Read the statement by Michael Teeuw here.
MMM-Multimonth
-
@Spinster Indeed. Something seems to have broken. I’ll fix it today.
Edit:
It appears I deleted it’s CSS. Backed off to fix - Repull the files, in the module folder do
git pulland relaunch your mirror, it’ll work now.
Starting to recode the project to incorporate the “Undocumented feature” I mentioned in previous git pushes - as well as make it easier to read and do in the future, and I guess I missed that when I redid the CSS.
-
Hi,
any idea on how I can achieve full background transparency with this module ?
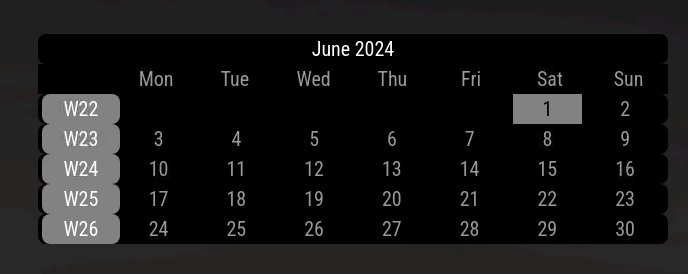
Currently this is it:

Furthermore I’d like the day marking to have the same rounded edges as the week numbers.
How do I achieve that ?Unfortunately I am not very experienced with css, so I most likely do not now how to ask the correct question - sorry for that.
-
@p1lspeda looks like I’ve got some work to do on the CSS - in looking up the solution, I found bugs.
In your custom.css (~/MagicMirror/css typically) paste the code below:
.MMM-Multimonth .settings { --background-dimmed: var(--color-background); --background-weekday: var(--color-background); --background-weekend: cornflowerblue; --background-current: Yellow; --background-header: Green; --background-weekno: grey; --background-dow: var(--color-background); --color-weekday: var(--color-text); --color-weekend: var(--color-background); --color-current: var(--color-background); --color-dimmed: var(--color-text-dimmed); --color-header: var(--color-text-bright); --color-weekno: var(--color-text-bright); --color-dow: var(--color-text); --color-event: Red; --back-rounding: 8px; --alignment: center; --fontsize: var(--font-size-xsmall); }any line that includes “–background” can be set to
rgba(255, 255, 255, 0)for transparent.example:
---background-weekday: rgba(255,255,255,0);See: https://www.w3schools.com/html/html_colors_rgb.asp for details.
(Note: the rest of the variables can also be set as you like, “back-rounding” for example, adjusts the rounded edges globally [except for current until below is added])
For the current day to round the edges properly paste:
.MMM-Multimonth .current { border-style: hidden; border-radius: var(--back-rounding); border-color: var(--background-current); background-color: var(--background-current); color: var(--color-current); } -
@BKeyport said in MMM-Multimonth:
rgba(255,255,255,0);
You are a star!
Thanks - I got the rounded edges working.
As for full transparency - we’re not quite there yet.CSS:
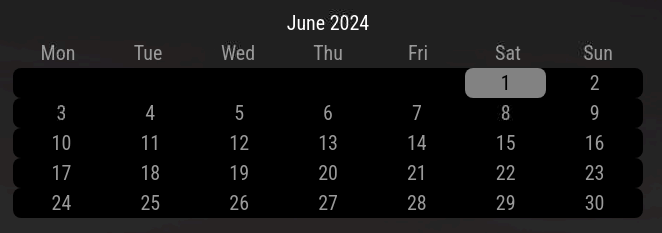
.MMM-Multimonth .settings { /* --background-color: transparent; */ --background-dimmed: rgba(255,255,255,0); /* var(--color-background); /* For dimmed (previous/next month in current grid), use the global background color */ --background-weekday: rgba(255,255,255,0); /*var(--color-background); /* For normal days, use global background */ --background-weekend: rgba(255,255,255,0); /*var(--color-background); /* For the days defined as your weekend, change the background to cornflowerblue */ --background-current: Grey; /* for the current day, change the background to yellow */ --background-header: rgba(255,255,255,0); /*var(--color-background); /* for the month and year line, use green background */ --background-weekno: Grey; /* for the week number, use a grey background */ --background-dow: rgba(255,255,255,0); /* var(--color-background); /* For the days of the week, use global background */ --color-weekday: var(--color-text); /* For normal days, use global normal text */ --color-weekend: var(--color-background); /* For the days defined as your weekend, change the text to the background color */ --color-current: var(--color-background); /* for the current day, change the text to the background color */ --color-dimmed: var(--color-text-dimmed); /* For dimmed (previous/next month in current grid), use the global dimmed text color */ --color-header: var(--color-text-bright); /* for the header lines, use the global bright text color */ --color-weekno: var(--color-text-bright); /* for the week numbers, use the global bright text color */ --color-dow: var(--color-text); /* for the days of the week header, use the global text color */ --color-event: Red; /* For events, the color of the underline */ --back-rounding: 8px; /* Set the radius of the background rounded edges. See documentation for border-radius elsewhere */ --alignment: center; /* Adjust the text alignment */ }results in:

