Read the statement by Michael Teeuw here.
My Magic "Mirror" Desk Display
-
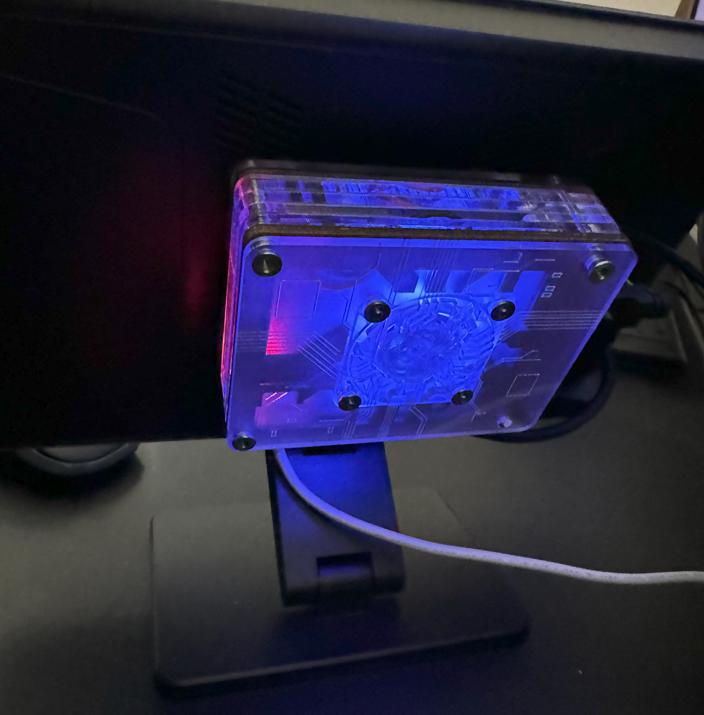
Hey all! I wanted to share my finished Magic “Mirror” display project, which as you can see is not a mirror but a display sitting at my desk in my office. It changes to a different screen every 60 seconds, displaying different information based on the “theme” of that particular page. I can also tap the dots on the bottom middle of the screen to change to any page at any time. The first picture shows how it looks on the display (pardon the glare), the rest are screenshots from the RPI4 itself so you can see the content better. The back shows the RPI4 mounted, along with the case it is in. Details below. Let me know what you think and if you have any questions!
Hardware:
RPI4 BROADOM 10.1’’ Touch Screen Raspberry Pi Screen:
https://www.amazon.com/dp/B0CJNKFVPY?ref=ppx_yo2ov_dt_b_product_details&th=1RPI4 case:
https://www.etsy.com/listing/273398510/c4labs-zebra-virtue-case-with-fan-for?ref=yr_purchasesGeekPi CPU Blue Light Fan:
Amazon.com: GeeekPi 4pcs Fan for Raspberry Pi 4, Quiet Cooling Fan 40x40x10mm 4010 Fan DC 5V 3.3V Brushless CPU Cooling Fan Cooler Radiator for Raspberry Pi 4 Model B, Raspberry Pi 3B+/3B/2B (Blue) : Electronics

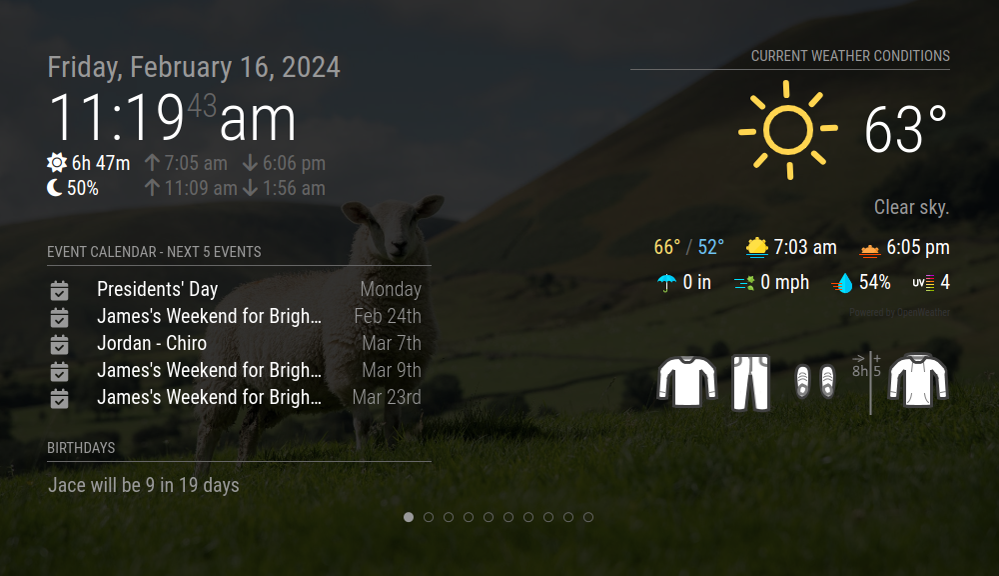
Page 1:
Theme - Upcoming Events and Current Weather
Modules Used:
Dafault Clock Module
Default Calendar Module - Synced to my Google calendar.
