Read the statement by Michael Teeuw here.
MMM-AI
-
@ejay-ibm thanks. I figured there was a proper way to code a picture to be gone but this will work I guess. Thanks
-
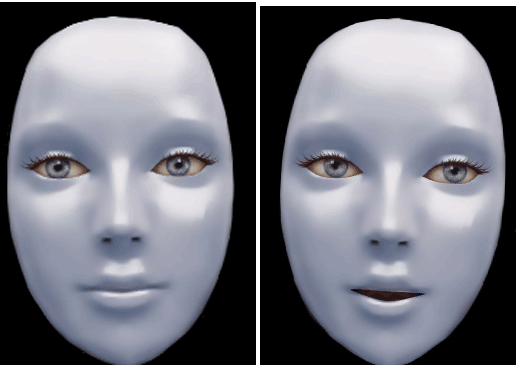
@teitlebot @Sean Any idea how I can get it to fade the face on and off from the black pixel?
-
@teitlebot Hi would do it from photophop as part of the animation . But their’s maybe a way to do it in javascript but that would need some additional implementation in the modules .
Working with the gif is more flexible in my taste .
Ejay
-
update to Sean,
Hi @Sean , Hi @ejay-ibm y sorry for the possible stupid question but it’s not clear to me what i should put in config file esp. in both trigger lines.
I am using both Mk2 AND hotword together… so a bit confusion here…trigger: "HOTWORD_RESUME", // HOTWORD_LISTENING if you use MMM-HOTWORD or HOTWORD_RESUME if you use MMM-AssistantMk2trigger: "ASSISTANT_UNDERSTOOD", // HOTWORD_SLEEPING if you use MMM-HOTWORD or HOTWORD_PAUSE if you use MMM-AssistantMk2Also the i am not able to make the jarvis-talk2.gif “talk”
thx for your clarification -
@bibi
This is my code, it workes welltriggers: [ { trigger: "ASSISTANT_RESPONSE_END", fires: [ { fire: "standby_Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-standby2.gif"; return payload; } } ] }, { trigger: "ASSISTANT_UNDERSTOOD", fires: [ { fire: "talk Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-talk2.gif"; return payload; } } ] } ] -
sorry,
it happens to me that the trigger does not work, ie the jarvis-standbye2.gif image always remains even when the assistant speaks.
I use both MMM-Hotword (2.1.0) and MMM-AssistentMk2 (3.1.1-1).
could someone help me?
my config is:{ module: "MMM-AI", position: "top_center", config: { width: "300px", height: "300px", refresh_interval_sec: 0, // you should not refresh, because content will be back to default value. content: `<img id="MY_ANIMATION" src="modules/MMM-AI/jarvis-standby2.gif"/>`, triggers: [ { trigger: "ASSISTANT_RESPONSE_END", fires: [ { fire: "standby_Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-standby2.gif"; return payload; } } ] }, { trigger: "ASSISTANT_UNDERSTOOD", fires: [ { fire: "talk Image", payload: payload => { var img = document.getElementById("MY_ANIMATION"); img.src = "modules/MMM-AI/jarvis-talk2.gif"; return payload; } } ] } ] } }, -
Hi,
How do you use this module? Do you need Alexa?
What changes are required to make it work?Thank you,
JM