Read the statement by Michael Teeuw here.
This might be a daft question, but...
-
Visual Studio Code rocks! It’s relatively new, but it’s very lightweight, run on any platform, includes intellisense and bunch of addins. Allows you debugging in the node.js…
-
If you happen to have a Mac CodeRunner is amazing! It can compile and execute a lot of different programming languages and is really fast. Atom (Windows, Linux, Mac) is also really nice but I quite often find myself using CodeRunner instead because Atom needs so much CPU and is also a lot slower compared.
-
Can I use Visual Studio?
What type of project would I create?
-
@Mitchfarino Most certainly you should be able to. There are node.js specific projects. You just need to install tools:
https://beta.visualstudio.com/vs/node-js/ -
Thanks @alexyak , much appreciated!
-
Sorry, again
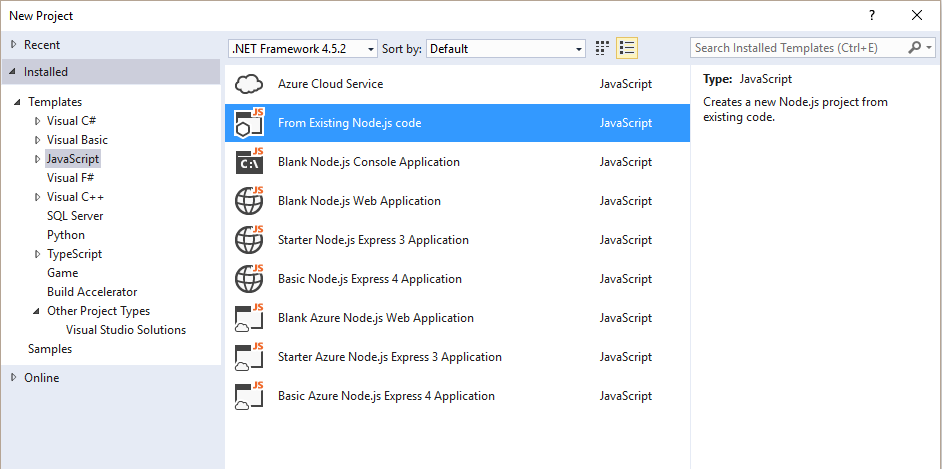
Which of these projects would be the correct one?!

-
@Mitchfarino Sorry, I’ve not tried this yet myself, but have you tried to use this option that you have selected: “From Existing Node.js code”?
-
@alexyak Sorted, I tried that and imported an existing module
Now I just to figure out what I’m doing now! :)
-
OK, I’m up and running, but I’m not sure how to parse my JSON result in to html.
I have this, but don’t know whether it’s correct
I just want to see if I can list the names from the results of my GET request
getDom: function () { var wrapper = document.createElement("div"); $.getJSON(this.url, function (data) { var tr; for (var i = 0; i < data.length; i++) { tr = $('<tr/>'); tr.append("<td>" + data[i].name + "</td>"); $('table').append(tr); } wrapper.append("<td>" + data[i].name + "</td>"); }); return wrapper;I’d like to note, this is all completely new to me, so I’m trying to learn as I go…
-
@strawberry-3-141 I saw you were online, so I’m shamelessly tagging you in my post in the hopes of some guidance :-(
