Read the statement by Michael Teeuw here.
Weatherunderground - currently - hourly - daily - configurable
-
@yo-less said in Weatherunderground - currently - hourly - daily - configurable:
EDIT:
I realized there are more icons that I would change in the icon table, here’s my version:In fact, it should look like this -> ( changed
“night-alt-partly-cloudy”to "“wi-night-alt-partly-cloudy”)iconTableNight: { "chanceflurries": "wi-night-snow-wind", "chancerain": "wi-night-showers", "chancesleet": "wi-night-sleet", "chancesnow": "wi-night-alt-snow", "chancetstorms": "wi-night-alt-storm-showers", "clear": "wi-night-clear", "cloudy": "wi-night-alt-cloudy", "flurries": "wi-night-alt-snow-wind", "fog": "wi-night-fog", "haze": "wi-night-alt-cloudy-windy", "mostlycloudy": "wi-night-alt-cloudy", "mostlysunny": "wi-night-alt-partly-cloudy", "partlycloudy": "wi-night-alt-partly-cloudy", "partlysunny": "wi-night-alt-partly-cloudy", "rain": "wi-night-alt-rain", "sleet": "wi-night-alt-sleet", "snow": "wi-night-alt-snow", "tstorms": "wi-night-alt-thunderstorm" }, -
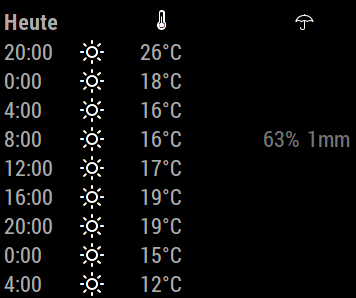
Alright, I have noticed one more issue. With the current code the sun shines all throughout the night in the hourly forecasts:

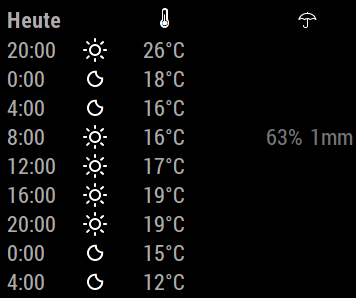
I have written some code to fix it so that it looks like this instead:

Here is what I did to lines 552 - 563 in MMM-WunderGround.js ->
var hourlyTime = new Date(); hourlyTime.setHours(hourlyforecast.FCTTIME.hour,00,00); if (hourlyTime > sunset || hourlyTime < sunrise) { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableNight[forecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } else { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableDay[forecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } } }Again, I’m not sure if this can be done more efficiently, I’m happy to be pointed in a better direction :). But for now, everything seems to be just fine.
-
My bad, code should have been:
var hourlyTime = new Date(); hourlyTime.setHours(hourlyforecast.FCTTIME.hour,00,00); if (hourlyTime > sunset || hourlyTime < sunrise) { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableNight[hourlyforecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } else { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableDay[hourlyforecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } } } -
Hi,
Thanks for debugging :D Added (a version) of this in the develop branch!
-
@RedNax Glad to hear I could add some thoughts to the project, love your module!
-
Quick question. Today I updated my mirror to version 2.0.4 via git pull. Afterwards the umbrella weather icon didn’t work any more as @MichMich has updated the weather font. Is this expected behavior or am I simply not getting another step I should take after updating? I have now manually copied the old files into the vendor/weather-icons folder and now it’s working again, but I suspect this is not what I should be doing ^^.
-
Actually the weatherfont update in 2.0.4 is actually my doing… Should nstill work as expected when you’ve pulled the latest Wunderground module… You could also switch to the one in the development branch which takes advantage of having the weathericons now being part of the main framework.
-
@RedNax Alright, thanks for the information. I have meddled so much with your code that a fresh pull would reverse all my customizations. But I’ll have a look at the development branch to get the weather module to pull the icons from its own folder.
Could you explain to me why the new weather fonts include fewer icon definitions?
-
@yo-less Do they? They’re taken straight from http://weathericons.io/ which isn’t under my control. What’s missing?
-
@RedNax No, it seems they don’t, sorry. I just rechecked and the wi-umbrella definition is there. Strangely, though, when I performed a “git pull” in the MM main folder, my umbrellas in the Weather Underground module disappeared and I had to manually overwrite the css file in the vendor folder with the older version. I must have made some other changes to the folder prior to that, because in the github repository everything seems to be fine.
