Read the statement by Michael Teeuw here.
Hello! I’m BEA!!!
-
@AImirror
Don’t worry. It’s really simple to add on your CSS file
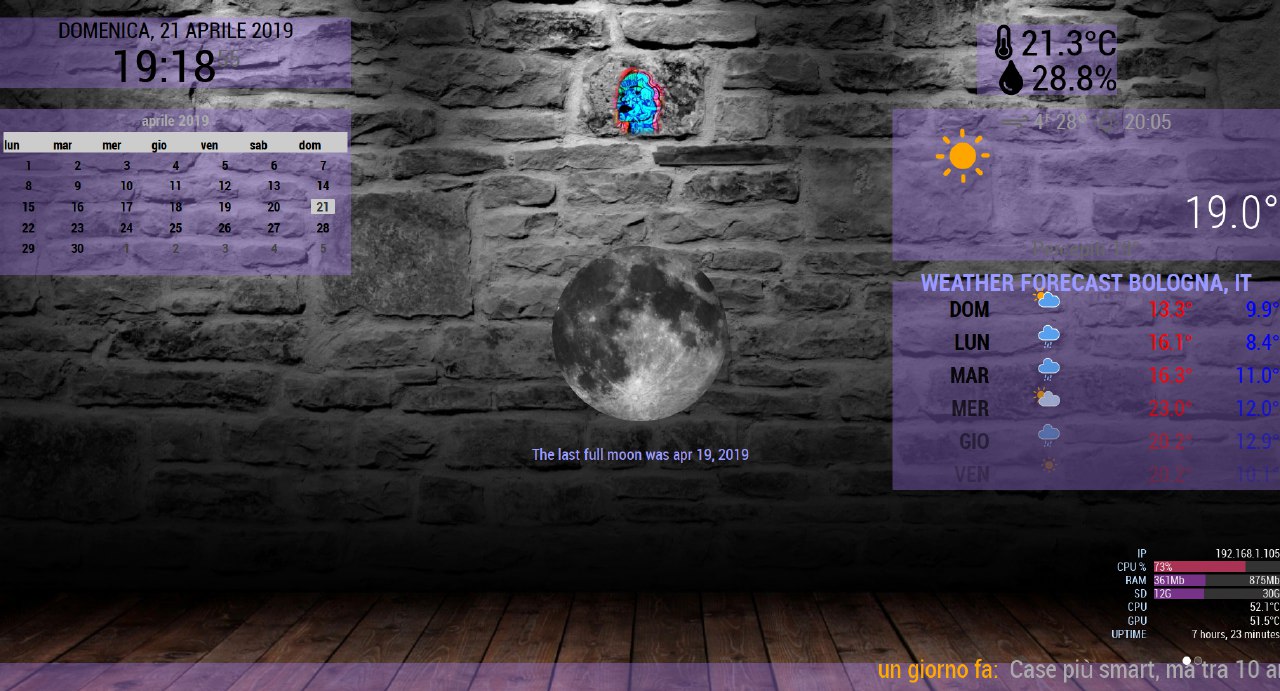
.MMM-Lunartic img.photo { -webkit-clip-path: circle(25% at 50% 50%);
clip-path: circle(25% at 50% 50%);}
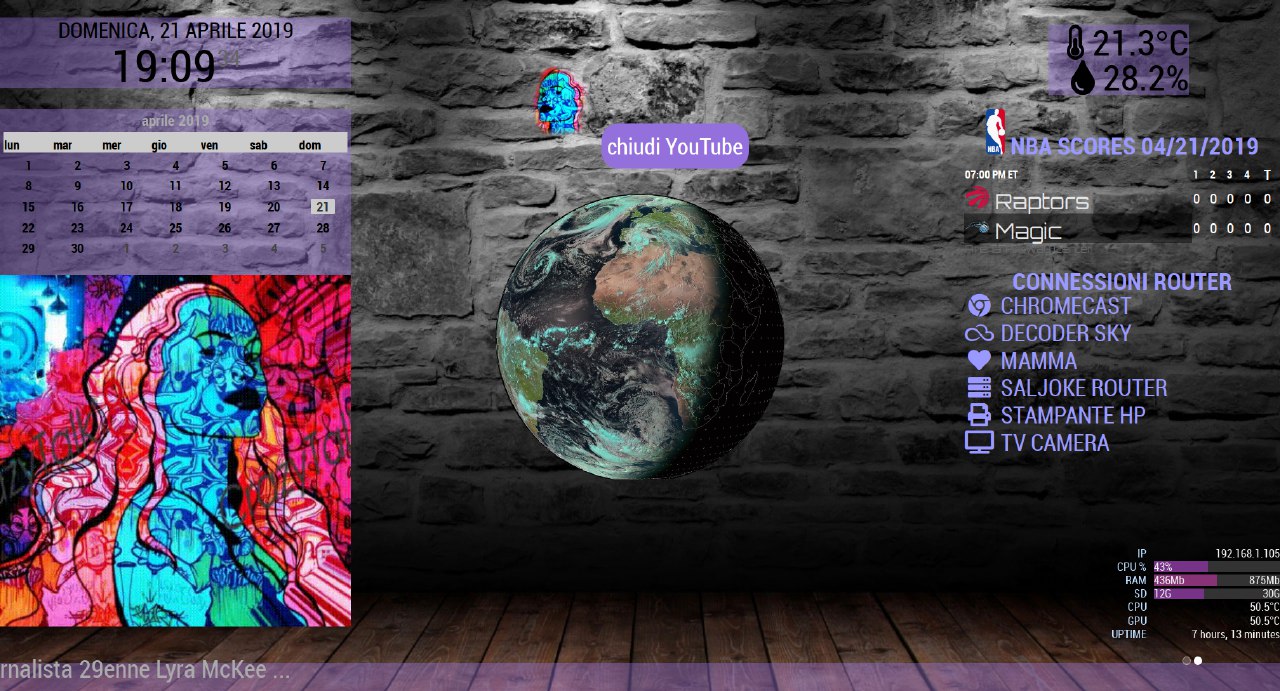
Then you can transform and scale how do you want!
I think an update is coming 😉 -
@saljoke said in Hello! I’m BEA!!!:
I think an update is coming
Ha! Thanks to you. :thumbsup:
