Read the statement by Michael Teeuw here.
Alignment with module "random_quotes"
-
I’m using the module random_quotes to display pre-defined quotes from a local file.
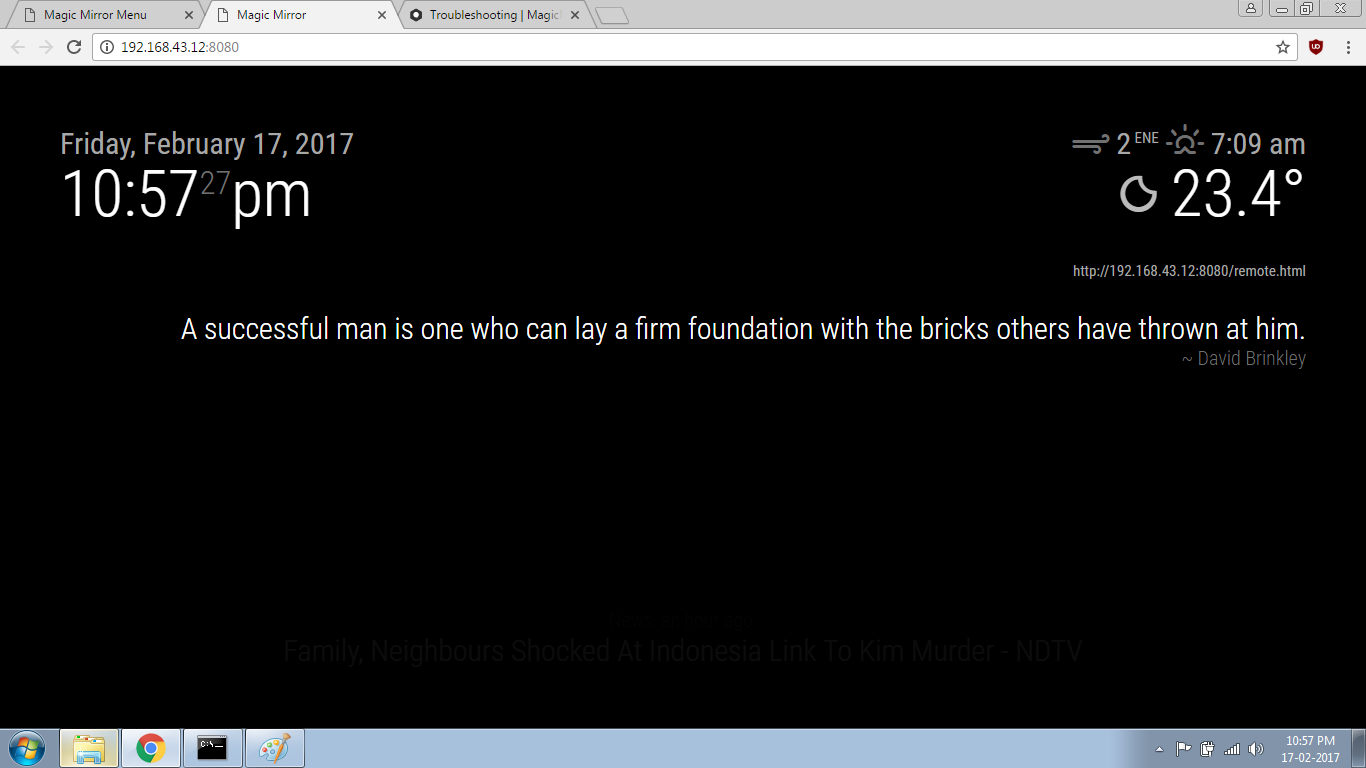
Now, the problem is that I’ve set it’s position to ‘top_right’ & aligned it to the right so that it appears just below the current weather module; but instead of appearing in 2-3 rows, it it blocking the calendar module (currently hidden).I know I have to just change the margin value in the random_quotes.js, but I can’t seem to get it right. Here is the image.

-
@qqqqqqqq try that in custom.css
.random_quotes { width: 250px; } -
My custom.css is a blank file.
Is this correct? If yes, then it’s not working./***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { .random_quotes { width: 200px; } } -
@qqqqqqqq delete
body {and the last} -
Works like a charm!
Thank you SOOO much.Can I use this to set margins for other modules as well? If yes, how?
How do I set their alignment? -
@qqqqqqqq to set margins which is the outer distance to another element
.MODULENAME { margin: 10px 5px 15px 20px; //10px top, 5px right, 15px bottom, 20px left } -
Okay, understood.
Are you familiar with the “stocks/MMM-Stocks” module? Because I’ve having trouble with them too.
I’ve got few more questions, should I create new threads for them, or can I PM you or something since you seem like an expert at MM2. ;)
-
@qqqqqqqq because it’s related to another module I suggest to create a new thread, so users who have the same issue can find it via search. Benefit for you, you can also get opinions from others, but you can also send a pm.
-
@qqqqqqqq said in Alignment with module “random_quotes”:
you seem like an expert at MM2.
Oh, he is. :thumbsup:
-
I’m trying to align this module to right cuttently it appears like this

But there is no alignment tag.
I also tried to add align attribute to the HTML tag in the .js file. But even that doesn’t work.Also, the module has a header property which isn’t showing up. It works if I add it to the HTML tag, but not via the config file.
