Read the statement by Michael Teeuw here.
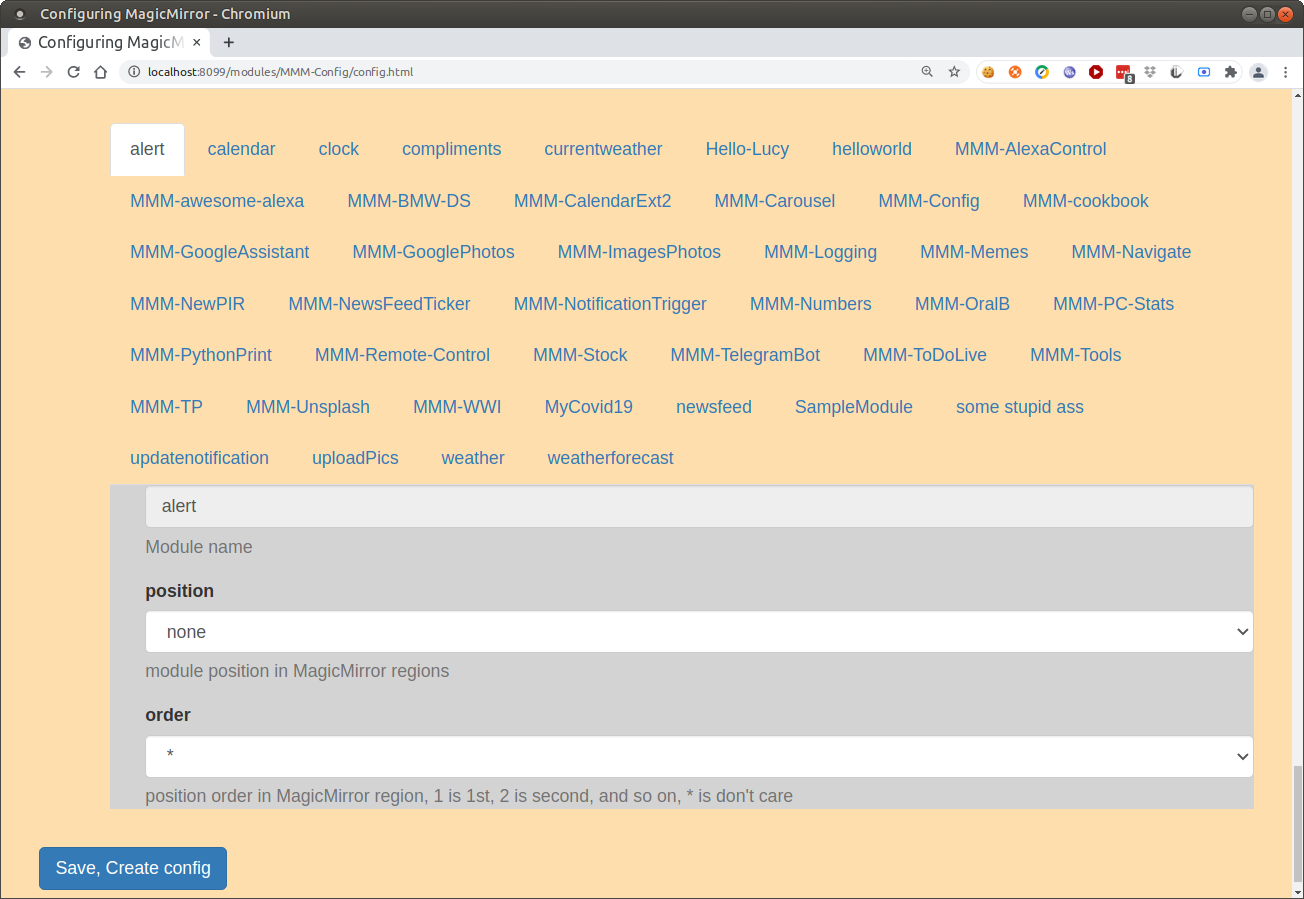
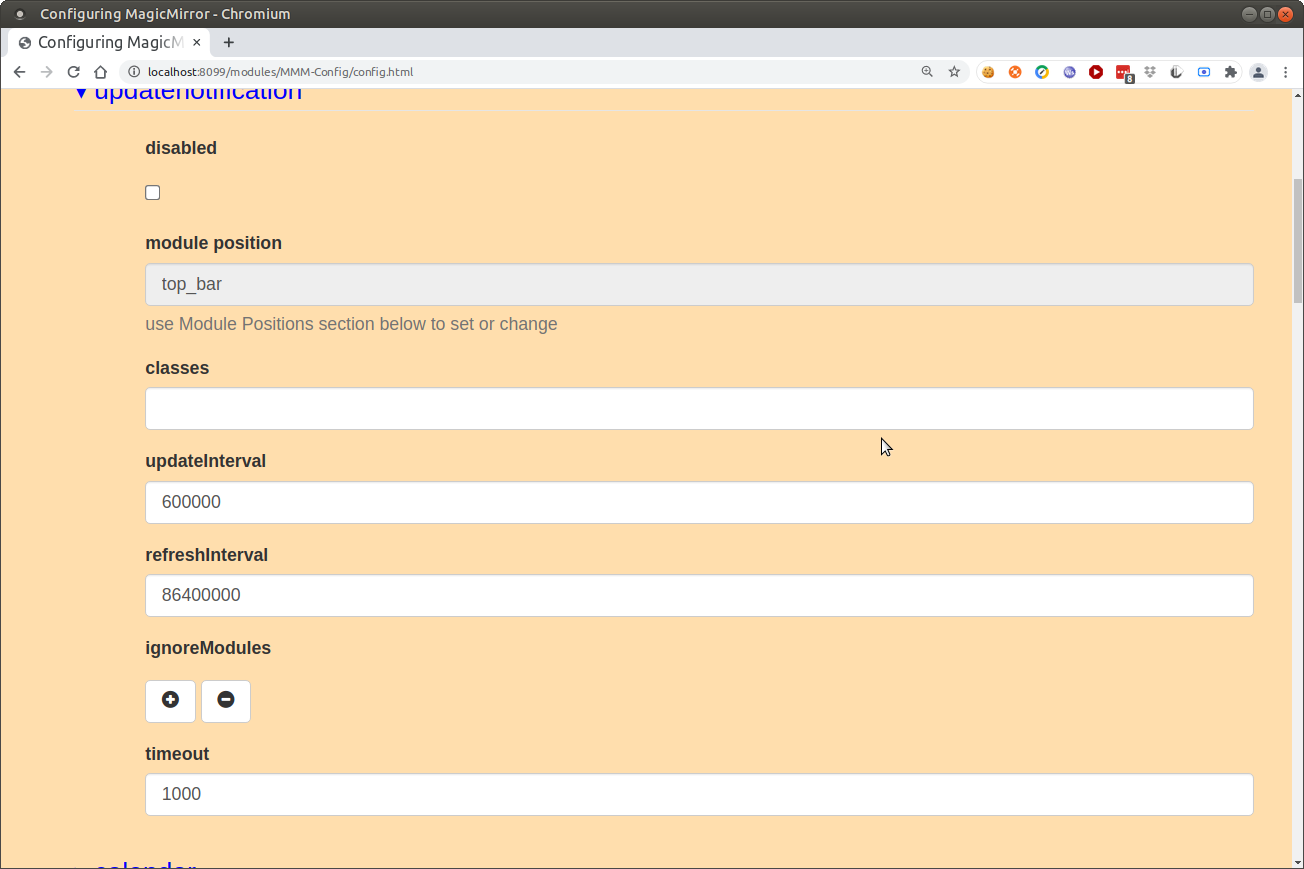
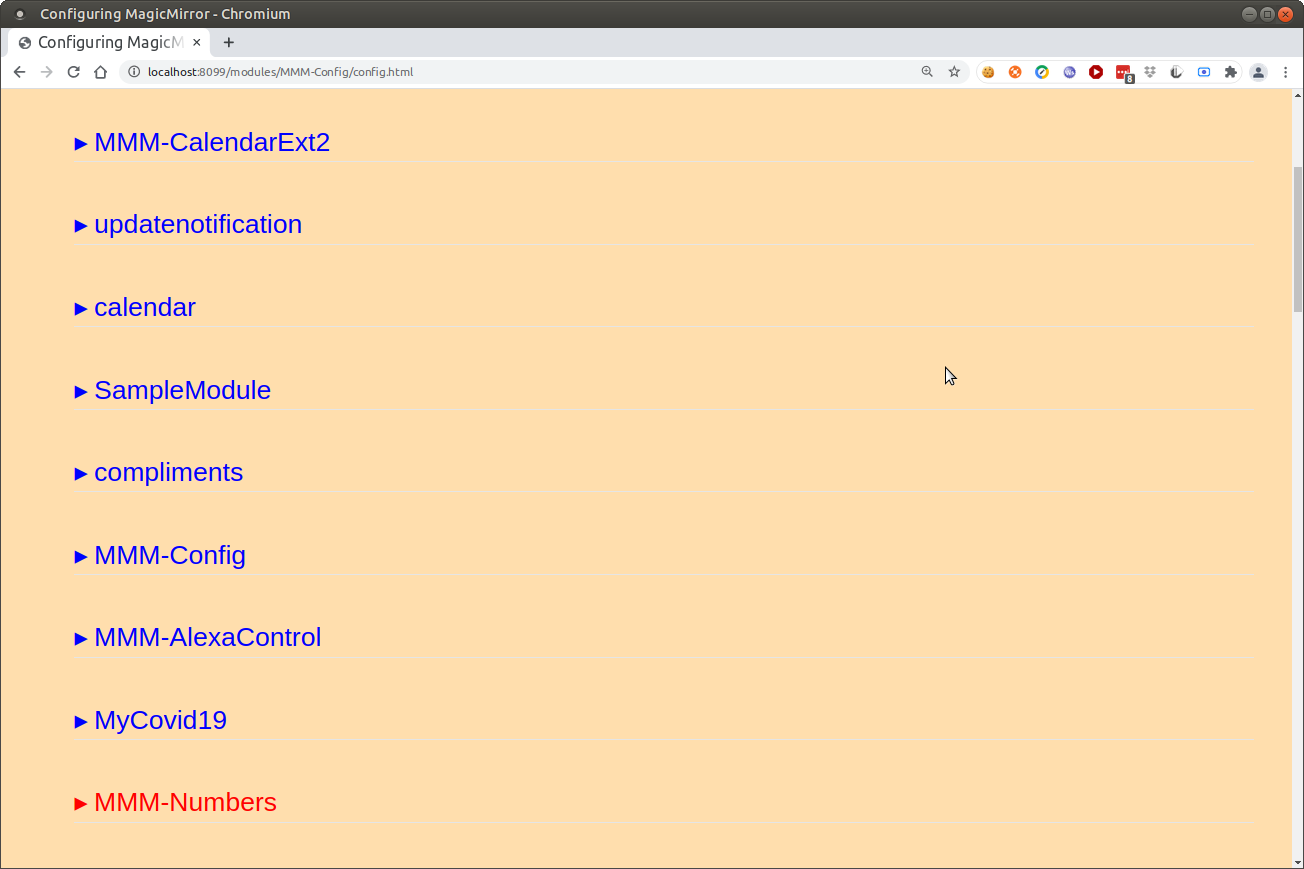
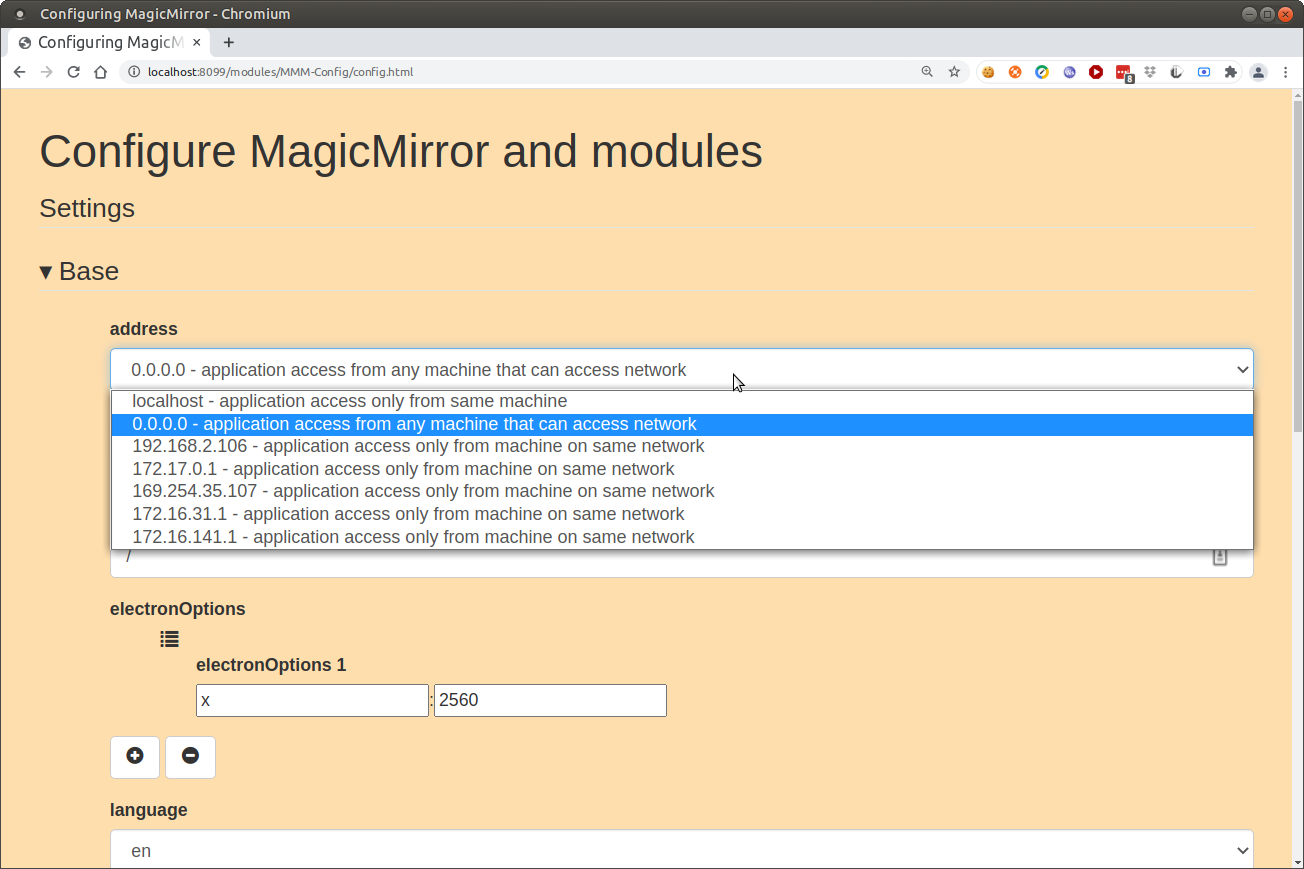
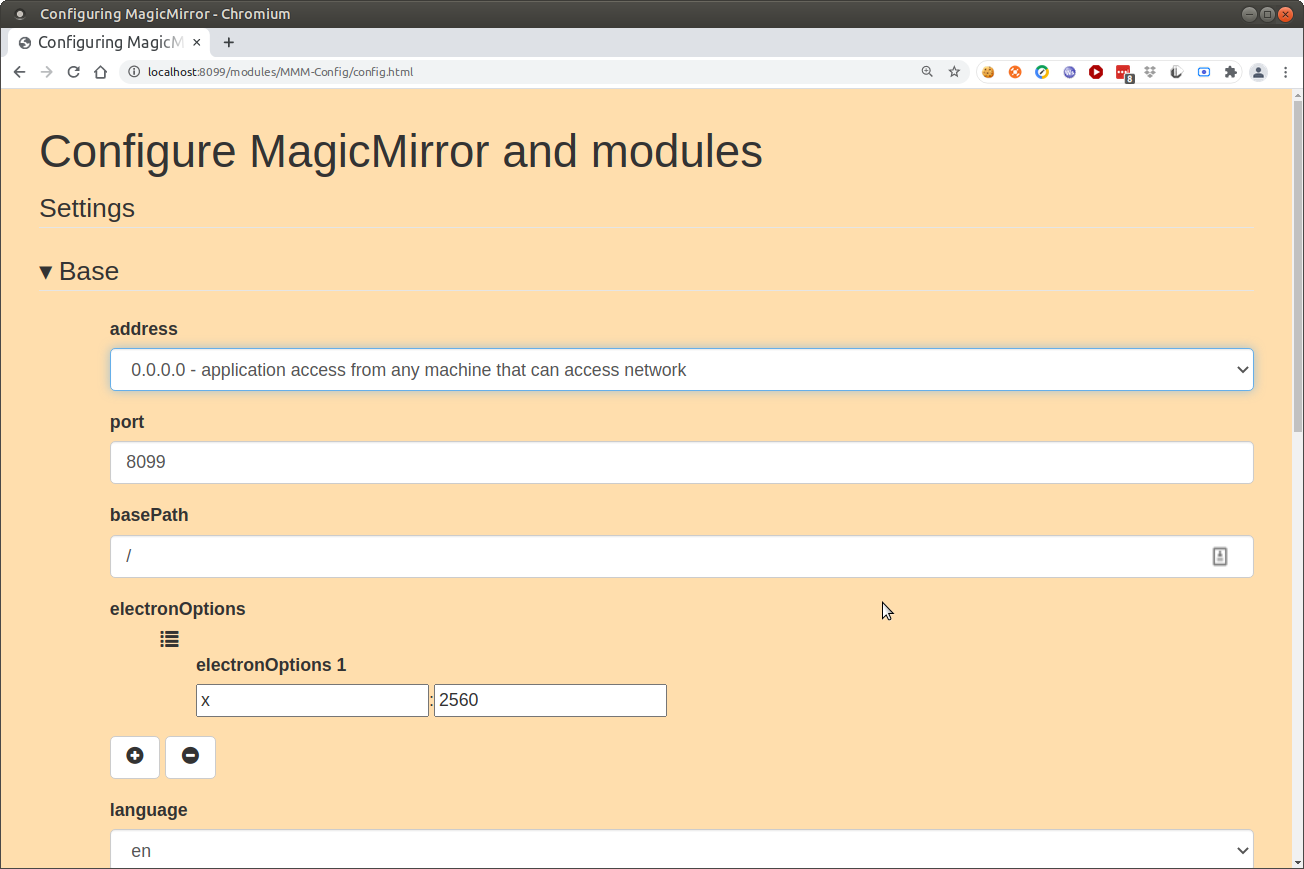
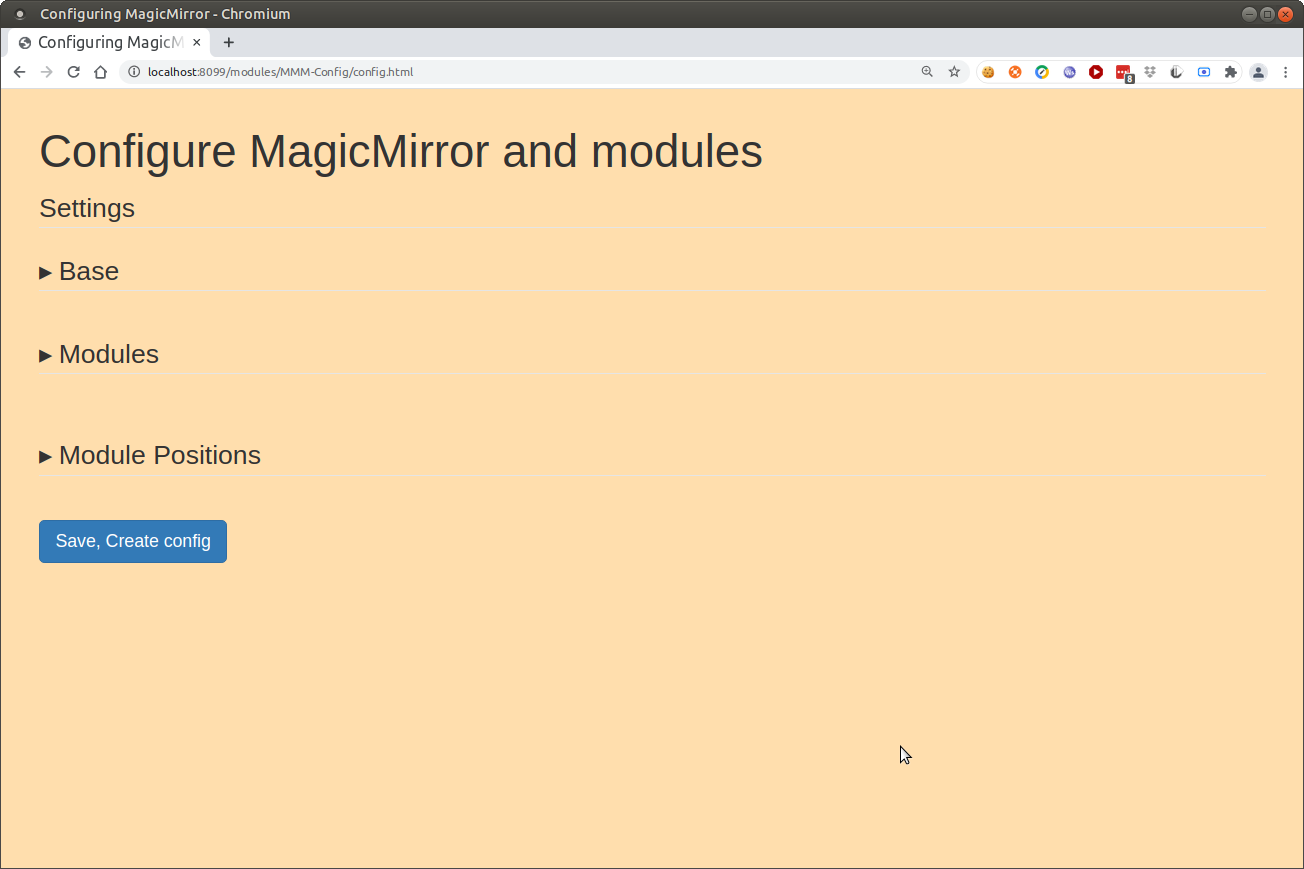
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@DarkV i do not SEE anything, but i am away from my computer all day, driving.
so i cannot run it thru the
