Read the statement by Michael Teeuw here.
MMM-FHEM shows values from FHEM devices ...
-
@BenRoe thank you for the update.
Unfortunatelly the new version killed my FHEM Server somehow… Anyway I found a workarounf in the meanwhile.
I build a new Tablet UI HTML File for the Mirror and used the iframe Module in MM to display the values. Works pretty good and im more Flexible. -
@DazDavid what killed your FHEM Server? It’s should not be possible, the plugin could kill your MagicMirror, because of a config file with syntax errors or to high update rate.
-
Don’t know exactly what happend but after I set it up I only managed one time to get a value from FHEM, second time Fhem freeze and was not responding anymore. Only after deleting the module from MM config and restart the Raspberry Fhem was working again.
-
Hi,
thx for your module. It exactly meets my requirements! One thing I´m currently struggeling is the alignment. I´m using:
body {
margin: 30px;
height: calc(100% - 60px);
width: calc(100% - 60px);
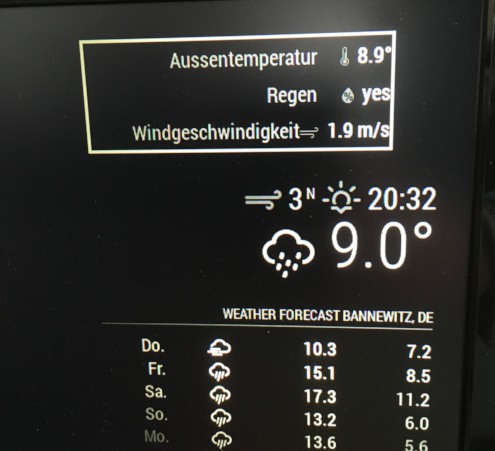
}in my custom. css. The FHEM module is located at top_right but it has not the same margin as other modules. I made the border vissible using border-style: solid; to make see if it is the text alignment or something else. Se the attachment to get a better picture of what I´m talking about. Does anybody have an idea how to move it left?
regards,
F.
-
OK, fixed it by myself. Had to remove the max-width: 300px; from fhem.css.
-
@Fistandantilus you can edit the fhem.css on your mm and remove it. Seems the simplest way.
-
Yes, I have done that :)
-
Is it possible to show differend icons depending on the device state like Fhem does it?
-
@Woody no it’s not possible.
-
Is there any chance of doing an update of this module with FHEM Username and Password?