MMM-OpenWeatherForecast
MMM-WeatherDependent Clothes
MMM-birthdays
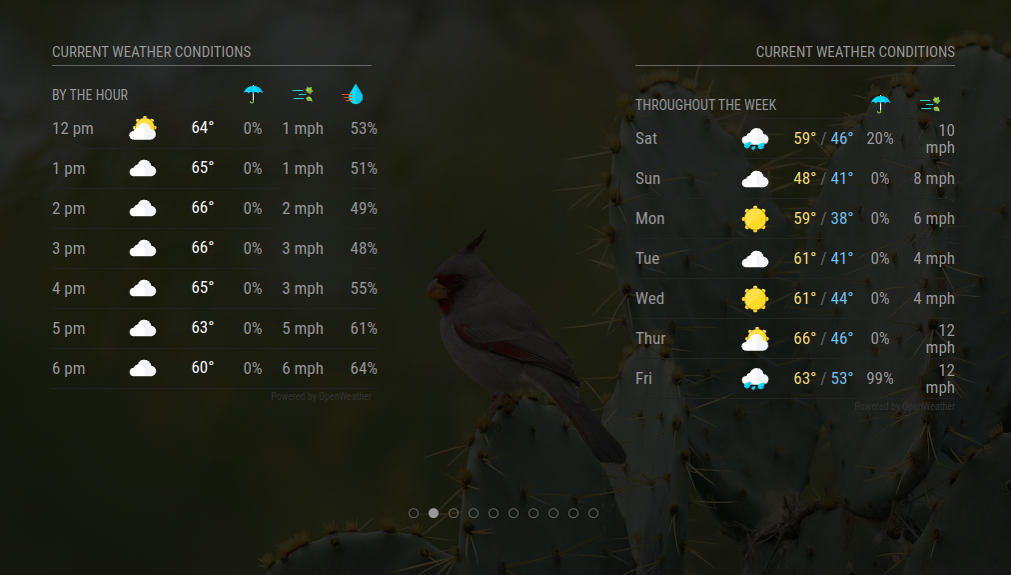
Page 2:
Theme - Upcoming Weather
Modules Used:
MMM-OpenWeatherForecast
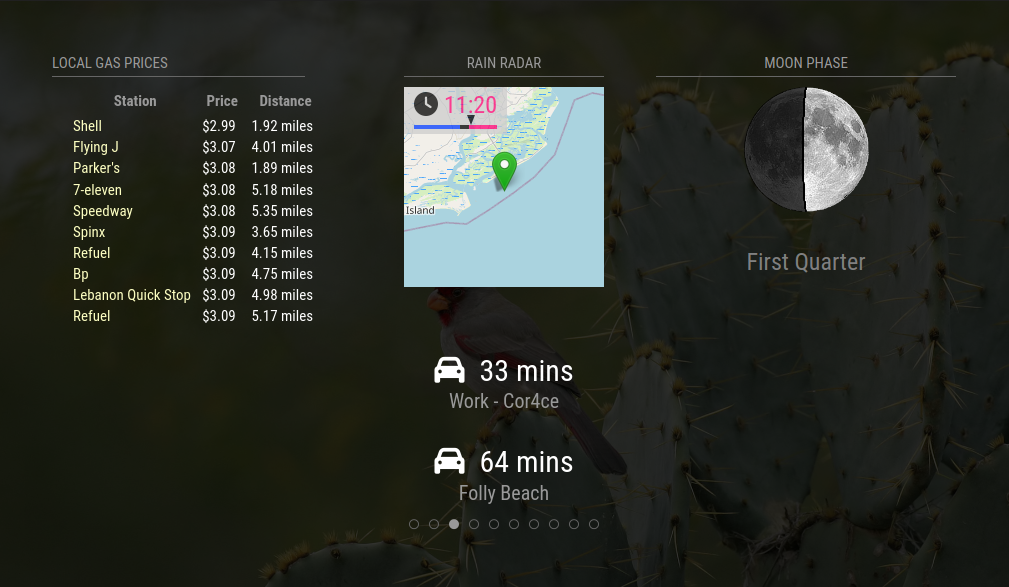
Page 3:
Theme - Other Weather and Travel
Modules Used:
MMM-Gas
