Read the statement by Michael Teeuw here.
Change default interface colors
-
Just wondering, where would I go to change rgb values for the colors on the screen or if the aren’t rgb values then are they hexidecimal?
-
you can use the
/css/custom.cssto overwrite all styles. This file is embedded after all other css files, so you should be able to overwrite what you want. Is just a matter of creative CSS usage. -
@00conman what exactly do you mean? Do you want to for example change a text color?
Another note: Please use a title for new topics that consists of more than just one word so people know what it is about! I chanced it for you this time :)
-
Assuming you’re simply talking about the elements on the display, one possible way is to use a custom CSS file, where you over ride the colors of the various elements.
-
I’m asking in reference to the color of the text.
-
For custom modules that you create, you can use the getStyles method to assign a custom CSS file so you can override the colors to whatever you want. For the current, default modules, I think those are hard coded styles. I suppose you can always edit those files should you really want to.

-
I’ll look into it. By the way what calendar are you using?
-
A modified one that I haven’t checked into the base code yet. :)
-
Whatever it is it’s awesome. Good on you man.
-
Once I figure out why git(hub) is pulling in all of the erroneous stuff and fix that, I’ll create a pull request so it gets merged.
-
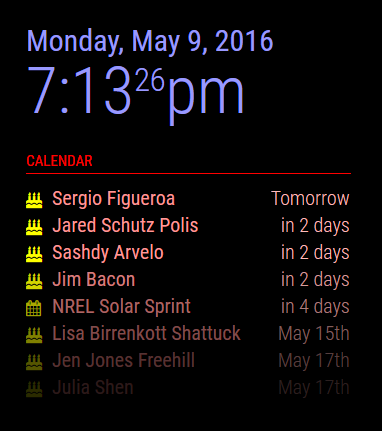
By the way, that colorful screen capture was simply demonstrating that if you want to edit the default modules, you can, and you can then color them any way you want. In this case, I opened calendar.js and in the
'getStyles'section, I added another file:// Define required scripts. getStyles: function() { return ["calendar.css", "font-awesome.css", "mystyles.css"]; },In this instance,
'mystyles.css'is my custom one, which I then created and added my own colors to the various elements:#module_1_clock .time, #module_1_clock .date { color: #99F; } #module_1_clock .dimmed { color: #449; } #module_2_calendar header { color: #F00; border-bottom: 2px solid #600; } #module_2_calendar .title { color: #F99; } #module_2_calendar .time { color: #FBB; } #module_2_calendar .symbol { color: #FF0; }
