Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
Interesting proposition: adding the moon phases to the clock. Adding clock faces is very easy, however integrating one module into the other (a clock into the weather module, or a partial weather query inside the clock module), now you’re working to make a third beast of a module. A possible solution might be to have the clock module listen to broadcasts from the weather module and adjust its face accordingly.
A possible working method:
configure the clock to have an analog face (with a default face)
configure the clock to listen to weather broadcasts
configure the weather module to broadcast moon phases
if/when the clock receives such notification (hopefully only once a day), it will change its face to match and timing will be of importance here when the mirror first loads up - what if the weather module broadcasts before the clock is up and running?Then there’s the question of, how detailed do you want it to be? Do you want a 28-day moon phase displayed? Or a simplified 8-stages version?
Something else to keep in mind, having an actual image will increase the payload of the module itself. Right now all of the analog faces are SVG files, which are rather small, and they can be scaled without losing resolution. You can’t easily do that with an actual picture. Either you are including very large images in case someone (like me) decides to have a screen with ONLY the clock on it, taking up the full screen, and still be able to scale it small for the “normal” folks. Personally my vote would be to use plain black and white SVG images. They’ll be small and easily scalable.
Anyway, that’s my 2 pesos.
-
@paulocarrasco That moon clock looks awesome!
Hey Everyone! I’ve just released the updated Forecast IO module with forecast and precipitation graph (I’m considering renaming it to MMM-Darksky since forecast.io is no more…)
https://github.com/dmcinnes/MMM-forecast-io
Features:
- The precipitation and forecast can be individually turned on or off.
- Configure with the “small” class for a more compact look.
- The precipitation graph only shows when there’s rain.
Screenshot:

Let me know what you think!
-
Hi everyone,
I installed the mmm-forecast but I can’t figure out why i got the same error than @paulocarrasco …
Here is my code:
{ module: 'MMM-forecast-io', position: 'top_right', // This can be any of the regions. config: { // See 'Configuration options' for more information. apiKey: 'my API key' // Dark Sky API key. // Only required if geolocation doesn't work: latitude: 47.902964, longitude: 1.9092510000000402 } };I tried removing this part and averything else works.
Do you have any idea ?
thanks !
Note from admin: Please use Markdown on code snippets for easier reading!
-
@Claymobil said in MMM-forecast-io -- Localized up to the minute weather:
apiKey: ‘my API key’
You’re possibly missing a comma after the API key, try
apiKey: ‘my API key’, -
@ianperrin Thanks a lot !
Works perfectly fine now :-)
-
@Claymobil glad it works! Sorry about that, that missing comma is in the example config. I’ve updated it.
-
Hi @dmcinnes, thank you for sharing an awesome module. It’s fantastic - the first one I installed and I think it must be the only one I haven’t swapped out since :)
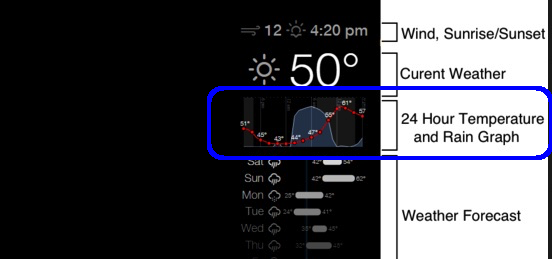
Is there any chance of having a precipitation/temperature graph like the one from Jangellx’s variant of @MichMich’s MagicMirror1, which could be swapped out for the current precipitation graph?

The bulk of the javascript looks to be in the bottom half of this code: GitHub, uses d3 and d3min but it’s completely beyond me how to Frankenstein the code together…
It’d give a superb optional look to a lovely module!
-
-
@darrene glad you like the module! That would be cool to have but I’m working on another project right now so I’m not interested in taking that on. If anyone else wants to take a try at doing it, please be my guest and send a PR!
The original module used SVG, but I used HTML5 canvas to avoid external libraries (plus I prefer canvas anyway). -
great module! I’m curious to know how to configure it for “small”… i can’t find any clue in the documentation apart from trying to fiddle around with the .css. thanks!
