A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Border
-
@ninjabreadman I feel really stupid, but starting MM with npm start dev fails.
And I have no idea what the DOM inspector is.
Very sorry for that.
This is the MMM-MovieListings config:{ module: "MMM-MovieListings", position: "top_right", // Default module config. defaults: { apiKey: '04b3f48b71a2ac28797f94d0201a68f6', region: 'NL', language: 'en-EN', interface: 'poster', //'list', 'poster', 'detailed' includeMoviePlot: false, maxPlotLength: 198, header: 'Nu in de bioscoop', moviesPerPage: 0, refreshInterval: 1000 * 60 * 60 * 24, //Once a day baseUrl: 'https://api.themoviedb.org/3/movie/now_playing', animationSpeed: 2.5 * 1000, pageChangeInterval: 30 * 1000 } },Peter
-
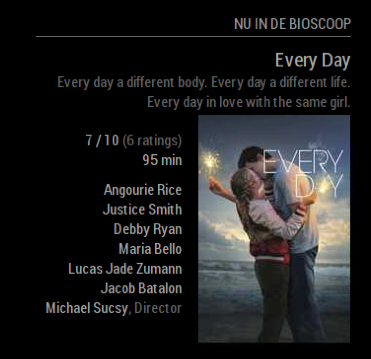
Every movie is displayed well except “Every day”.
This movie has a very long line in the (sub)title:
“Every day a different body, every day a different life, every day in love with the same girl”
That long line is causing the problem.
I hope you can help!
Peter -
Hi @Peter,
I installed the module with your config (although
configwas calleddefaults, which took a while to debug).This works for me:
.module.MMM-MovieListings { max-width: 320px; /* adjust as needed */ }As seen here:

-
@ninjabreadman thanks a lot!
This works!
I am very happy with your help.
Peter
