Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
Love this module.
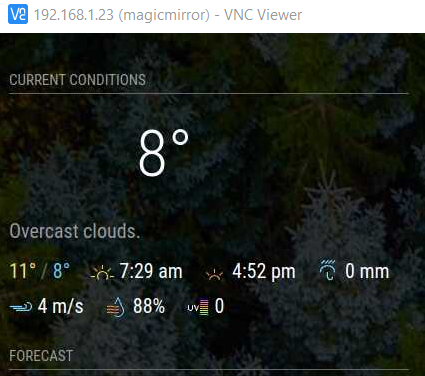
I have one question: how do I increase the icon size and temperature size and have it right-aligned ?Currently this is what it looks like (I know the icon has not loaded yet), and I’d like it larger and right-aligned.

Any hints as to what I need to adjust within the custom.css ?
Thanks -
How can I turn off weather alerts? Unfortunately I can’t find a solution for this anywhere
-
@Trashbln there is no feature to do that, but you could add it pretty easily
add a new property to the defaults section
showAlerts: true,then later around line 350
you need the alerts field for the return followingvar alerts = []; if(this.config.showAlerts){ if (this.weatherData.alerts) { // for (alert in this.weatherData.alerts) { // alert.description.replace("\n", "<br />"); // } alerts = this.weatherData.alerts; } }in your config.js for this module config:{} section add
showAlerts: false -
@sdetweil easier fix in css:
/* Disable alerts */ .MMM-OpenWeatherForecast .weather-alert .weather-alert-description, .MMM-OpenWeatherForecast .weather-alert .weather-alert-source { display: none; } -
A atltiger81 referenced this topic on
-
Just updated my module to use the v3.0 API, but getting the following error:
[ERROR] [MMM-OpenWeatherForecast] 30-Sep-24 20:15 ** ERROR ** ReferenceError: fetch is not defined
Any idea why that is? When I copy/paste the URL into the browser, I get a response.
-
@kasperb what version of nodejs are you using?
what does the following command say:
nodejs -vThe module was recently changed to use a nodejs internal method to get the data, but your nodejs might be outdated.
-
Thanks for the heads-up on MMM-OpenWeatherForecast as a replacement for MMM-DarkSkyForecast! I’m interested to see how it compares in terms of accuracy and features—has anyone tried it out yet?
-
@jimjones darksky has been dead for a number of years now.
-
@MarcLandis Thanks… I was running a very old version of Raspian and wasn’t able to update Node. Setting up a new version now :-)

