Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 ok hang on. I’ll get my laptop …
-
@sdetweil OK thanks
-
@Manu85 ok, i think this is what you want
- add
classes:"forecast",the the weather forecast , after the module:“weather”, line
- then add this to custom.css
.forecast .weathericon { font-size: 125%; }you can change the font-size bigger too
refresh the mm page
-
@sdetweil ok thanks I’ll try that when I get home
-
@sdetweil I added in js.config
classes:"forecast",after the line:
module: "MMM-OneCallWeather",then in custom css:
.forecast .weather-icon { font-size: 125%; }I refreshed but it doesn’t change anything…
-
@Manu85 sorry, darn using the default calendar again… hang on
this TOPIC is about default calendar and weather -
@Manu85 in custom.css
.MMM-OneCallWeather .weather-icon img { max-width: 64px !important; } -
@sdetweil I’m sorry, it’s my fault, I mixed up the topics…but I didn’t know how to make another topic and let it be you who answers me!
I modified the custom and it works, thanks again for that -
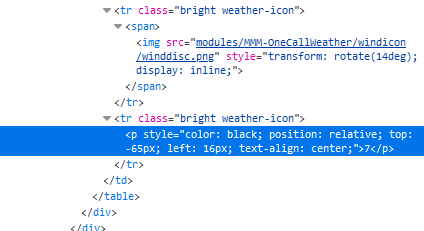
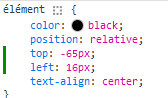
@sdetweil I still need you, in the weather module there are “bubbles” with the wind speed inside, but the numbers are not centered, I made screenshots of the console and I saw where I can change the position however I am unable to put this in my custom css, can you help me please?



-
@Manu85 so, you need to make the selector clause
all the stuff before the {
you know it starts w the module name class (with a leading dot)
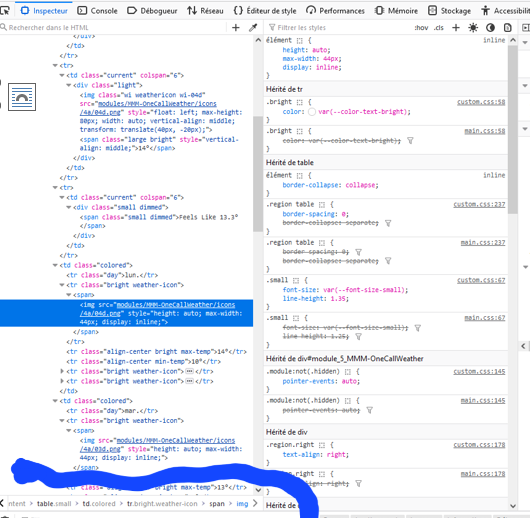
the bottom of the html pane has a list of the elements tree. the rightmost is the thing u are selected on
for your prior post (on my phone again)

so you need to find the smallest unique list that makes it work. start from the right
and you may have to use !important to force
it. css always uses the most specific attributesdrawing w my thumb…
