Read the statement by Michael Teeuw here.
Default weather module stuck loading after latest MM update
-
@MaXi-XCeL it works!
Thanks,
Peter -
S sdetweil has marked this topic as solved on
-
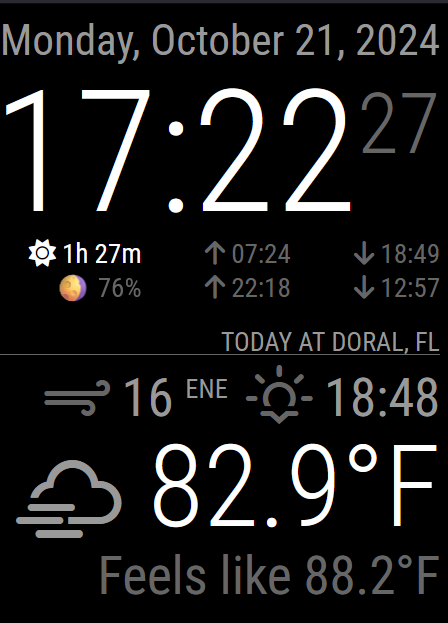
Hi I have a new problem now, using /onecall and the correct Lat /Long parameters shows my Time Zone Name omn top of Weather modules and a Crazy time… the Clock Module shows correct.
What else I need to modify to have Weather working again like before the doomed update? ( “Xx” for privacy)
{ module: "weather", CalendarClasses: "current", position: "top_right", header: "Weather Forecast", disabled: false, config: { weatherProvider: "openweathermap", weatherEndpoint: "/onecall", //updateInterval: "20", type: "current", tempUnits: "imperial", degreeLabel: "false", location: "XxXxX", locationID: "XXxXXX", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "XxXXXXxxXXXXxXXxXXxX", showFeelsLike: "false", lat: "2XXXX350", lon: "-8X.3XXxX915" } -
-
@sdetweil Thank you a lot.
I was able to fix the header problem but not the time problem. I looked to a lot of /js files looking for the TimeZone Parameter but I didnt get it.

Also is really weird the 18:48… the different minutes tells that maybe isn’t a timezone problem.
-
@pritikin71 weather with openweather 3 uses lat/lon for location
and time is local system time . make sure you have timezone set correctlycorrected below… sunrise/sunset time is shown (whichever is next)
not current wall clock time -
@pritikin71 said in Default weather module stuck loading after latest MM update:
Also is really weird the 18:48
this is not an actual time, but sunrise or sunset (depending on what comes next)
-
@karsten13 dang I get that wrong EVERY time!
-
@sdetweil said in Default weather module stuck loading after latest MM update:
@karsten13 dang I get that wrong EVERY time!
one of the reasons I wrote my own njk …

-
@karsten13 Wow… you kill me… what a Shame jaja Sorry for the misunderstood and great idea your config/
@sdetweil thanks too
-
@pritikin71 said in [Default weather module stuck loading after latest MM
{ module: "weather", CalendarClasses: "current", position: "top_right", header: "Weather Forecast", disabled: false, config: { weatherProvider: "openweathermap", weatherEndpoint: "/onecall", //updateInterval: "20", type: "current", tempUnits: "imperial", degreeLabel: "false", location: "XxXxX", locationID: "XXxXXX", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "XxXXXXxxXXXXxXXxXXxX", showFeelsLike: "false", lat: "2XXXX350", lon: "-8X.3XXxX915" }My code looks exactly like this i even generated a new api key paid setup payment and i am still only getting loading on my npm start i have Zero Errors im so confused