MMM-Traffic
MMM-RAIN-MAP
MMM-MoonPhase
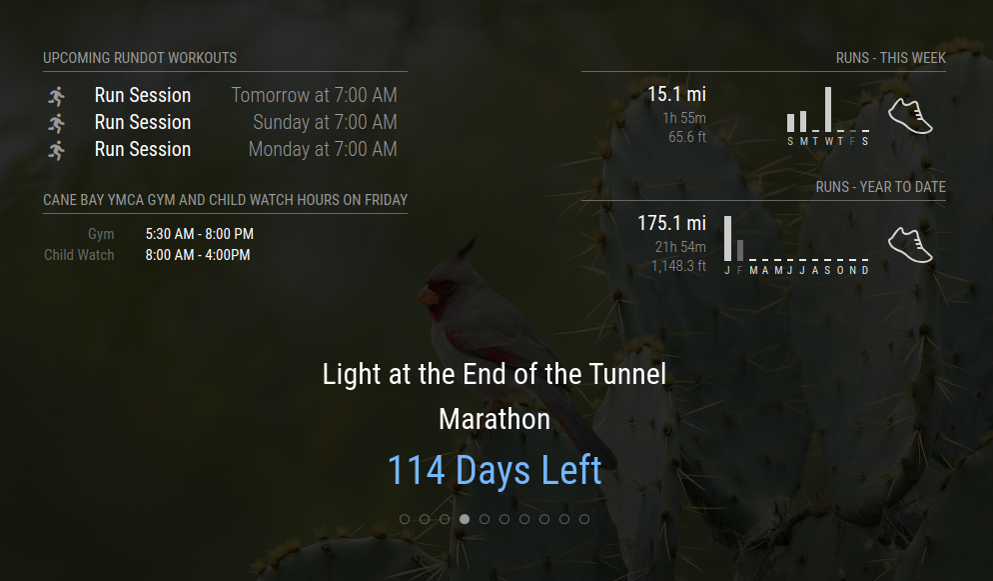
Page 4:
Theme - Health and Fitness
Modules Used:
Default Calendar Module - synced to my RunDot Training calendar.
MMM-WeeklySchedule
MMM-Strava
MMM-doomsDay - Using this to countdown to my first marathon!
