Read the statement by Michael Teeuw here.
MMM-Globe
-
@binderth niiiice! :)
-
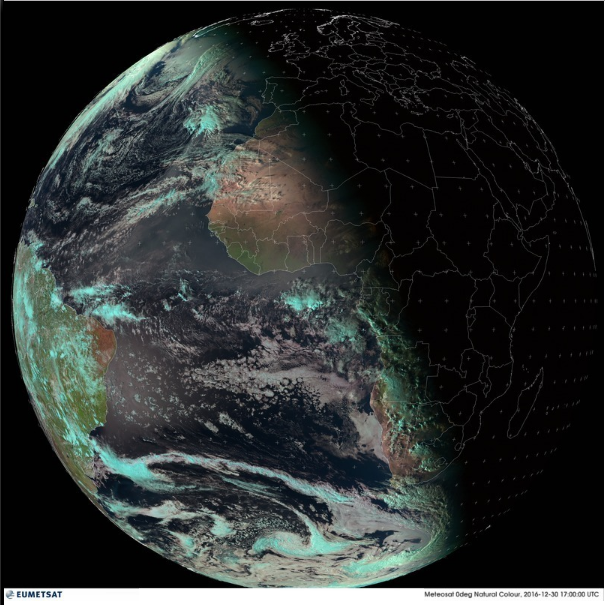
@binderth the globe is cut at south pole area, i think the white slice down there is the background color

so i think the module cut a circle out of the webpage and down there is some part of the earth missing, or out of view. Also i got another issue: If I´m using the random Photo Module as background, i see a small black border around the full globe. So to fix that, there must be an adjustment for the size of the cutting circle. But anyway the main problem with that white slice is, the image source.
-
If I have a bit more time, I’d like to add the standard ones and make a pull request to choose from. There’s a list of (near) real-time images from EUMETSAT: http://oiswww.eumetsat.org/IPPS/html/latestImages.html
Very nice work!
It would be awesome, if you could add the real time images!
Sebastian
-
@shgmongohh that would be awesome! thank you in advance :)
-
@schlachtkreuzer6
Hey guys,
I was able to cut the white bar by cutting the last pixels (depending on the image size) from this image with adding the following to MMM-Globe.jsgetDom: function () { var wrapper = document.createElement("div"); if (this.config.style == "europeDiscNat") { wrapper.style.height = 0.98 * this.config.imageSize - 1 + "px"; wrapper.style.overflow = "hidden"; } var image = document.createElement("img"); -
@SvenSommer Nice work! Thanks. Post it on github as well :)
-
@schlachtkreuzer6
done, I also included the sources from binderth and made a pull request. -
@SvenSommer
could you please adjust the README.md that it contains your additional image-styles? then i will merge your pull request =)
thanks for your help improving the module -
Wrong, the picture source information was from me.
You can read my first entry above the post from @binderth !
-
@lolobyte
Sorry. So, thank you for this excellente source!@LukeCodewalker
readme is adjusted.