Did I oversee something ?
Thanks -
@p1lspeda full transparency,… isn’t the background black?
what are you expecting?
-
@sdetweil I’m assuming he wants to show a background image behind it.
I have error(s) in my CSS.
The settings don’t work. I think I reverted a bit too far on my end.
@p1lspeda - Give me 24-48 hours, I’ll fix this up by Sunday night, Los Angeles time. Expect an update, of which, will include removal of the
.MMM-Multimonth .currenttag in custom.css - it won’t be needed. -
@BKeyport remember to use the developers window
-
@sdetweil It’s easy fixes. I just reverted to a point where I had the proto-settings but not the actual use of them. 🤪🤪🤪
-
@p1lspeda I have it fixed. Remove the old from custom.css and replace it with the following and then set whichever backgrounds you’d like as before. (
rgba(255, 255, 255, 0);)Thanks for catching.
.MMM-Multimonth .settings { --background-dimmed: var(--color-background); --background-weekday: var(--color-background); --background-weekend: cornflowerblue; --background-current: Yellow; --background-header: Green; --background-weekno: grey; --background-dow: var(--color-background); --background-week: var(--color-background); --color-weekday: var(--color-text); --color-weekend: var(--color-background); --color-current: var(--color-background); --color-dimmed: var(--color-text-dimmed); --color-header: var(--color-text-bright); --color-weekno: var(--color-text-bright); --color-day: var(--color-text); --color-dow: var(--color-text); --color-event: Red; --back-rounding: 8px; --alignment: center; --fontsize: var(--font-size-xsmall); }the custom “.current” part is also not needed.
-
@BKeyport
Thanks!
Either I am doing something wrong (and cannot see it) or there is still an issue with getting the module fully transparent.
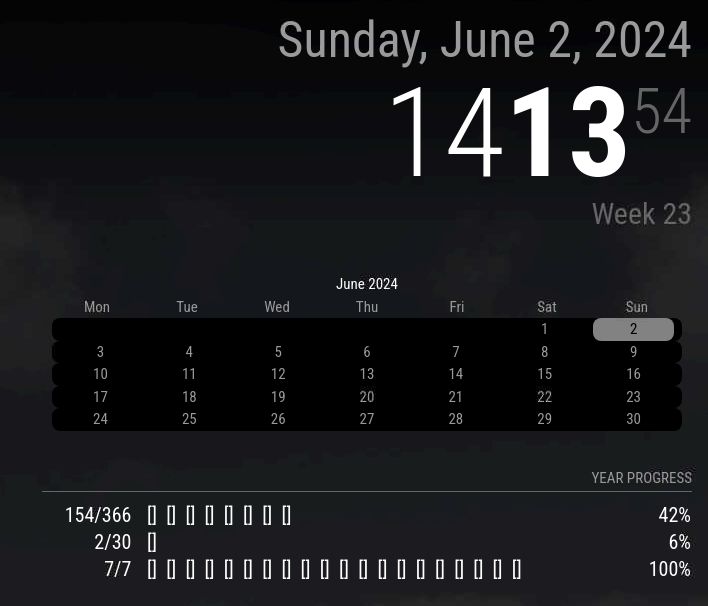
After the update and my custom.css this is what it looks like:

custom.css:/* MMM-Multimonth */ .MMM-Multimonth .settings { /* --background-color: transparent; */ --background-dimmed: rgba(255,255,255,0); /* var(--color-background); /* For dimmed (previous/next month in current grid), use the global background color */ --background-weekday: rgba(255,255,255,0); /*var(--color-background); /* For normal days, use global background */ --background-weekend: rgba(255,255,255,0); /*var(--color-background); /* For the days defined as your weekend, change the background to cornflowerblue */ --background-current: Grey; /* for the current day, change the background to yellow */ --background-header: rgba(255,255,255,0); /*var(--color-background); /* for the month and year line, use green background */ --background-weekno: Grey; /* for the week number, use a grey background */ --background-dow: rgba(255,255,255,0); /* var(--color-background); /* For the days of the week, use global background */ --color-weekday: var(--color-text); /* For normal days, use global normal text */ --color-weekend: var(--color-background); /* For the days defined as your weekend, change the text to the background color */ --color-current: var(--color-background); /* for the current day, change the text to the background color */ --color-dimmed: var(--color-text-dimmed); /* For dimmed (previous/next month in current grid), use the global dimmed text color */ --color-header: var(--color-text-bright); /* for the header lines, use the global bright text color */ --color-weekno: var(--color-text-bright); /* for the week numbers, use the global bright text color */ --color-dow: var(--color-text); /* for the days of the week header, use the global text color */ --color-event: Red; /* For events, the color of the underline */ --back-rounding: 8px; /* Set the radius of the background rounded edges. See documentation for border-radius elsewhere */ --alignment: center; /* Adjust the text alignment */ }as you can see (my background is not black, it’s grey-ish atm).
Thanks for all your help