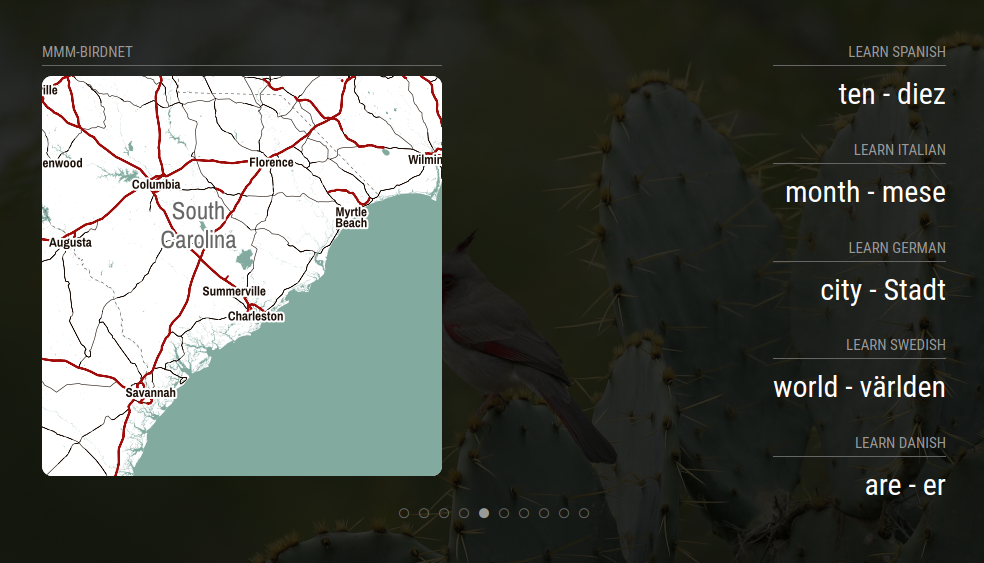
Page 5:
Theme - Education
Modules Used:
MMM-BirdNET
MMM-learnlanguage
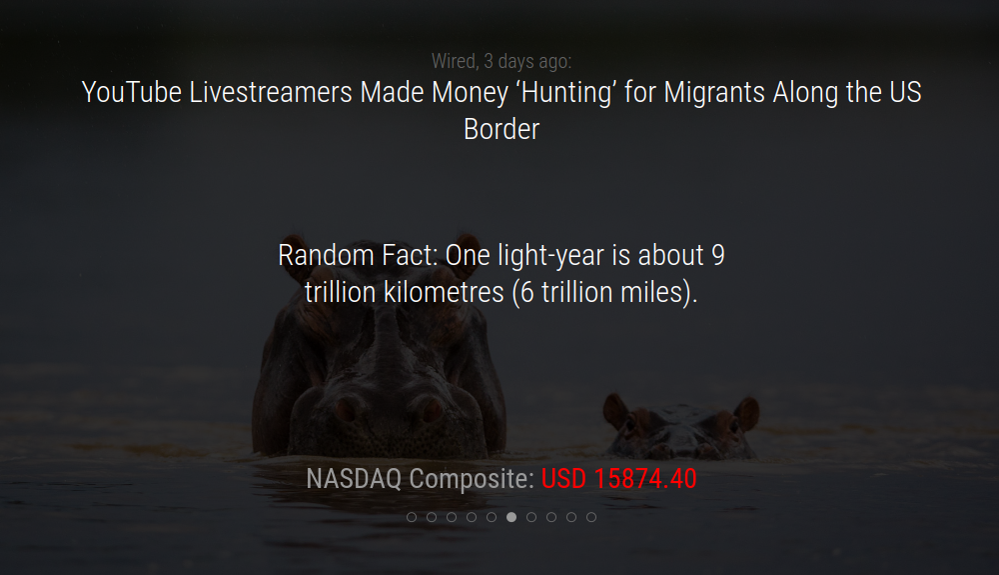
Page 6:
Theme - News, Stocks, Facts
Modules Used:
newfeed module
facts module
MMM-Jast
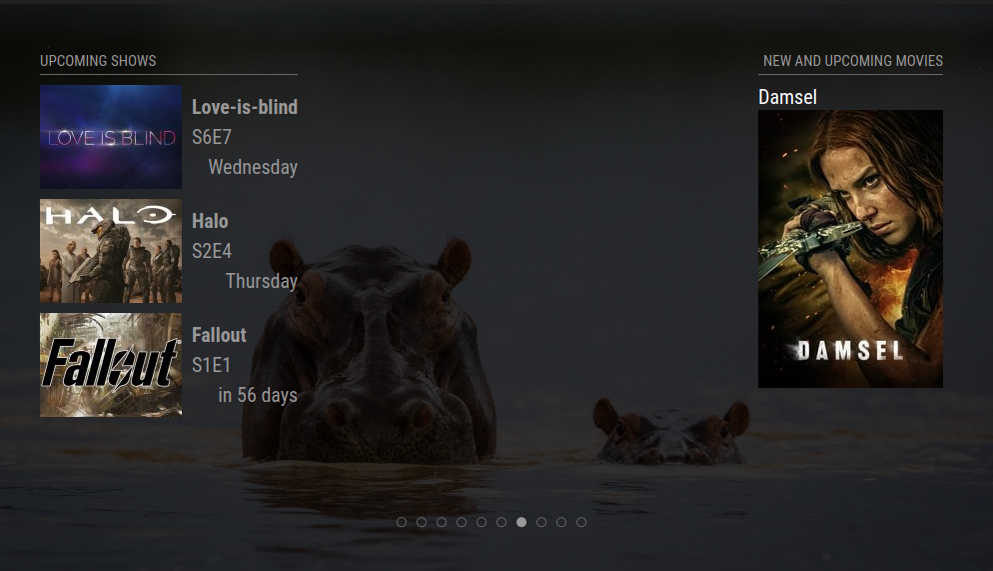
Page 7:
Theme - Entertainment
