Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
There is a comma missing after your apiKey
-
@Les make sure you’re on the right branch:
git checkout weather-forecast -
@yawns Thanks, it was the comma. I miss it.
-
@dmcinnes I was in the main branch. Now I got the graph and full forecast…Thanks!
I don’t know if this is because your still working on it, or whether it’s just my setup but the days are on top of the icons. If it’s just my setup then I’m guessing adding some padding in the css file would do the trick.

-
@Les yeah still working on it :) My testing config file had the “small” class, though I’m surprised it looks so bad without it.
-
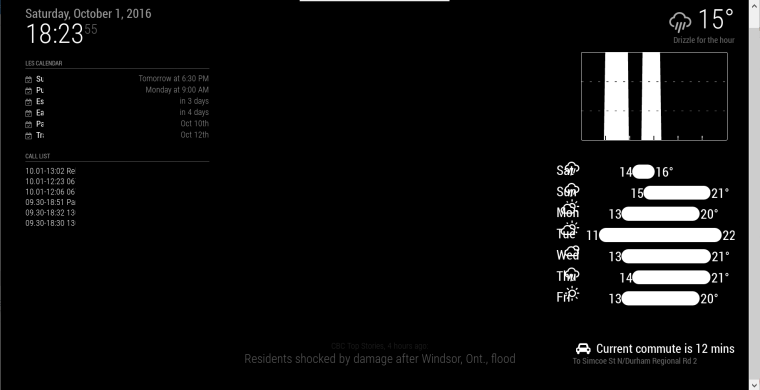
@Les thanks for the screenshot!
-
@dmcinnes No Problem. Thanks for the great module…can’t wait to see it when it’s complete. :)
-
Hi,
Can’t wait for the finished weather module ;-).
I’ve been thinking about screen optimisation and I’ve tried working on module code to make something like this “photoshopped” image, but my skills on JS are very, very limited :-(.
I think that would be a nice add-on a “fusion” of the MMM-moon-phases module (with a bigger moon image), a analog clock (with a minimalist face) and the a weather/forecast module.
What do you think?

-
@paulocarrasco said in MMM-forecast-io -- Localized up to the minute weather:
Hi,
…
I think that would be a nice add-on a “fusion” of the MMM-moon-phases module (with a bigger moon image), a analog clock (with a minimalist face) and the a weather/forecast module.What do you think?
Just my 2 cents, but the picture looks amazing. I also like that you showed a few temperatures from later in the day before giving the future day forecasts. Daily percipitation % is also a great idea. :)
However, for the purpose of screen real estate may I suggest making things switchable (on/off). So for example, date/time at the top. then moon/analog cloock. Then current weather, then forecast. So people can pick what is important to them… And this is just me, but I like having the current weather at the top So the moon/clock is distracting to me. if I could move it (I know I’m asking for a lot…but if I could move it to the bottom…would look great, and still give me info in the order of priority I need.) Anyways, just take this as once persons views :) Good luck with your module, can’t wait to see it when it’s complete! -
Looking forward to try this module too. It looks very nice
