Read the statement by Michael Teeuw here.
This might be a daft question, but...
-
Sorry, again
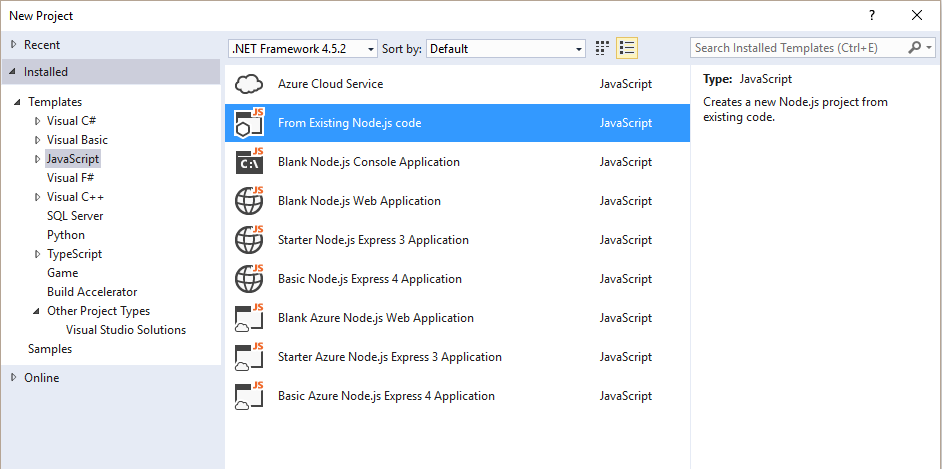
Which of these projects would be the correct one?!

-
@Mitchfarino Sorry, I’ve not tried this yet myself, but have you tried to use this option that you have selected: “From Existing Node.js code”?
-
@alexyak Sorted, I tried that and imported an existing module
Now I just to figure out what I’m doing now! :)
-
OK, I’m up and running, but I’m not sure how to parse my JSON result in to html.
I have this, but don’t know whether it’s correct
I just want to see if I can list the names from the results of my GET request
getDom: function () { var wrapper = document.createElement("div"); $.getJSON(this.url, function (data) { var tr; for (var i = 0; i < data.length; i++) { tr = $('<tr/>'); tr.append("<td>" + data[i].name + "</td>"); $('table').append(tr); } wrapper.append("<td>" + data[i].name + "</td>"); }); return wrapper;I’d like to note, this is all completely new to me, so I’m trying to learn as I go…
-
@strawberry-3-141 I saw you were online, so I’m shamelessly tagging you in my post in the hopes of some guidance :-(
-
getDom: function () { var wrapper = document.createElement("div"); var table = document.createElement("table"); $.getJSON(this.url, function (data) { for (var i = 0; i < data.length; i++) { var row = document.createElement("tr"); var name = document.createElement("td"); name.innerHTML = data[i].name; row.appendChild(name); table.appendChild(row); } wrapper.appendChild(table); return wrapper; });but I’m pretty sure that this will not work, because the return is in an asynchronous callback, i would do a different structure call your url in an interval somewhere else and save your data into an module variable and call the updateDom function after a result, then in getDom you iterate over the data.
-
@strawberry-3.141 Thanks very much, I’ll have a play with it over the weekend and hopefully I get can something working
I’ve not done anything like this before really, so just jumping in and seeing what happens :-)
-
url: "", //Insert your url here result: false, defaults: { updateInterval: 30 * 60 * 1000 //Every 30 mins }, start: function(){ this.getData(); setInterval(()=>{ this.getData(); }, this.config.updateInterval); }, getDom: function() { var wrapper = document.createElement("div"); if(this.result){ var table = document.createElement("table"); for (var i = 0; i < this.result.length; i++) { var row = document.createElement("tr"); var name = document.createElement("td"); name.innerHTML = this.result[i].name; row.appendChild(name); table.appendChild(row); } wrapper.appendChild(table); } else { wrapper.innerHTML = "No data to show!"; } return wrapper; }, getData: function(){ $.getJSON(this.url, (data) => { this.result = data; this.updateDom(); }); } -
@strawberry-3.141 Thanks for this, I’ll see if I can get it working
-
@strawberry-3-141 once I’ve got some code, how do I test it on my mirror?
Just copy the folder to the modules folder and add it to the config, or is there something else I need to do?
Thanks