Modules Used:
MMM-next-episode
MMM-MovieInfo
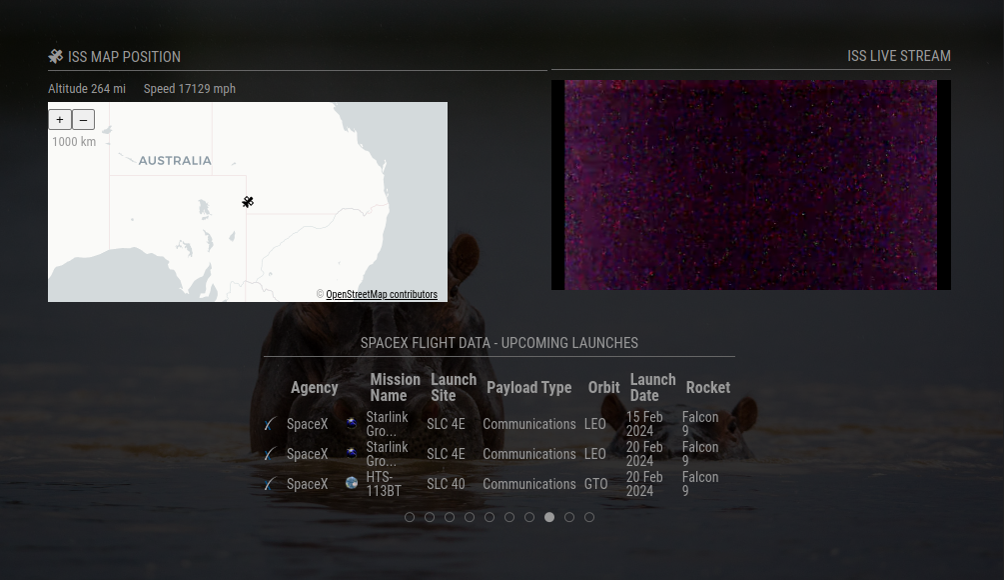
Page 8:
Theme - Space
Modules Used:
MMM-ISS-Live
MMM-ISS-Map
MMM-SpaceX
Page 9:
Theme - Drawing/Art
Modules Used:
MMM-PenPlotter - draws a random svg image live on the screen! Some of which I created on my own.
