Read the statement by Michael Teeuw here.
Train status tracker
-
@nwootton i’m loving this module
@jamielola said in Train status tracker:
I changed the code slightly so I could get a better idea what was going on (just added late and early free text to relevant text fields and swapped columns around)
Do you mind sharing the changes you made? i do like your layout!
Thanks!
-
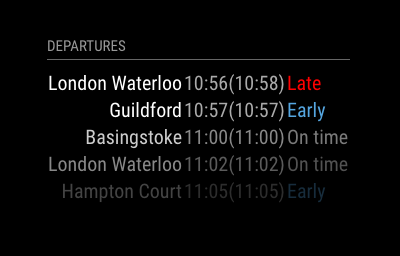
I’ve finally had a chance to go back and have a look at the API response and I’ve tweaked the code. The new layout shows the destination, planned departure, (estimated departure) and a colour coded late/early/on time status.

I’ve NOT gone and looked at the realtimetrains API - I got sidetracked by MQTT notifications in Magic Mirror instead.
-
Nice, I like it
-
@yawns Thanks. Now to tidy the bus version.
-
I’ve now added this to the Modules > Showcase >Transport section of the forum.
-
@nwootton sorry for the lack of response I have been away. Wow it looks great! I am going to install the updated module on my mirror tonight. Also thanks for the above ^^ explaining the late and early issue, this has been a good learning experience. @Reggiejagger it looks like @nwootton has set the columns in the same order as my screenshot so I wont post that old code.
-
@jamielola Just an update. I looked at the RealTimeTrains API and it gives the same information, but allows for less filtering of your request. For example you can’t filter to only show trains that have stopped at station X or are going through station Y. While this is something that might be of no use to the majority of users, there are bound to be some people who could make good use of this.
It’s also much easier to sign up for an account at the TransportAPI.com that at RealTimeTrains (rtt.api.io).
I’ll keep the module based on the TransportAPI unless we come up with a good reason to migrate.
{ locationDetail: { realtimeActivated: true, tiploc: "SURBITN", crs: "SUR", description: "Surbiton", gbttBookedArrival: "1526", gbttBookedDeparture: "1527", origin: [ { tiploc: "WATRLMN", description: "London Waterloo", workingTime: "150300", publicTime: "1503" } ], destination: [ { tiploc: "GUILDFD", description: "Guildford", workingTime: "160200", publicTime: "1604" } ], isCall: true, isPublicCall: true, realtimeArrival: "1526", realtimeArrivalActual: false, realtimeDeparture: "1527", realtimeDepartureActual: false, platform: "4", platformConfirmed: false, platformChanged: false, displayAs: "CALL" }, serviceUid: "W36325", runDate: "2017-03-29", trainIdentity: "2G41", runningIdentity: "2G41", atocCode: "SW", atocName: "South West Trains", serviceType: "train", isPassenger: true }, -
Thanks @nwootton from that explanation what you are saying makes sense.
I imported the module and it looks great! I thought the platform would be good (in my case anyway) so added it in
first row of table in JS script-
var trainplatCell = document.createElement("td"); trainplatCell.innerHTML = trains.platform; trainplatCell.className = "align-left bright platform"; row.appendChild(trainplatCell);added this in the getprams function
params += "&platform=" + this.config.platform;and this to the css
.platform { color:Green; padding:5px; }I have ambitions to try and calculate how many minutes late it is from its planned departure to its estimated departure, so its say “x minutes late”.I will let you know how I progress if I manage to figure JS out properly, think I have to create a function somewhere then do the calcualtion and save it in a var
-
@jamielola Nice. As our station only has an In and an out platform I never considered it!
If you want I can try to add you code to the repo and make it an option to display the platform via the config.
Something like:
{ showPlatform: true }If you want real time delay calculations have a look at my Bus Stop module here. That does deltas between time tabled and actual times.
N
-
Added platform as an option to the module.
Defaults to showing the platform, but can be turned off via config if not needed. If no platform specified, it will just display a -