I’ve made the addition to the css file but I have not pushed the update, yet. Would you also like to contribute the “transform and scale” code? You can either post it here or you can send me a pull request at the repo on GitHub.
I think @saljoke will do it. ;-)
Here’s my guess:
.MMM-Lunartic img.photo { transform:scale(1.1,1.1); }Edit:
I’ve already completed the change but I’ll wait to see if you want to do the PR
-
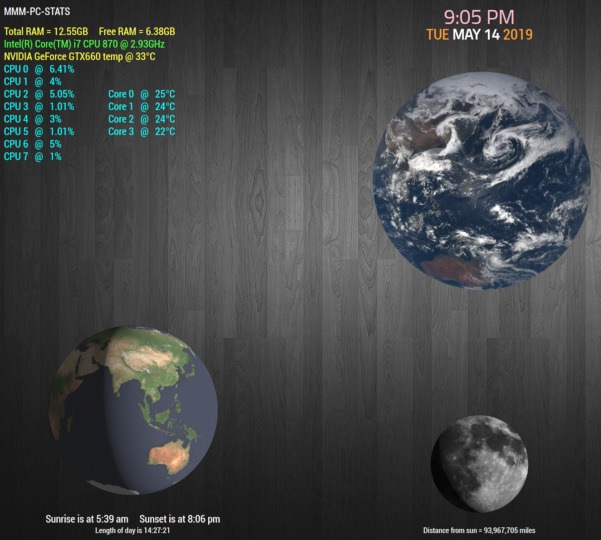
Took a couple of my other modules and applied this to them as well.

-
A new animation when I call her 😁

-
Neat! :-)