Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@gonzonia Could you send me the ice file(or downloadable url) and your config? (eouia0819@gmail.com)
-
@MMRIZE Seems like you are correct with the refreshing interval. If I simply exercise patience and give it 5-10 minutes then all of my calendars do load.
-
Hello all!
New to building out my magic mirror, and I’m running into a problem. If I understand correctly, this module would allow me to click an event from my google calendar and see the details. When I run the module, I am not getting that feature.
Is it something I’m doing wrong or am I misunderstanding something? Below is my config, and I have installed the lastest version of Electron.
{ module: "calendar", header: "My Calendar", config: { calendars: [ { symbol: "calendar", url: "**super secret**", // Replace with your actual Google Calendar ICS link name:"wes", color:"red" } ], maximumEntries: 10, // Number of events shown maximumNumberOfDays: 365, // Show events up to a year in advance displaySymbol: true, // Display the calendar symbol defaultSymbol: "calendar", // Default symbol if none specified for calendar // Other configuration options can be added here based on your preference } }, { module: "MMM-CalendarExt3", position: "middle center", title: "", config: { mode: "week", instanceId: "basicCalendar", maxEventLines: 5, firstDayOfWeek: 0, calendarSet: ['wes'] } -
@wperry530
Not onlypopoverfeature is not abled? Or some other symptom you have?
If onlypopoverdoesn’t work, What browser and version do you use? (Electron or Chromium version I need) -
I tried a fourth uninstall / reinstall along with rebooting and it started to work. Thank you for the quick response!
-
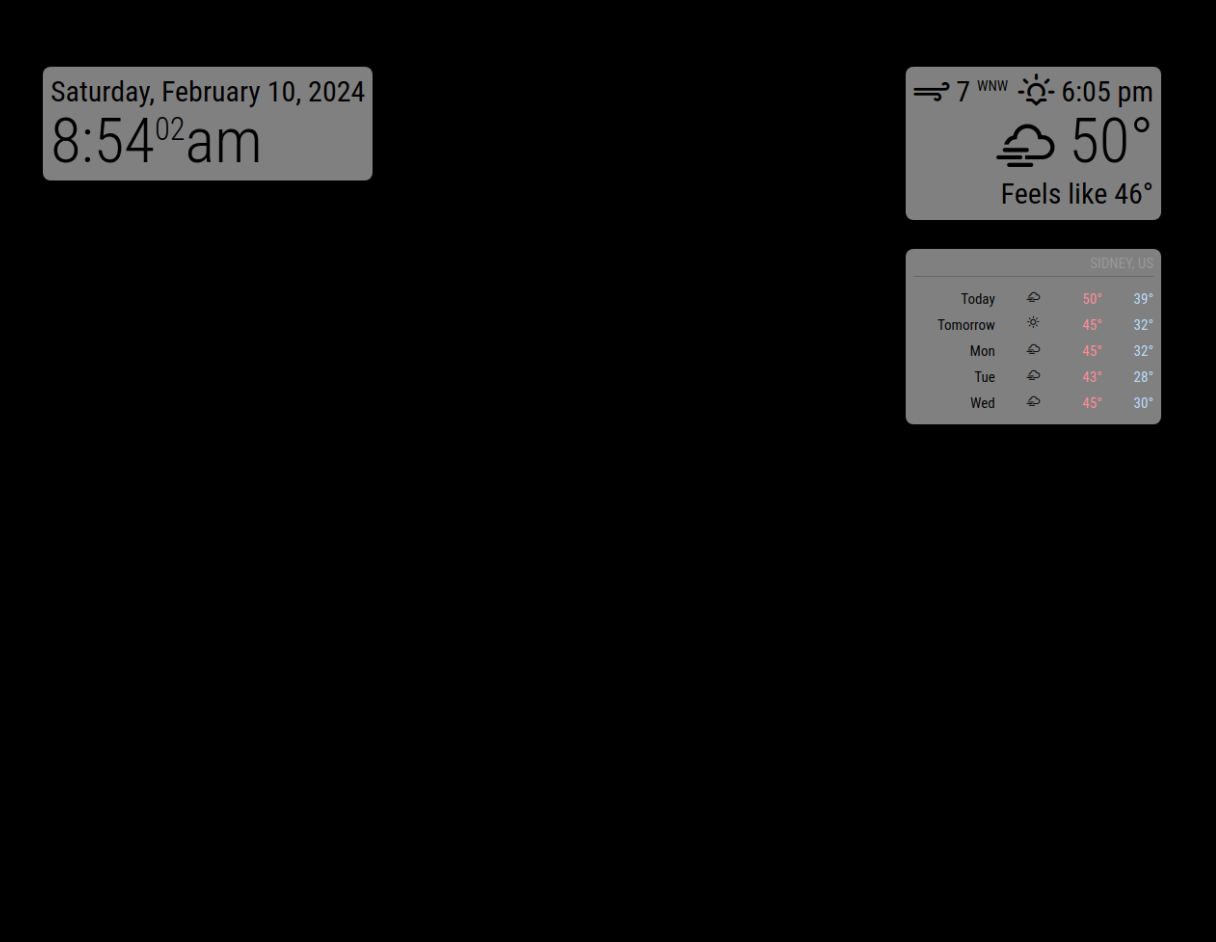
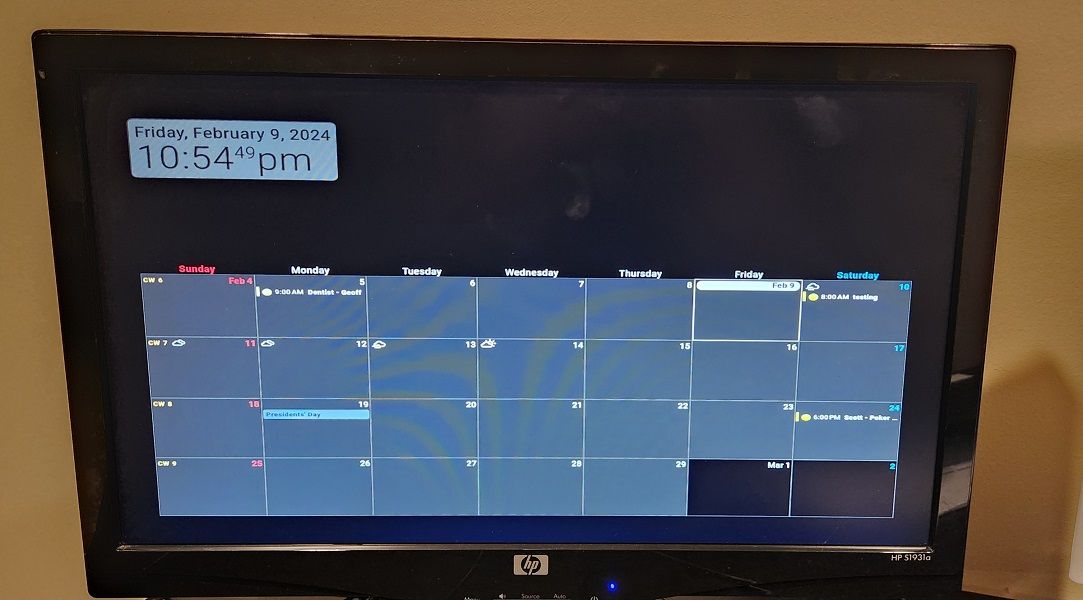
@MMRIZE - New to MagicMirror and need some help please! I finally got my calendar and google calendar sync’d… but now I lost my weather on the top right of the screen and for some reason the weather is showing for the next 5 days on the calendar - are these related?
Sorry my picture would not upload for some reason :(language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "", weekIndex: 0, weeksInView: 4, instanceId: "basicCalendar", locale: 'en-EN', maxEventLines: 5, firstDayOfWeek: 0, refreshInterval: 120000, animationSpeed: 0, useSymbol: false, calendarSet: ['us_holiday','family'], } }, { module: "calendar", position: "", config: { broadcastPastEvents: true, calendars: [ { url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", color: "#6699ff" } ] } }, { module: "calendar", position: "", maximumNumberOfDays: 60, config: { animationSpeed: 0, fetchInterval: 100000, broadcastPastEvents: true, useSymbol: false, calendars: [ { url: "PRIVATE STUFF", name: "family", color: "yellow", user: 'xxxxxxxxxxx@gmail.com', pass: 'x', method: 'basic' } ] } }, { module: "weather", position: "top_center", config: { weatherProvider: "openweathermap", type: "current", location: "xxxxx", locationID: "5x1x7xxx2xx078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "xxxxxxx", roundTemp: true, } }, { module: "weather", position: "top_center", //header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "xxxx", locationID: "51x72x0x78", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "xxxxxx", fade: false, colored: "true", roundTemp: true, } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (type of module !== "undefined") { module.exports = config; }CSS FILE (weather was working before adding calendar)
body { color: #000; } .dimmed { color: #000; } .normal { color: #000; } .bright { color: #000; } .module.clock { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .module.weather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .module.weather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; color: #000; } .dimmed { /* color: #666; */ color: #000; } .normal { /* color: #999;*/ color: #000; } .bright { color: #000; } .header { color: #000; } .MMM-CalendarExt3 { margin-bottom: -5px; width: 100%; height: 575px; font-size: 20px; } .CX3 .cw { display:none } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } -
@1lolo94 said in MMM-CalendarExt3:
Sorry my picture would not upload for some reason
pic upload is the third icon from the right above the post editor
-
@1lolo94
top_right? You positioned weather module top_center… I need pictures what you mean. -
I had to resize - sorry

-
@MMRIZE - correct, sorry - I was testing it out both ways and was about 6 hours straight trying to get everything setup.
I would like it how it was in the top right. I removed all the calendar coding and the weather shows up correctly.
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "xx", locationID: "517xx2078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "1325b9a82957229ac168e428011778d8", roundTemp: true, } }, { module: "weather", position: "top_right", //header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "xx", locationID: "xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "1325b9a82957229ac168e428011778d8", fade: false, colored: "true", roundTemp: true, } }, ] };