cd ~/MagicMirror npm run config:checkcommand
-
@sdetweil said in Are you tired of editing config.js, or have trouble doing it, see my new module:
npm run config:check
[04.04.2025 16:09.03.683] [INFO] Checking file… /home/junior/MagicMirror/config/config.js
[04.04.2025 16:09.03.781] [INFO] Your configuration file doesn’t contain syntax errors :)
junior@MAGIC-MIRROR:~/MagicMirror $ -
@DarkV ok
now docd ~/MagicMirror/MMM-Config ./test-convert.sh overrideyou should get one message
completed -
@sdetweil
Results
junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $ ./test-convert.sh override
-bash: ./test-convert.sh: No such file or directory
junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $I used a fresh SD card for the reinstallation, but some of her modules are incompatible with the new setup. Consequently, my wife has firmly decided to stick with the current version until her modules stop functioning. Unfortunately, since one of the modules doesn’t work with the old MagicMirror version, I’m at an impasse. It is a pity, I wanted this as due to dyslexia, this would have been perfect for my situation
-
@DarkV ok,my fault
cd ~/MagicMirror/modules/MMM-Config ./test_convert.sh override -
@sdetweil said in Are you tired of editing config.js, or have trouble doing it, see my new module:
./test_convert.sh override
junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $ ./test_convert.sh overri de
--------------------MMM-Config
module updatenotification-defaults has an error in the construction of its defau lts section
the error line is disabled: true;
please change it to the literal value of the referenced variable
and restart MagicMirror
--------------------MMM-Config
junior@MAGIC-MIRROR:~/MagicMirror/modules/MMM-Config $ -
@DarkV can you show the top of the modules/defaul/updatenotification/updatenotification.js
make sure the defaults section is shownyou know you never edit any of the MagicMirror source or module source
all config goes in config/config.js and all css goes in css/custom.css
-
My bad,iI was trying to dissable the “Update available” banner at the top of mirror
/* MagicMirror²
-
Module: UpdateNotification
-
By Michael Teeuw https://michaelteeuw.nl
-
MIT Licensed.
