Read the statement by Michael Teeuw here.
MMM-MyScoreboard
-
@j.e.f.f
Does the NCAAM not support displaying the teams involved in the NCAA March madness bracket challenge? -
@sanj926 to be honest I’m not sure. I just assumed that it would be the case as part of the feed I’m using.
I’m guessing from your note this is not the case… I’ll see if there’s something I can do to retrieve it.
-
@sanj926 It looks like ESPN groups March Madness differently than . The way my provider system is set up, I can only query for one group at a time. I’ll need to set up March Madness as if it were it’s own league. Stay tuned…
-
@sanj926 OK. Support for March Madness has been added. You configure it as if it were a separate league. I’ve also added a
labelparameter you can specify to change the name that is displayed in the league separator (if you’re using it). That way you could have it display something like “March Madness” instead of “NCAAM_MM”Example:
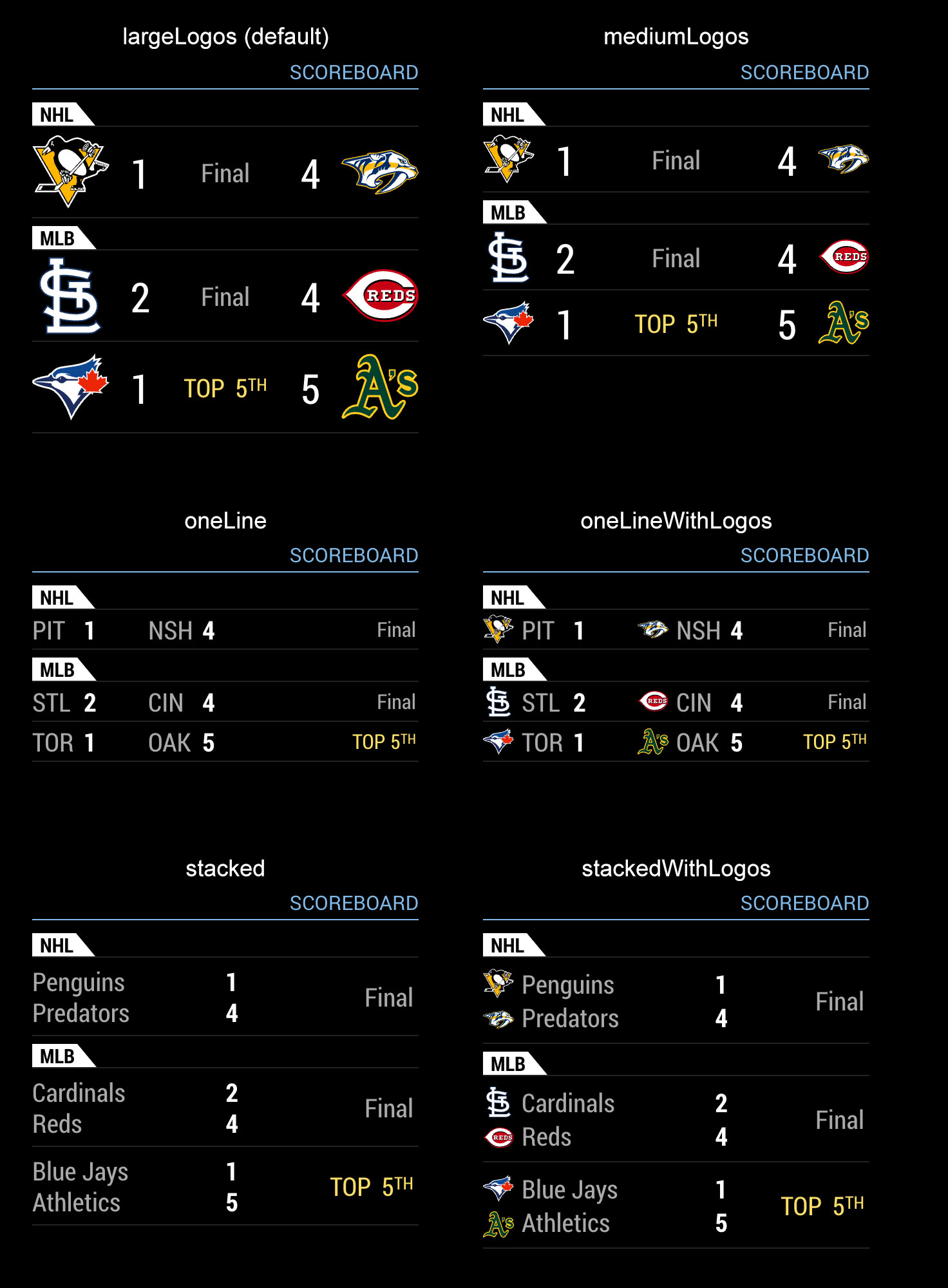
{ module: "MMM-MyScoreboard", position: "top_right", classes: "default everyone", header: "My Scoreboard", config: { showLeagueSeparators: true, colored: true, viewStyle: "mediumLogos", sports: [ { league: "NCAAM" //Division I }, { league: "NCAAM_MM", //March Madness label: "March Madness" } ] } },It’s kind of a hacky solution… I would have preferred to treat March Madness as if it were a subgroup, much like specifying a division, but I don’t think it’s possible to retrieve Division I and March Madness in the same API call. It will take a bit of rearchitecting my provider system to allow multiple calls for a single league. This will have to do for now.
-
@j.e.f.f Your module is great! I have been testing it to try to make some changes and notice that the JSON
https://www.sportsnet.ca/wp-content/uploads/scoreboard.json
doesn’t seem to be updating. I checked the dates and they are wrong. Is that a mistake of mine?
I was trying to make it work with Premier League games :)
-
@fabbr You’re working off of an old code base. The module was updated at version 2.0.4 to fix the feed URL for Sportsnet. Current version is 2.2.
-
@j.e.f.f Hey Jeff. I am sure I am doing something wrong, but I am reading it from the GitHub link: https://github.com/jclarke0000/MMM-MyScoreboard and on providers/SNET.json that is the link I saw.
But I am looking at ESPN and they have support for all the soccer leagues imaginable … I will look into that.
thank you very much for the great module!
-
@fabbr I see where the confusion is coming from. At the top of the file there is a comment block that explains the feed. That part still refers to the old URL. But if you take a look at line 106, you’ll see the new URL:
request({url: "http://www.sportsnet.ca/wp-content/files/scoreboard.json", method: "GET"}, ... -
Hey @j.e.f.f I played with the Module and was able to implement data to be pulled for English Premier League and Brazilian League 1. I also changed how the module get the logos for those competitions (straight from ESPN API).
I would like to show it to you so you can double check and possibly implement it. What is the best way for me to share this code with you?

-
@fabbr maybe package it up in a ZIP file and share via Dropbox or Google drive?