. Here I am using fixed value to make things simple */ text-align: right; } .CX3A .event .headline { justify-content: space-between; } -
@MMRIZE nearly perfect. Thanks! (I’m tweaking minor things from this)