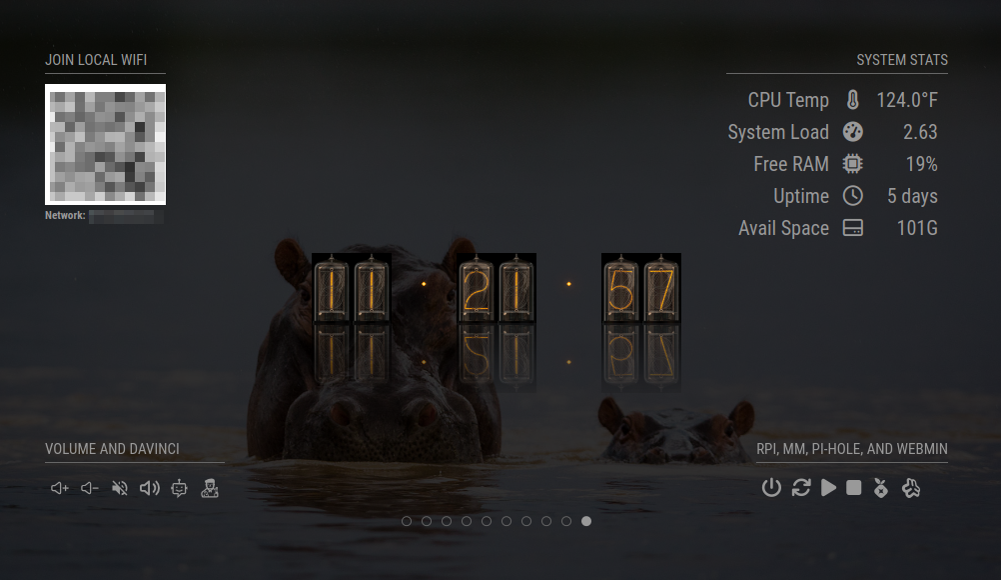
Page 10:
Theme - Utilities
Modules Used:
MMM-SystemStats
MMM-WifiPassword
MMM-TouchButton - I have touch buttons to control volume and trigger a ChatGPT virtual assistant called DaVinci (see below link) on the bottom left, touch buttons power off and restart the Pi, restart and stop the MagicMirror via pm2, and touch buttons to open Pihole and Webmin
MMM-nixie-clock
Used on all pages:
MMM-pages
MMM-Wallpaper - Wallpapers pulled from Bing and Chromecast sources, that change every 65 seconds
MMM-page-indicator - Causes the dots to appear at the bottom of each page, showing the page that is currently being displayed and allows me to touch a dot to change to a different page.You can search for and find all the above modules and many others via this site below:
https://kristjanesperanto.github.io/MagicMirror-3rd-Party-Modules/Non-MagicMirror related:
This RPI is also running Pihole with Unbound, Webmin, and also functions as a ChatGPT Virtual Assistant: https://pi-hole.net/
https://docs.pi-hole.net/guides/dns/unbound/
https://www.instructables.com/DaVinci-the-ChatGPT-AI-Virtual-Assistant-You-Can-T/
-
@BerkSmash1984 Really good setup! Thank you for inspiration on how to organize a bunch of modules in a good way!
-
@Ashaman Thank you! I was trying to figure out the best way to do organize them. I have some other modules configured too, but currently have them disabled for various reasons. For example, MMM-NFL is enabled only during American Football season. MMM-CivitAI was used on page 9 instead of MMM-PenPlotter, but that one appears to be having API issues, so I had to come up with a replacement.
I enjoy checking every week or so for new modules to add. Definitely a fun project and super helpful community!
-
@BerkSmash1984 I’m in the process of setting up mine, and seeing how you organized yours gave me lots of ideas! 👍
Mine takes time though, because so far I’ve only added custom modules I make myself. 😅
Need to start implementing more premade modules. 😂Is MMM-Pages working for you?
I tried to use it the first week I was new to MM and had problems, so I’m currently using MMM-Carousel. -
@Ashaman see my Pages fork readme for an easier way(IMHO) to define the pages (no code change)
-
@Ashaman … custom modules you made yourself? Elitist! 🤣🤣🤣
-
Hi @BerkSmash1984 and congratulations for the MM and for the organization of the pages!
I have a question for you: could you share the config for the “MMM-ISS-Map” module? I tried reading the developer’s instructions but I didn’t understand much…
Thanks!
-
@BKeyport Why? I needed to display data from my own datasets and API not supported in existing modules, kinda had to make them myself then? I do it to learn more coding.
-
@Ashaman I was just teasing. In fact, every module I built myself is for that exact reason…
-
That’s really cool, you’ve inspired me to do something similar in my office as there’s things only I care about (my wife would kill me if she saw my Strava info 🤣).