*/
Module.register(“updatenotification”, {
defaults: {
updateInterval: 10 * 60 * 1000, // every 10 minutes
refreshInterval: 24 * 60 * 60 * 1000, // one day
ignoreModules: [],
sendUpdatesNotifications: false,
updates: [],
updateTimeout: 2 * 60 * 1000, // max update duration
updateAutorestart: false // autoRestart MM when update done ?
disabled: true;
},suspended: false,
moduleList: {},
needRestart: false,
updates: {},start () {
Log.info(Starting module: ${this.name});
this.addFilters();
setInterval(() => {
this.moduleList = {};
this.updateDom(2);
}, this.config.refreshInterval);
},suspend () {
this.suspended = true;
},resume () {
this.suspended = false;
this.updateDom(2);
},notificationReceived (notification) {
switch (notification) {
case “DOM_OBJECTS_CREATED”:
this.sendSocketNotification(“CONFIG”, this.config);
this.sendSocketNotification(“MODULES”, Object.keys(Module.definitions));
break;
case “SCAN_UPDATES”:
this.sendSocketNotification(“SCAN_UPDATES”);
break;
}
},socketNotificationReceived (notification, payload) {
switch (notification) {
case “REPO_STATUS”:
this.updateUI(payload);
break;
case “UPDATES”:
this.sendNotification(“UPDATES”, payload);
break;
case “UPDATE_STATUS”:
this.updatesNotifier(payload);
break;
}
},getStyles () {
return [${this.name}.css];
},getTemplate () {
return${this.name}.njk;
},getTemplateData () {
return { moduleList: this.moduleList, updatesList: this.updates, suspended: this.suspended, needRestart: this.needRestart };
},updateUI (payload) {
if (payload && payload.behind > 0) {
// if we haven’t seen info for this module
if (this.moduleList[payload.module] === undefined) {
// save it
this.moduleList[payload.module] = payload;
this.updateDom(2);
}
} else if (payload && payload.behind === 0) {
// if the module WAS in the list, but shouldn’t be
if (this.moduleList[payload.module] !== undefined) {
// remove it
delete this.moduleList[payload.module];
this.updateDom(2);
}
}
},addFilters () {
this.nunjucksEnvironment().addFilter(“diffLink”, (text, status) => {
if (status.module !== “MagicMirror”) {
return text;
}const localRef = status.hash; const remoteRef = status.tracking.replace(/.*\//, ""); return `<a href="https://github.com/MichMich/MagicMirror/compare/${localRef}...${remoteRef}" class="xsmall dimmed difflink" target="_blank">${text}</a>`; });},
updatesNotifier (payload, done = true) {
if (this.updates[payload.name] === undefined) {
this.updates[payload.name] = {
name: payload.name,
-
-
@DarkV yes i understand
lets restore the updatenotification module file
cd ~/MagicMirror git checkout modules/default/updatenotification/updatenotification.jsthen lets edit config.js to disable the module
{ module:"updatenotification", position:"top_bar", disabled:true }, -
@sdetweil said in Are you tired of editing config.js, or have trouble doing it, see my new module:
cd ~/MagicMirror
git checkout modules/default/updatenotification/updatenotification.jsit checkout modules/default/updatenotification/updatenotification.js
fatal: not a git repository (or any of the parent directories): .git
junior@MAGIC-MIRROR:~/MagicMirror $