Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
Hi everyone,
I installed the mmm-forecast but I can’t figure out why i got the same error than @paulocarrasco …
Here is my code:
{ module: 'MMM-forecast-io', position: 'top_right', // This can be any of the regions. config: { // See 'Configuration options' for more information. apiKey: 'my API key' // Dark Sky API key. // Only required if geolocation doesn't work: latitude: 47.902964, longitude: 1.9092510000000402 } };I tried removing this part and averything else works.
Do you have any idea ?
thanks !
Note from admin: Please use Markdown on code snippets for easier reading!
-
@Claymobil said in MMM-forecast-io -- Localized up to the minute weather:
apiKey: ‘my API key’
You’re possibly missing a comma after the API key, try
apiKey: ‘my API key’, -
@ianperrin Thanks a lot !
Works perfectly fine now :-)
-
@Claymobil glad it works! Sorry about that, that missing comma is in the example config. I’ve updated it.
-
Hi @dmcinnes, thank you for sharing an awesome module. It’s fantastic - the first one I installed and I think it must be the only one I haven’t swapped out since :)
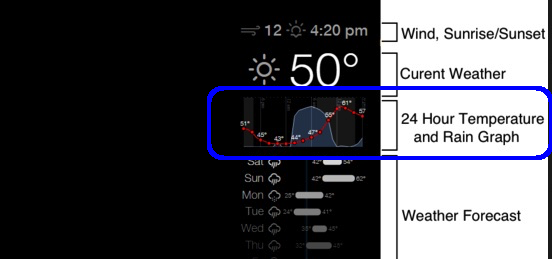
Is there any chance of having a precipitation/temperature graph like the one from Jangellx’s variant of @MichMich’s MagicMirror1, which could be swapped out for the current precipitation graph?

The bulk of the javascript looks to be in the bottom half of this code: GitHub, uses d3 and d3min but it’s completely beyond me how to Frankenstein the code together…
It’d give a superb optional look to a lovely module!
-
-
@darrene glad you like the module! That would be cool to have but I’m working on another project right now so I’m not interested in taking that on. If anyone else wants to take a try at doing it, please be my guest and send a PR!
The original module used SVG, but I used HTML5 canvas to avoid external libraries (plus I prefer canvas anyway). -
great module! I’m curious to know how to configure it for “small”… i can’t find any clue in the documentation apart from trying to fiddle around with the .css. thanks!
-
@shavesophere thanks! You can add the ‘small’ class to the module’s classes in the config.js.
-
I’ve just pushed an update to the module. Previously if there was a network error the module would get “stuck” and no longer update. This is now fixed!
[card:dmcinnes/MMM-forecast-io]
