Read the statement by Michael Teeuw here.
Version 2.30.0 weather module, stuck loading, worked fine before upgrade
-
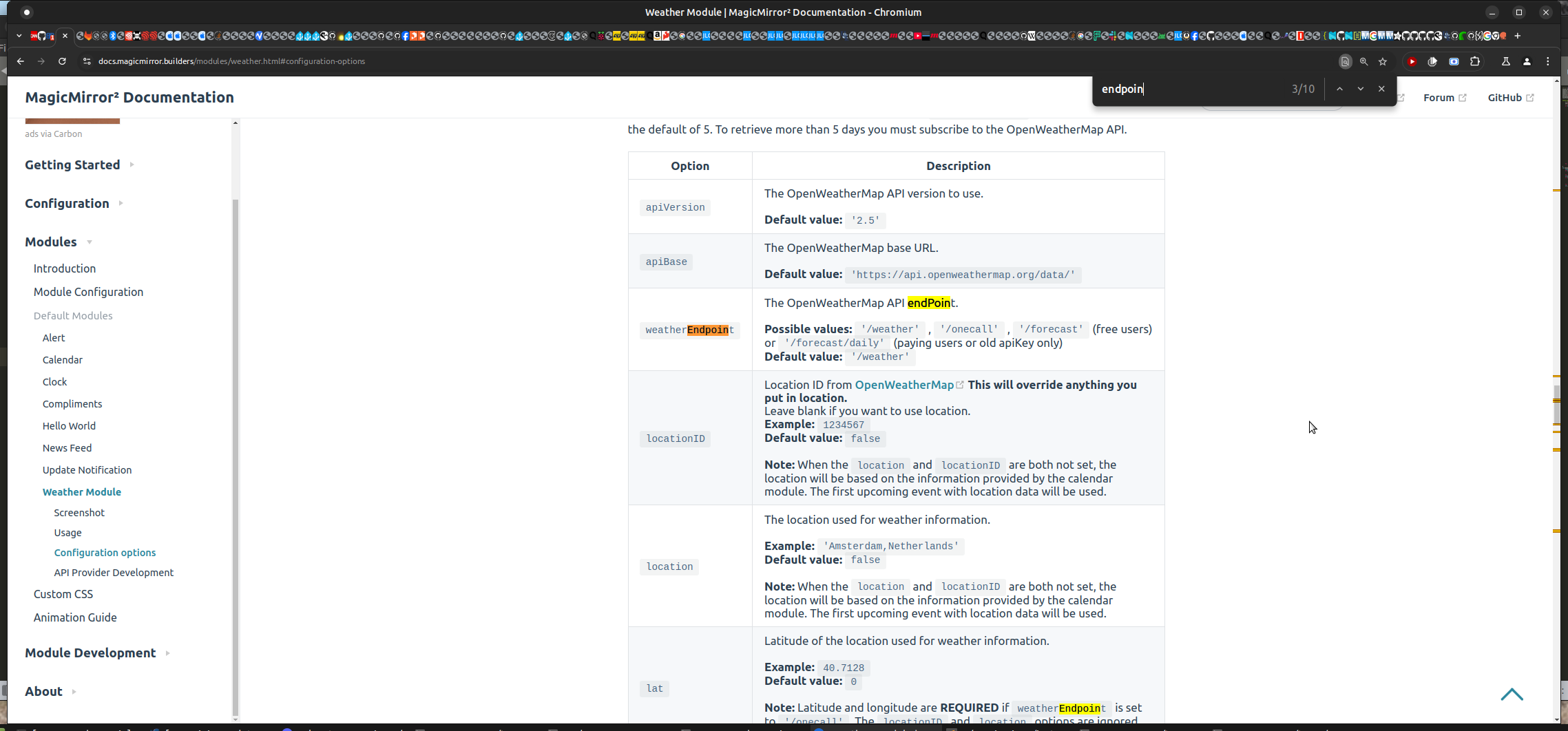
@Richard238 two instances, type: as appropriate. NO endpoint setting. The v3 openweather api only supports /onecall (already set as default)
https://forum.magicmirror.builders/post/123079
The config.js.sample shows two instances -
@sdetweil said in Version 2.30.0 weather module, stuck loading, worked fine before upgrade:
ionToHeader: false
default config sample works, but that’s using openmeteo, not openweathermap, is that correct?
{ module: "weather", position: "top_right", config: { weatherProvider: "openmeteo", type: "current", lat: 40.776676, lon: -73.971321 } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openmeteo", type: "forecast", lat: 40.776676, lon: -73.971321 } }, {openweathermap.js I have as
apiVersion: "3.0", apiBase: "https://api.openweathermap.org/data/", // weatherEndpoint is "/onecall" since API 3.0 // "/onecall", "/forecast" or "/weather" only for pro customers weatherEndpoint: "/onecall", -
@Richard238 leave off those parms. Defaults to 3.0 etc
Just put in your 3.0 apikey and lat/lon
And of course set the provider -
@sdetweil said in Version 2.30.0 weather module, stuck loading, worked fine before upgrade:
leave off those parms.
Which ones, sorry?
-
@Richard238 all the openweather ones you showed
-
This gives the ‘undefined, invalid date’ error on the MM
{ module: 'weather', header: 'Current xxxxxxxxxxxxxxx weather: ', position: 'top_right', config: { weatherProvider: "openweathermap", lat: 11111111, lon: 2222222, apiKey: "33333333333" } }, -
@Richard238 and you used real lat/lon
-
Yes, real Lat:Lon used
-
Do the L:L and API key live in the openweathermap.js file, or the config.js file? Or both?
-
@Richard238 all config goes in config.js
Never need to edit any other file