Read the statement by Michael Teeuw here.
New module: Weather effects
-
@cgillinger yes, commenting out the psosition still allows the module to work in the background…
also do this for calendar with Ext3 family of modules -
@uros76 said in New module: Weather effects:
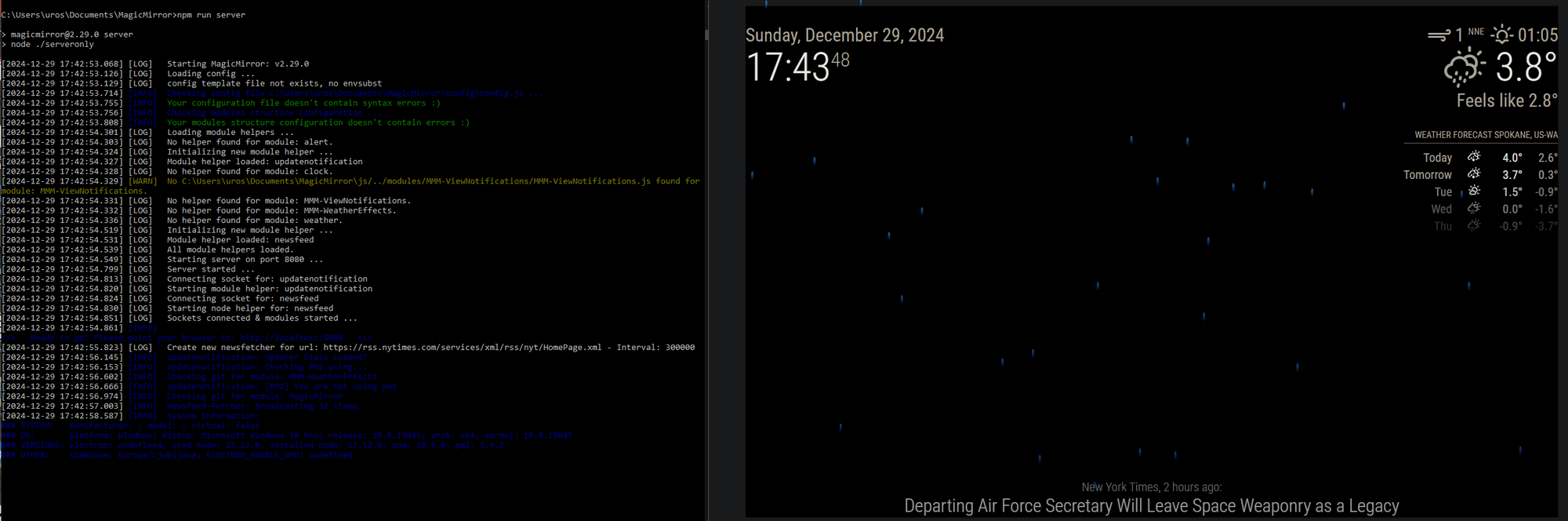
I installed the MMM-Logging and checked the npm start console for any hint of notifications coming through
yes, if they don’t print a console message then its not in the the log for logging to forward…
-
@sdetweil said in New module: Weather effects:
@uros76 yes, it was https://github.com/glitch452/MMM-ViewNotifications
it shows for me

Well that’s interesting. I will keep trying to get this one to work. Not sure why it’s refusing to workfor me
-
On my test MM install the weather effects work. This confirms the module is getting the notification broadcast from wethaer after all.
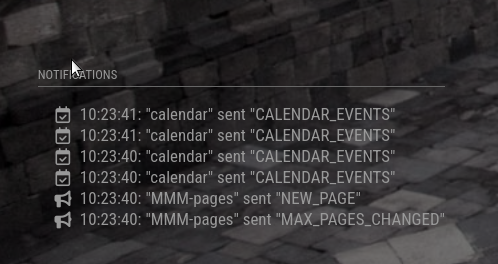
But the viewnotifications module doesn’t come up. I will keep it running for a bit longer to see if notifications show up. Even the newsfeed notifications should come up I think…
It’s not the end of the world, I am just digging into why I can’t see notifications :)

-
@uros76 said in New module: Weather effects:
But the viewnotifications module doesn’t come up. I will keep it running for a bit longer to see if notifications show up
what position is it in?
-
@sdetweil top_left. It should show up under the clock.
-
@uros76 did you use the default config?
{ module: 'MMM-ViewNotifications', position: "top_left", header: "Notifications", classes:"page1", // for MMM-pages config: { // See below for Configuration Options } }, -
@sdetweil yes I used the default config. I also added timeout: 0 to see if I perhaps missed them. Default is 8sec timeout before notifications disappear.
-
@uros76 ok… did the header appear?
-
@sdetweil nope, cant even see the header of the notifications module. I am running this test enviroment as a server mode and on a windows 10 PC. If that makes any difference.