Read the statement by Michael Teeuw here.
MMM-Nest
-
@fox I don’t have a camera so I’m not too sure how to program for it. The API does allow you to get data from the camera as well as take snapshots. The API also gives you the video URL which I imagine you can use to get video on the mirror.
-
I just installed this and everything worked as described. I have two thermostats, is there a way to increase the font size of the “list” view (it looks like the css only applies to the thermostat graphic view?). Thanks
-
@Mitch1138 You may be able to change the
.centerpart of the css to change the font size. I’m not to sure though, I don’t know much about CSS. Sorry. -
Thanks for the suggestion. I couldn’t get this to work and couldn’t find the css setting that changes the font size, it looks like most of the settings are for the thermostat graphic, not the list.
-
You might have to add some custom css to MagicMirror itself to get this to work the way you want it to. I’m not entirely sure how to do that, but I bet there are a bunch of posts in this forum with the answer.
-
I know this is a dumb question but is the Pin you get when you run the getToken script the same as the token that you put into the config file? If not where do I get a token from? I seem to only have a pin, a product id and a product secret…
When I added in the Pin to the token field and run mm… I get a Loading… where the module should be…
-
@mochman Many thanks. For now, changing the table font size in Nest.js seems to work (table.classList.add(“xsmall”, “table”); to table.classList.add(“small”, “table”);). I will keep looking at how to get this into custom.css.
-
@Mitch1138 did you try
.MMM-Nest table.xsmall.table { font-size: 20px; line-height: 25px; }? -
@strawberry-3.141 said in MMM-Nest:
.MMM-Nest table.xsmall.table { font-size: 20px; line-height: 25px; }
I am impressed. This worked perfectly. By adding it to the custom.css I can change size and spacing by changing the px sizes. Many thanks.
-
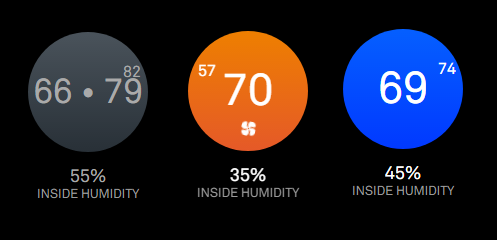
I updated the css using edits from @j-e-f-f. The nest display looks closer to what the actual nest thermostat looks like.