Read the statement by Michael Teeuw here.
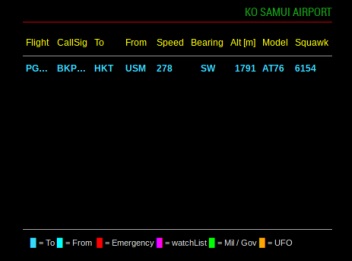
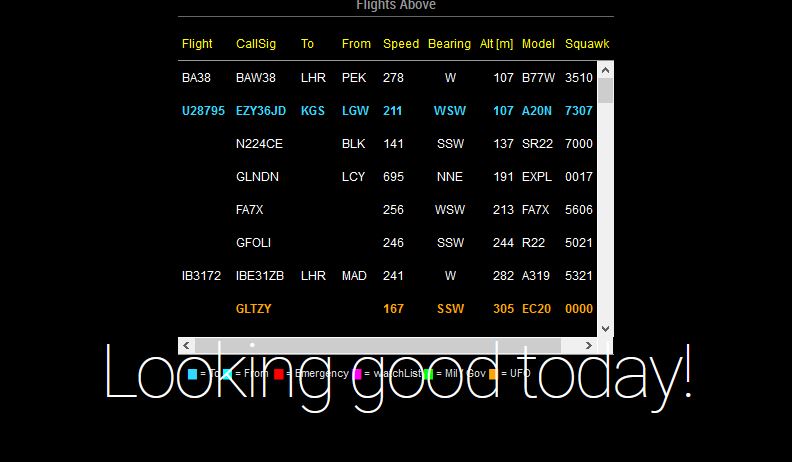
MMM-FlightsAbove - Display all flights in the sky above you
-
Thank you very much. I got it working. But I couldn’t see the Flight detail in full. I would like to see the flight in full. How to? Thank you very much in advance.

-
Hi There,
Is there a maximum width to the table as when I add extra fields others disappear I can see a max of only 8 or 9 depending on the width? -
I have found out how to allow column resizing and that works great except that when trying to expand between Alt[m] and Model, the value of Alt[m] moves with the model heading instead of remaining stationary.
-
This post is deleted! -
I’ve set Max Entries to 10, but I get loads of entries, why?Seems OK after a PM2 stop/start!
How do I get rid of the scroll bars?
How do I lose the footer/key? (I triedfooterLegend: falsein MMM-tabulator.js)My config.js:
{ module: 'MMM-FlightsAbove', header: 'Flights Above', position: 'top_center', config: { header: "Flights Above", // The module header text, if any. Use: "" to remove. compassHeading: true, // Use a compass direction (NSWE) for the of heading indicator ("45" vs "NE") updateInterval: 180, // [s] Radar scan/ping/update period in secodns [default 3 min] maxItems: 10, // MAX Number of planes to display [default is 10] homeIata: "LGW", // The geographical (map) Boundary-Box (BB), from within planes will be shown are given by: // the maximim Lat/Lon edges of: [N-lat, W-lon, S-lat, E-lon] - all in decimal degrees. radarBBox: [51.34985,-0.49832,50.95459,0.13182], // "DPS" (Bali Airport) [default] //radarLocation: "51.10741,-0.15029", // [Lat,Lon] - The location of radar center in decimal degrees //radarRadius: 90, // [km] - The maximum distance of planes shown. //watchList: "", // Alert or Highlight planes/flights/types on this watch list } },I’m not worried about the compliments module being in the way just now.

-
@Richard238 said in MMM-FlightsAbove - Display all flights in the sky above you:
MMM-FlightsAbove
to your custom.css add :
.MMM-FlightsAbove.tabulator-footer {visibility: hidden;} .MMM-FlightsAbove {overflow: hidden;} -
This…
.MMM-FlightsAbove .tabulator-footer { visibility: hidden; }…works just fine, thank you.
.MMM-FlightsAbove { width: 400px; overflow: hidden; }Worked when I added a width figure, the horizontal scroll bar is gone.
The vertical scroll bar however, remains.
I tired someheight: nnnpx;figures, but still the pesky vertical bar is showing. -
-
#flightsabove {overflow:hidden;}Tried, but the vertical scroll bar is still there.
-
The vertical bar is only shown on Firefox or Edge, Chrome is OK, as is Electron on the Pi itself.
